Введение в цифровую графику
Черно-белые штриховые изображения
Черно-белые штриховые изображения
Если в качестве оригинала для сканирования служит рисунок, выполненный тушью на белой бумаге, черно-белая иллюстрация или логотип, страница текста, сканировать их следует в режиме Black and White Drawing, или Line Art (у разных сканеров этот режим называется по-разному), но означает одно и то же — однобитовую глубину цвета (рис. 9.4).
Дуплексные изображения
Дуплексные изображения
Классическое дуплексное изображение (duotone) — это печать одноцветного изображения двумя красками, одна из которых черная, а другая цветная (коричневая, голубая или зеленая). Хотя может использоваться несколько дополнительных красок.
Этот способ печати издавна использовался полиграфией для компенсации недостаточного количества тонов, которые может обеспечить печать только одним цветом. Дополнительные цвета применяются для расширения тонального диапазона. Рассматривая хорошо отпечатанный дуплекс (фотографию в градациях серого), можно и не догадаться, что была использована цветная краска.
В полиграфических технологиях широко использовались такие типы дуплексов, как стальной тон (черная краска с холодной голубой), сепия (черная краска с коричневой). Можно подсвечивать тоновое изображение и другими красками.
При этом полиграфисты и разработчики программного обеспечения рассматривают дуплексы как разновидность полутоновых (не цветных) изображений.
Еще раз о связи разрешения и глубины цвета
Еще раз о связи разрешения и глубины цвета
Напомним определения, которые мы давали разрешению и глубине цвета.
Глубина цвета определяет количество битов, или разрядов, с помощью которых составляются коды потенциальных значений тона или цвета.
Из этих определений следует, что хотя разрешение и глубина цвета друг с другом существуют неразрывно (не бывает изображений с разрешением, но без глубины цвета и наоборот), фактически они никак не связаны.
В данной главе продолжается рассмотрение
Глава 9.
Глубина цвета пиксельной графики
В данной главе продолжается рассмотрение параметров пиксельной графики и глубины цвета.
Для того чтобы установить единую меру дискретизации, было разработано понятие разрешения, которое однозначно связывает размер элемента дискретизации со стандартными единицами измерения, принятыми в науке и технике.
В этой главе рассматривается применение процедуры квантования к графическим изображениям, более сложным в тоновом отношении, чем штриховые изображения. Излагаются принципы классического тонового рисования и техническое решение этой проблемы.
Исходя из понимания смысла тонового рисования, выводится необходимость гораздо большего количества градаций тона, чем у штриховых изображений. Это находит свое воплощение в параметре, который получил название "глубина цвета".
Далее рассмотрено создание таблицы квантования для тонового изображения и определение параметра "глубина цвета" как пространственной метафоры, а также количество двоичных разрядов как единицы измерения глубины цвета.
Исходя из параметра глубины цвета, рассмотрены типы изображений по глубине цвета. Важным элементом является понимание связи двух основных параметров битовых изображений — разрешения и глубины цвета.
Глубина цвета пиксельной графики
Глава 9 Глубина цвета пиксельной графики "Сканирование" более сложного изображения Критерий квантования Тоновое изображение Принцип тонового рисования Техническая схема тонового репродуцирования Таблица квантования тонового изображения Глубина цвета Типы изображений по глубине цвета Черно-белые штриховые изображения Изображения в градациях серого Сглаживание Полноцветные изображения Дуплексные изображения Изображения с индексированными цветами Еще раз о связи разрешения и глубины цвета
Глубина цвета
Глубина цвета
Теперь стоит вернуться к виртуальной цифровой матрице, которая выше была определена как "битовая карта".
Информацию об этом см. в главе 7.
Вспомним, что в каждую ячейку матрицы размещается бит информации, т. е. одно двоичное число ("0" или "1").
Теперь в связи с тоновыми изображениями ситуация изменилась: каждый пиксел тонового изображения требует для своего представления не одного двоичного бита, а восьми, т. е. целого байта информации. И требуется сообразить, где разместить дополнительные семь разрядов.
Изображения с индексированными цветами
Изображения с индексированными цветами
Первые цветные мониторы работали с ограниченным цветовым диапазоном: сначала 16, затем 256 цветов. Они кодировались, соответственно, 4 битами (16 цветов) и 8 битами (256 цветов). Такие цвета называются индексированными (indexed colors).
Индексированные цвета кодируются в виде так называемых цветовых таблиц (color lookup table, LUT), т. е. серий таблиц цветовых ссылок (индексов, откуда произошло название индексированных цветов). В этой таблице цвета уже предопределены как мелки в коробке пастели.
Несмотря на ограниченность палитры индексированных цветов с ними продолжают активно работать, например они используются в изображениях для Web-страниц. В этом режиме обеспечивется удачное сочетание параметров: небольшой размер графического файла, что предпочтительно для времени передачи, и относительно большой выбор цветов, что предпочтительно для пользователя.
При преобразовании полноцветного изображения в индексированное (редуцирование цветовой палитры) возможны различные режимы, которые позволят выбрать, какие потери наиболее допустимы.
Изображения в градациях серого
Изображения в градациях серого
Если каждый пиксел кодировать не одним битом как в штриховом изображении, а восемью битами, то можно получить 256 градаций серого, или так называемую серую шкалу (grayscale). Каждый пиксел характеризуется значением яркости, которое изменяется в диапазоне от 0 (черный) до 255 (белый). Значение яркости с некоторой долей условности можно также интерпретировать как процентное содержание черной краски в диапазоне от О (белый) до 100% (черный).
Такого числа уровней вполне достаточно, чтобы правильно отобразить черно-белое полутоновое изображение, например черно-белую фотографию (рис. 9.5).
Практически любой сканер имеет специальный режим для ввода черно-белых полутоновых изображений — Black and White Photo (название может отличаться в программах разных сканеров).
Информация о таком полутоновом изображении, как правило, организуется в одноцветный канал, например в программе Adobe Photoshop такой канал называется Black (Черный).
Критерий квантования
Критерий квантования
Заметьте, что в процессе "сканирования" простейшего объекта ("квадрата") одна проблема все-таки была пропущена. Просто ее решение нам казалось очевидным. А теперь, в другой ситуации, эта проблема приобрела зримые очертания.
Однако здесь необходимо вернуться к тому, что мы уже однажды обсуждали, когда рассматривали уровни дискретизации абстрактного сигнала.
Информацию о дискретизации абстрактного сигнала см. в части II.
Вспомните, что после того как синусоида сигнала была разделена на дискретные элементы, выполнялась необходимая операция усреднения сигнала в пределах каждого участка.
Естественно, что и в каждой ячейке сетки дискретизации графического изображения требуется получить усредненные (интегрированные) значения, т. е. всего один конкретный уровень квантования в каждой ячейке. С таким значением уже можно сопоставить конкретное целое число — цифровой код. (Кстати, необходимость усреднения сигнала была записана в определении дискретизации.)
Осталось только договориться о критерии, который бы действительно "разводил" ячейки со "смешанным цветом" в белые или в черные.
Определение
Глубина цвета измеряется числом двоичных разрядов, отведенных для каждого пиксела.
Мы довольно много обсуждали черно-белую штриховую графику, теперь можно сказать, что глубина цвета у такого вида графики равна одному биту, поэтому такую графику иногда называют "однобитовой" ("1-bit image", или просто "bitmap image").
Если используется тоновое изображение, то глубина цвета такого изображения традиционно равна восьми битам, поэтому такое изображение называют "8-bit image" (восьмибитовое изображение), кроме того, у него есть специальное название: "grayscale" ("серая шкала").
Полноцветные изображения
Полноцветные изображения
Цветные изображения составляют в настоящий период подавляющее большинство изображений (страницы журналов и Web-сайтов, даже газеты тянутся добавить ярких цветовых акцентов). Однако цвет представляет массу проблем с точки зрения технологии его использования.
Пример-метафора
Для наглядности соотношение разрешения и глубины цвета можно представить в виде соленого огурца. Есть ли зависимость между его размером и соленостью? Хотя оба параметра характеризуют один и тот же объект, но на самом деле они никак друг друга не определяют.
Разрешение — это размер минимального элемента, а глубина цвета — это качество минимального элемента (тоновый и цветовой уровень).
Пример-метафора
Разрешение определяет количество ячеек полки на площади изображения, а глубина цвета — количество битовых ящичков в глубину.
Резюме
Для того чтобы обрабатывать и хранить такие изображения в цифровом виде, необходимо понять, каким образом удается представить тоновые уровни, существующие в природе или в произведениях живописи и фотографии. Причем, проблема с тоновыми уровнями идентична той, которая обсуждалась применительно к штриховому изображению: тоновые уровни также не имеют заранее выделенных градаций, которые было бы легко поместить в кодовую таблицу.
Причина кодирования 256 тонов кроется не в содержательной стороне дела, а в сугубо формальной: она определяется цифровым характером передачи информации и количеством разрядов (в байте), которые можно зарезервировать для кодирования.
Значение разрешения (размер дискретного элемента) совершенно не связано со значением глубины цвета (количесвом тоновых уровней).
Название параметра "глубина цвета" — это чистая метафора, хотя ее значение вполне физически конкретно: глубина цвета измеряется количеством разрядов, или битов, которые отводятся на каждый пиксел изображения.
Исходя из значений глубины цвета, различают следующие типы изображений: черно-белые штриховые изображения (bitmap), изображения в градациях серого (grayscale) и полноцветные изображения (truecolor). Существуют также их варианты: дуплексные изображения (duotone) и изображения с индексированными цветами (indexed colors).
Рассмотрев в последних двух главах данной части основные параметры пиксельной графики (разрешение и глубину цвета), следует обратиться к важному производному от этих параметров — объему файла пиксельной графики. Важное значение в этой связи представляют алгоритмы компрессии (сжатия), которые используются при сохранении в стандартных графических форматах файлов.
Принцип тонового рисования
Принцип тонового рисования
Метод сравнения, метод выискивания различий сопряжения света и оттенков цветов приведет к верному решению Все значение и весь смысл моего метода заключаются в поисках тона и цвета любого пятна, любой точки этюда не путем пытливого анализа одного этого пятна, а, наоборот, путем сравнения с окружающим, позволяющего найти соответственное место в целом.
Борис Иогансон
Сначала рассмотрим, каким образом с тоном справляются на уроках классического рисунка. Эта информация предназначена только для тех начинающих дизайнеров, кто не испытал на себе этой суровой школы. К сожалению!
Некоторые преподаватели при объяснении сути тонового рисования просят учащихся в нижней части планшета нарисовать пять-шесть квадратиков и так объясняют их назначение.
Первый квадратик надо оставить незакрашенным, он представляет цвет бумаги. Очень важный момент в формировании мышления рисовальщика — понять, что вот эта конкретная бумага, которая может быть и голубоватой, и сероватой, и желтоватой, а иногда и просто замызганной, в данной ситуации "работает" в качестве белого. Просто потому, что другого "белого" в этой ситуации нет. Такой "белый" (просто оставляем бумагу) используется в качестве самых светлых пятен на рисунке, например бликов или очень освещенных белых участков.
Последний квадратик надо сделать максимальным тоном использумого грифеля или карандаша. Этот квадратик представляет самое темное пятно. И снова необходимо понять, что этот конкретный тон грифеля или карандаша, который, разумеется, далеко не такой черный, как черный бархат в темной комнате, в данной ситуации "работает" в качестве черного. Просто потому, что другого "черного" в этой ситуации также нет. Такой "черный" используется в качестве самого темного на рисунке, например падающей тени на той же бархатной драпировке.
Уровень максимального тона может быть самым разным: обычный простой карандаш дает темно-серый тон, уголь дает более темный, но зато матовый оттенок, а свинцовый карандаш, который очень любили старые мастера, и вовсе дает слабый тон.
Значит, в общем случае практически неважно, какой инструмент мы используем, важно только понять, что в данной ситуации он создает максимальный тон.
И остальные три-четыре квадратика необходимо заполнить разными оттенками, которые получаются при различном нажиме.
Таким образом, в целом получились пять-шесть тонов (художники называют их "отношениями"), с помощью которых предстоит отобразить объективную реальность, скажем, в виде натюрморта. А ведь самый скромный натюрморт, даже гипсовая пирамидка на белой драпировке, состоит из огромного числа оттенков, незаметно перетекающих друг в друга.
Получается, с одной стороны (в объективной реальности), несчетное (в прямом смысле этого слова, т. е. никем не считанное) количество тонов, а с другой стороны, всего пять-шесть фиксированных тонов.
И однако же, такое существеннейшее ограничение тонов приносит замечательные плоды, в чем можно убедиться на любом просмотре учебных работ у способных учащихся. Чем можно объяснить этот парадокс?
Принципиальная причина состоит в том, что художники свои впечатления от объективной реальности пропускают через свой "аналитический аппарат", отточенный многими годами усердной работы.
"Аналитический аппарат", в свою очередь, строится на том, что, используя всего пять-шесть тонов, рисовальщик непрерывно анализирует тоновые отношения, которые существуют в реальности. Например, мысленно он говорит себе: эта плоскость — самая темная, эта — самая светлая, эта плоскость темнее самой светлой, но темнее этой, а эта светлее этой, но темнее этой и т. д. Сначала определяются "большой свет", "большая тень" и другие основные градации. Затем весь диапазон наблюдаемых тонов "разбирается" ("разбивается") с позиций всего пяти-шести тонов. В этом смысле рисование — это, прежде всего, тоновый анализ.
"Сканирование" более сложного изображения
"Сканирование" более сложного изображения
В предыдущей главе мы рассматривали дискретизацию "оригинала" (рис. 9.1), у которого границы объектов не совпадают с сеткой дискретизации. Сложность этого "оригинала" заключается в двух особенностях: во-первых, используются не только ортогональные границы объектов (то есть используются не только строго горизонтальные и вертикальные, но и наклонные границы), а во-вторых, даже ортогональные границы не совпадают с сеткой дискретизации. При этом ранее мы не обращали внимания на те ячейки, в которых объект располагается частично.
Сложный "оригинал"
Рис. 9.1. Сложный "оригинал"

На самом деле, здесь возникает очевидная проблема квантования, вызванная тем, что, когда сетка дискретизации не везде совпадает с границами изображения, не так легко решить, какой уровень квантования, а следовательно, какое значение (черный или белый цвет) и какой код выбрать из предварительно созданной таблицы квантования.
Информацию о создании этой таблицы см. в главе 7.
Как поступить с ячейками, в которых присутствуют оба цвета (то есть создается ситуация мучительного, но однозначного выбора)? Никто не может сказать, что в этих ячейках нет изображения (здесь оно есть), но одновременно его "недостаточно", чтобы принять решение четко и без сомнения (черный или белый), как это делалось прежде.
При этом и оставить ячейки пустыми нельзя, пустот здесь не бывает, все ячейки должны быть заполнены.
Увеличение разрешения...
Рис. 9.2. Увеличение разрешения не решает проблемы квантования

Совершенно очевидно, что это не решение проблемы, а только перенос ее на более глубокий уровень. Требуется же такое решение, которое бы не зависело от того, насколько эти ячейки велики или мелки.
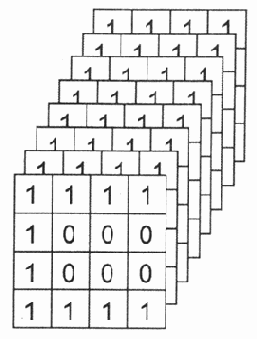
Расположение дополнительных...
Рис. 9.3. Расположение дополнительных битовых карт "в глубину"

И, соответственно, общее количество битовых карт (а по сути разрядов или двоичных цифр) определяет "глубину" таблицы квантования. В английской терминологии этот параметр получил название "color depth", что дословно означает "цветовая глубина", а в русском языке прижилась форма "глубина цвета" (уже существовало схожее словосочетание в обиходе художников и маляров: "глубокий тон", "глубокий цвет" означает особое впечатление от темного цвета).
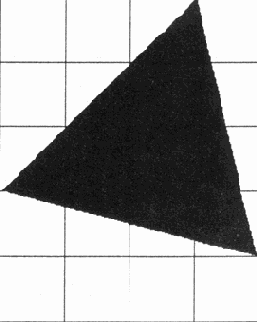
Примеры штриховых изображений
Рис. 9.4. Примеры штриховых изображений

На каждый пиксел такого изображения отводится один бит, а одним битом, как известно, можно закодировать только два состояния — два цвета: черный или белый. Промежуточных состояний не бывает. В частности, в программе Adobe Photoshop такой режим называется Bitmap (Битовая карта).
При сканировании в этом режиме (как и при конвертировании в этот режим) полутоновых или цветных оригиналов возможны большие потери содержательного плана.
Причина заключается в том, что в общем случае задача эта — сугубо творческая и многоплановая. Она связана с содержанием, смыслом и красотой изображения, т. е. с его семантикой и эстетикой. Эта работа по плечу только человеку (художнику-графику), поэтому перекладывать такие задачи на несознательные плечи компьютера бесполезно (по крайней мере, пока).
Вместе с тем, грамотно выполненное преобразование в штриховое изображение может представлять самостоятельную ценность, а также служить подготовкой для процедуры трассировки.
Информацию о трассировке см. в части V данной книги.
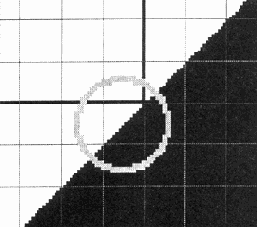
Граница белого и черного...
Рис. 9.6. Граница белого и черного без использования сглаживания выделенной области

Граница белого и черного...
Рис. 9.7. Граница белого и черного при использовании сглаживания выделенной области

Вследствие этого данный способ несколько уменьшает видимость ступенчатости битовой карты с низким разрешением (это используется, в частности, при отображении шрифта на экране монитора).
Сглаживание
Сглаживание
Для тоновых изображений, которые отображаются на экране монитора, характерно использование сглаживания. Суть сглаживания (anti-aliasing) заключается во взаимном слиянии пикселов у границы выделенной области и пикселов основного рисунка, попадающих в эту полосу (рис. 9.6 и 9.7).
Справка
Гризайль — это калька с французского языка (grisaille — от слова "gris", что означает "серый"). Гризайль представляет собой вид живописи, выполняемой в оттенках какого-либо одного цвета (чаще серого). В учебных целях этот вид живописи служит переходным упражнением между рисунком и живописью. Многие известные художники использовали гризайль как самостоятельную и выразительную технику. Великолепны гризайли выдающегося художника Валентина Александровича Серова, виртуозно применяет эту технику петербургский художник-график Василий Михайлович Звонцов.
Для того чтобы обрабатывать и хранить такие изображения в цифровом виде, необходимо понять, каким образом удается представить тоновые уровни, существующие в природе или в произведениях живописи и фотографии. Причем, проблема с тоновыми уровнями идентична той, которая уже обсуждалась применительно к штриховому изображению: тоновые уровни не имеют заранее выделенных градаций, которые было бы легко поместить в кодовую таблицу.
Тон — великий рисовальщик — бесконечен и непрерывен.
Таблица квантования тонового изображения
Таблица квантования тонового изображения
Как все виды информации тоновые уровни также были "привязаны" к необходимости оперировать совокупностью байтов. А поскольку байт — это восемь битов, или восемь разрядов, количество возможных градаций тона можно рассчитать следующим образом:
28 = 256.
Следовательно, таблица квантования, предназначенная для передачи непрерывного тона, состоит из 256 строк, т. е. 256 двоичных кодов: в диапазоне от "00000000" до "11111111" (вспомним для сравнения: для штриховой графики достаточно два кода: 0 и 1).
Таким образом, начальному коду (то есть "0" в десятичной системе счисления) ставим в соответствие черный цвет, а конечному (то есть "255" в десятичной системе счисления) — белый цвет, остальные 254 кода будут соответствовать оттенкам серого: от очень темного, близкого к черному, до очень светлого, близкого к белому.
Используя один байт, можно составить таблицу квантования (табл. 9.1), в которой зафиксировать коды 256 градаций тона (от черного до белого). Такая кодовая таблица получила название "серая шкала" (grayscale).
Таблица 9.1. Кодовая таблица градаций тона
| Номер по порядку |
Двоичный код |
Десятичный код |
Значение |
||
| 1 | 00000000 | 0 | Черный | ||
| 2 | 00000001 | 1 | Самый темно-серый | ||
| 3 |
00000010 |
2 |
Очень темно-серый |
||
| 129 |
10000000 |
128 |
Средний серый |
||
| 254 |
11111101 |
253 |
Очень светло-серый |
||
| 255 |
11111110 |
254 |
Самый светло-серый |
||
| 256 |
11111111 |
255 |
Белый |
||
Учитывая искусственность данной таблицы квантования, "естественно" задаться вопросом: много это или мало — 256 градаций тона?
По сравнению с теми пятью-шестью тонами, которые используют художники-рисовальщики, конечно, это очень много. А по сравнению с непрерывными тонами объективной реальности ("continious tone"), это, разумеется, мало.
Исследования свидетельствуют, что в среднем человеческий глаз может уверенно различать около 64 градаций тона. И хотя это среднестатистический показатель (видимо, у людей с тренированным зрением этот уровень значительно выше), тем не менее "серая шкала" превышает его в четыре раза.
Техническая схема тонового репродуцирования
Техническая схема тонового репродуцирования
Для того чтдбы перейти к техническим системам, мы должны, прежде всего, исключить сознательный анализ, который составляет существенную особенность тонового рисования человеком. Это можно сделать только одним способом — значительно увеличить количество тонов, из которых строится изображение.
Как мы убедились, для опытного художника достаточно пяти-шести тонов, чтобы грамотно разобрать тоновую картину. Но для технической системы такого количества тонов явно недостаточно, иначе изображение окажется очень сильно огрубленным.
И здесь история развития технических систем шла, в общем, путем увеличения количества градаций тона (цвета): сначала использовались 16 градаций, потом — 64 и, наконец, 256 градаций. В настоящее время существуют системы, позволяющие оперировать 1024 градациями.
Чем вызвано появление именно этих чисел, а не каких-либо других (например, кратных семи, поскольку считается, что в радуге семь основных цветов)? Полагаем, что для тех, кто уже прочел предыдущие части книги, причина понятна.
Информацию об основах математики чисел см. в части II.
Действительно, причина кроется в том, что такое количество тонов вызвано не содержательными причинами, а сугубо формальными — цифровым характером передачи информации и количеством разрядов, которые можно зарезервировать для кодирования. Это означает, что причина — исключительно в удобстве для технических систем, а не в художественной целесообразности. (Традиционные художники сильно удивляются этим цифрам.) Технические условия в свое время довольно сильно изменили уровень всех областей, связанных с изображением: текста, шрифта, полиграфии и графики.
Унификация любой цифровой информации основана на том, что в компьютерных технологиях используется единая единица измерения информации, которая получила название байта (byte). Байт равен восьми битам, восьми двоичным разрядам. Байт и стал основой для многих кодовых таблиц, в том числе для текстовых, графических и звуковых. Таким образом, байт — это то прокрустово ложе, в которое "втискивали" разнородную информацию, не считаясь с духом предметной области. Неважно, что это — знак препинания, буква, цифра, звук, тон или цвет, он представлялся одним из 256 возможных вариантов.
Это и явилось причиной значительного упадка (будем надеяться временного, хотя этот период и затянулся) в области шрифта, композиции, цвета, когда осуществлялся переход на компьютерные технологии.
Типы изображений по глубине цвета
Типы изображений по глубине цвета
Неизбежный параметр пиксельного изображения — глубину цвета — также нельзя абстрактно определить. Установка этого параметра необходима в самом начале работы и задает тип изображения и количество возможных (потенциально) оттенков тона или цвета.
Правда, в отличие от разрешения, параметр "глубина цвета" не может определяться произвольно, а применяются несколько довольно строгих вариантов, которые кратко рассматриваются ниже.
Тоновое изображение
Тоновое изображение
До сих пор мы обсуждали только штриховые изображения, у которых таблица квантования состоит из двух кодов.
Информацию о кодовой таблице для штриховых изображений см. в главе 7.
Однако каждый согласится, что далеко не все изображения мы можем свести к черно-белому варианту, более того, таких изображений как раз значительно меньше. Существует и ежесекундно создается огромное количество фотографий и вообще изображений, которые представляют собой непрерывный тон (плавный переход между оттенками серого и цветовыми оттенками). Не говоря уже об окружающей реальности.
Первоначально рассмотрим только тоновые изображения, к которым относится, прежде всего, классическая черно-белая фотография, а также некоторые художественные техники: рисунок карандашом, акварель и масляная живопись одним цветом (гризайль), некоторые виды гравюр и т. д.
Важная мысль
Глубина цвета никоим образом не связана с разрешением.
Скажем, штриховая графика (чертеж или схема), которая готовится к выводу на фотонаборное устройство, обладает очень высоким разрешением (не менее 1200 ppi) и минимальной глубиной цвета (1 бит). И, напротив, возможны изображения с очень низким разрешением (например, 5 ppi), но большой глубиной цвета (24 бита). В качестве примера можно привести огромные плакаты, выводимые на широкоформатных струйных плоттерах.
Важная мысль
Рисование — это, прежде всего, анализ реальности с точки зрения имеющихся изобразительных средств.
И хорошие рисовальщики как раз и отличаются тем, что мыслят в двух системах отсчета и умеют "переплавить" отношения тонов (и цвета) в объективной реальности в отношения, которые достигаются с помощью карандаша или угля, акварельных или масляных красок, пастелей или любых других средств. И когда они правильно все проанализируют, то найдут, что этот "большой свет" передается таким тоном, а эта "большая тень", этот "рефлекс" и эта "полутень" — соответственно, своими тонами.
В результате такой работы мысли и руки оказывается, что рисунок интереснее, чем оригинал — замызганные многими поколениями учащихся гипсы и такие же драпировки.
И это достигается только за счет того, что художники сознательно (интеллектуально) проводят анализ натюрморта, пейзажа или портрета. А рисование "в упор" — это самый тяжкий грех рисовальщика. Рисовать так -значит не понимать сути тонового рисунка. Но, увы, и такое встречается.
Важная мысль
Разрешение совершенно не связано с тоновыми уровнями.
Стоит заметить, что все цветовые
Стоит заметить, что все цветовые каналы представляют собой черно-белое тоновое изображение с 256 уровнями.

Рис. 9.5. Примеры черно-белых полутоновых изображений
В данном разделе мы рассмотрим
В данном разделе мы рассмотрим цвет кратко и только с точки зрения параметра "глубина цвета".
Более подробную информацию по цвету, цветовым моделям, анализу и синтезу цвета см. в части VI.
Для того чтобы оцифровать и сохранить цветовую информацию, все технические системы используют цветную фильтрацию: пропускают цветовой поток через три цветных фильтра (красный, зеленый и синий). В результате этой процедуры создаются три изображения в градациях серого ("grayscale"). В этих изображениях каждый пиксел описывается восемью двоичными разрядами, в сумме это составит 24 бита, т. е. полноцветные изображения называются "24-bit image".
Такое изображение называется по имени цветовой модели — "RGB-image" (изображение в цветовой модели RGB). Это дает возможность закодировать 16,7 млн. оттенков, что достаточно много. Поэтому данную модель иногда называют TrueColor (Истинный цвет).
Существуют и другие цветовые модели, четыре из которых подробно рассмотрены в части VI.
Цветовые составляющие в программе организуются в виде так называемых каналов, каждый из которых представляет собой изображение в градациях серого со значениями яркости от 0 до 255.
Совмещение тоновых градаций всех каналов и определяет цвет изображения.
Обычно предлагают уменьшить ячейки, т.
Обычно предлагают уменьшить ячейки, т. е. разбить изображение на более мелкие части. Рассмотрим это предложение.
Если изображение разбивается на более мелкие элементы (то есть увеличивается разрешение) (рис. 9.2), все равно в некоторых ячейках снова проходит граница в пределах ячейки, правда, другой. Снова разбиваем, и снова граница проходит через какую-нибудь ячейку. И так без конца.
При этом обращаем ваше внимание,
При этом обращаем ваше внимание, что мы никаких изменений в значении разрешения не предпринимаем!
Для этой цели, как и ранее в дискретизации, необходимо ввести некий жесткий критерий, в соответствии с которым можно усреднять значения и, следовательно, однозначно разделять на уровни квантования.
Способом усреднения может также служить технология округления.
Более подробную информацию об округлении см. в главе 8.
Если у дискретного элемента (пиксела) черный цвет занимает половину площади или больше, принято считать, что и вся ячейка относится к черному цвету.
Если у дискретного элемента (пиксела) черный цвет занимает меньше половины площади, то такая ячейка относится целиком к белому цвету.
При таких условиях квантования исключаются неясные коллизии, т. к. все варианты предусмотрены (больше половины, равно и меньше половины) и каждая ячейка однозначно попадает в черное или в белое.
Это и есть требуемый критерий квантования для черно-белого шрифтового изображения.
с художественным вкусом, может быть,
Человек с художественным вкусом, может быть, иначе бы принимал решения, куда отнести данную ячейку (в черное или белое). Он обязательно учитывал бы содержание. Например, какую-нибудь ячейку стоит отнести к черному, хотя в ней явно меньше половины площади занимает черное, если она характеризует важный штрих. А другую ячейку обязательно надо оставить белой, скажем, потому что это важный блик (например, в зрачке), хотя площадь черного в этом месте значительно превышает половинный уровень.
Ясно, что такой анализ способен обеспечить только художник, поскольку он за каждым пятном видит сюжет, и для него решающее значение имеет не столько
формальный критерий, сколько соображения, связанные со смыслом, красотой и эмоциями. А для технических систем характерны жесткая и точная алгоритмическая последовательность действий и отсутствие логических ловушек.
Просим заметить, что мы не
Просим заметить, что мы не имеем в виду геометрические построения, которые интуитивно понятнее, хотя и в этом случае также требуется понимание "отношений": "этот объект длиннее этого, но короче этого" и т. д.
Мы привели эту методику тонового рисования (одну из многих) еще и потому, что многие ее моменты пригодятся при обсуждении темы "Тоновая и цветовая коррекция", а пока необходимо сравнить способы передачи тона в технических системах.
Информацию о тоновой и цветовой коррекции см. в части VII.
Стоит обратить внимание на то,
Стоит обратить внимание на то, что если бы взяли за основу эти исследования, то для кодирования 64 градаций серого было бы достаточно шести разрядов, т. к. 26 = 64. Казалось бы, два разряда можно сэкономить, но коль скоро любая информация передается байтами, все равно эти два разряда заполнялись бы нулями. Так уж пусть лучше несут полезную информацию. Тем более, что определенная избыточность (вспомним критерий Найквиста—Котельникова) не помешает.
Вместе с тем, необходимо учесть, что те 256 градаций тона, которые позволяет кодовая таблица — это идеальное представление, а в реальности их наличию в цифровом изображении могут препятствовать различные причины.
Во-первых, не обязательно любое тоновое изображение изначально содержит все 256 градаций. Скажем, на фотографии, сюжетом которой является снежное поле, представлена только тонкая сюита светло-серых и белых оттенков.
Во-вторых, если устройство регистрации, например сканер или цифровая фотокамера, не обладает достаточной чувствительностью (ее тоновый диапазон чересчур узок, что характерно для массовых и дешевых устройств), то в этом случае тонкие оттенки в тенях и светах представляются одинаковыми кодами, что означает исключение определенных тонов из цифрового изображения.
В-третьих, возможно сознательное и преднамеренное уменьшение (редукция) тоновых диапазонов с определенной художественной целью (например, для усиления контраста). Такая процедура — непременная составляющая тоновой коррекции.
Тоновая и цветовая коррекция описана в части VII данной книги.
Как бы то ни было, каждый пиксел занимает восемь разрядов, а следовательно, при необходимости недостающие тоны всегда можно добавить в изображение.
а затем новые ячейки заполнить,
Обычно слушатели в данном случае предлагают "замечательный" вариант: разбить каждую ячейку (элемент дискретизации — пиксел) на восемь частей, а затем новые ячейки заполнить, как и ранее, отдельными двоичными битами.
При этом, разумеется, они не правы по следующим причинам.
Во-первых, если разбить ячейку дискретизации (пиксел) на более мелкие "части", то тем самым изменится разрешение, что, согласитесь, не входило в наши планы.
Во-вторых, хоть пикселы и станут меньшего размера, но в каждую ячейку все равно предполагается сохранять по одному биту, что сохраняет штриховой характер изображения.
В-третьих, даже, если допустить предложенное решение, потребуется непременное условие: каким-то образом обеспечить дополнительную систему различения границ пикселов.
Так что это предложение не решает проблему. Более того: разрешение никакого отношения не имеет к тоновым значениям.
Справедливости ради стоит отметить, что
Справедливости ради стоит отметить, что действительно существует способ имитации тоновых уровней с помощью штриховых пикселов (так называемый "dithering"), когда несколько пикселов призваны вызывать у зрителя ощущение какого-либо тона. Такой способ активно использовался во времена ограниченных возможностей мониторов.
В самом деле, сохраняя принятое определение битовой карты и условие неизменности разрешения, проблема решается за счет добавления новых битовых карт по числу дополнительных разрядов. Эти дополнительные карты располагаются "как бы" в пространстве, а именно в "глубину" (рис. 9.3).
Понятие битовых карт как битовых
Понятие битовых карт как битовых плоскостей нашло свое отражение в одном из очень ранних графических форматов PCX. Байт "65" специально отведен для кодирования информации о количестве битовых плоскостей.
Другими словами, следует обратить внимание,
Другими словами, следует обратить внимание, что понятие глубины цвета — это чистая метафора. Специалисты, которые ввели в оборот это понятие, представили мысленно, как дополнительные битовые матрицы располагаются "как бы" в глубину. На самом деле, конечно, никакой глубины не существует (особенно если учесть, что вообще вся цифровая информация располагается строго последовательно), а только художественный образ. Поэтому можно слово "глубина" поставить в кавычки.
Единица измерения глубины цвета
Глубина цвета — это важнейший параметр цифровой графики, поэтому он должен иметь количественную меру. Следовательно, необходимо определить и принять соответствующую единицу измерения.
что единицей измерения разрешения является
Напомним, что единицей измерения разрешения является ppi, т. е. количество элементов, или пикселов, в дюйме.
А глубина цвета измеряется в количестве разрядов, или битов, которые отводятся на каждый пиксел изображения, т. е. общее количество битовых карт и будет единицей измерения глубины цвета.
Поскольку глубина цвета измеряется количеством
Поскольку глубина цвета измеряется количеством битов, у этого параметра имеется синоним, который довольно часто встречается в специальной литературе, — "bit depth" ("битовая глубина"), что, конечно, с первого взгляда совсем уж непонятное сочетание, если не учитывать его метафорического происхождения.