На фоновое изображение наносим
Рисунок 185. На фоновое изображение наносим текст, который будем делать стеклянным

Создаем копию получившегося документа. Для этого используем команду Image>Duplicate. Затем переключаемся в слой с фоновым изображением и заливаем его черным цветом: сначала нажимаем клавишу <D> (чтобы установить черный цвет как цвет переднего плана), а потом — комбинацию клавиш <Alt>+<Backspace>.
На этом рисунке цвет имеют только котенок и третья рюмка
Рисунок 374. На этом рисунке цвет имеют только котенок и третья рюмка

Начинаем тереть «ластиком» то место, где расположен выделяемый объект. Постепенно он начнет приобретать свой цвет, в то время как все остальное изображение будет оставаться черно-белым. В процессе стирания можно менять вид кисти. В нашем примере мы выделяли цветом котенка и этикетку средней бутылки.
Замена цвета
Настоящий урок демонстрирует возможность замены цвета на необходимом элементе изображения. Конечно, настоящую операцию можно осуществить простым использованием инструмента заливки Paint Bucket («Ковш») (<G>). Но в этом случае теряются оттенки исходного изображения.
Итак, открываем исходное изображение. Здесь изображен пес в красном костюме Сайта-Клауса. У нас задача «переодеть» пса в аналогичный костюм, только синего цвета.
Выполняем команду Image>Adjust>Replace Color. В открывшемся окне активизированной (крайней левой) пипеткой выбираем цвет, который будем заменять. Он тут же появится в квадратном окошке Sample (Образец).
Теперь, изменяя положения ползунков Hue (Цветовой тон), Saturation (Насыщенность) и Lightness (Яркость), добиваемся «посинения» образца. Результат тут же будет отображаться и на изображении.
На начальном этапе создаем текст используя крупный шрифт
Рисунок 236. На начальном этапе создаем текст, используя крупный шрифт

Теперь открываем файл, содержащий собственно текстуру, которую будем применять в качестве заливки. Мы выбрали текстуру «каменная кладка».
На последнем этапе создаем видимость
Рисунок 334. На последнем этапе создаем видимость того, что отверстие является входным

Вот, в общем-то, и все. Отверстие готово! Для того чтобы это действительно было пулевое отверстие, а не черный кружок с рваными краями, можно осуществить данный эксперимент, уже взяв в качестве фона подходящий рисунок. Изменяя первоначальные размеры документа, а также прочие настройки, мы можем добиться изменения диаметра и усиления «рваности» отверстия.
На заключительном этапе вписываем необходимые пункты меню
Рисунок 372. На заключительном этапе вписываем необходимые пункты меню

Вот все и готово. Полученную картинку можно использовать на Web-странице. Соответствующие текстовые ссылки можно сделать уже в HTML.
Набрав исходный текст отцентрируем
Рисунок 212. Набрав исходный текст, отцентрируем его командой Layer > Flatten Image

Командой Image>Rotate Canvas>90°CCW (Изображение>Повернуть холст>90° против часовой) поворачиваем исходное изображение на 90° против часовой стрелки. Так мы получим изображение, в котором текст читается снизу вверх. Такой поворот необходим для применения фильтра стилизации под ветер: FiIter>Stylize>Wind (Фильтр>Стилизация>Ветер).
Параметр Method устанавливаем равным Wind, направление (Direction) — From the Left (Слева). Таким образом мы получаем эффект ветра, дующего с левой стороны. Для усиления настоящего эффекта повторяем всю процедуру еще дважды. И возвращаем изображение в первоначальное горизонтальное состояние.
Наложение изображений
Наложение изображений
А вот еще один способ совмещения нескольких изображений. Однако он принципиально отличается от предыдущего.
Несколько вариантов обрамления фотографии стильными рамками
Рисунок 247. Несколько вариантов обрамления фотографии стильными рамками

Обработка фотографий
Обработка фотографий
Редактор Photoshop в гораздо большей степени предназначен для обработки фотографических изображений, чем текста. Он предлагает огромное количество разнообразных способов обработки фотографий.
Обработка текста
Обработка текста
Создание и обработка текстов в графическом редакторе весьма актуальны в Web-дизайне, а также при разработке рекламных буклетов, объявлений и т. п. Речь идет о создании красивых и небольших (по количеству слов) заголовков. Этой задаче и посвящен данный раздел. Приведенные примеры следует рассматривать как опорные. Советуем вам поэкспериментировать с выбором параметров, фильтров и т. п.
Одно из простейших применений фильтра ЗDшар
Рисунок 318. Одно из простейших применений фильтра ЗD-шар

Далее, создадим обруч, опоясывающий наш шар. Для этого используем инструмент Cylinder (Цилиндр) фильтра. Но высоту цилиндра делаем минимальной, а радиус — побольше (должен получиться «блин»). Затем ориентируем этот блин относительно шара, опираясь на чувство вкуса. На заключительном этапе осуществляем поворот получившейся фигуры так, чтобы стал виден объем фигуры.
«Огненный текст»
«Огненный текст»
Следующий урок мы назвали «Огненный текст». Результатом нашего эксперимента будет статическое изображение текста в огне.
Окно Curves Добиваемся снижения яркости средних тонов
Рисунок 199. Окно Curves: Добиваемся снижения яркости средних тонов

Окно Layer Style с новыми параметрами для стиля Drop Shadow
Рисунок 190. Окно Layer Style с новыми параметрами для стиля Drop Shadow

Теперь нам останется проделать аналогичные действия еще для двух стилей: Bevel and Emboss и Satin (Атлас). Их действие вы и сами сможете оценить.
При установке новых параметров для стиля слоя Satin обращаем внимание на отсутствие меток для параметра Contour (Контур). Здесь нам контуры не нужны!
Окно Levels уменьшаем контрастность изображения
Рисунок 271. Окно Levels: уменьшаем контрастность изображения

В результате этих опытных преобразований мы получаем ту же картинку, но уже с низкой контрастностью, что-то в роде эффекта «сепии».
Для усиления эффекта необходимо еще поработать над контрастностью. В палитре Layers (Слои) делаем активным слой с нашей фотографией (просто щелчком мыши на нем). Выполняем команду Layer>New Adjustment Layer>Curves (Кривые). Попытаемся несколько снизить яркость черных и белых тонов. Так мы усредняем яркость пикселов всех тонов.
В результате настоящих преобразований мы добились реальной мутности, низкой контрастности и яркости изображения.
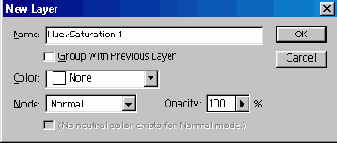
Окно New Layer создаем новый слой
Рисунок 269. Окно New Layer: создаем новый слой

Окно параметров стиля слоя в котором
Рисунок 173. Окно параметров стиля слоя, в котором можно задать параметры тени

Окончательный результат — девушка помещена в пивной зал
Рисунок 259. Окончательный результат — девушка помещена в пивной зал

Окончательный результат — наша
Рисунок 245. Окончательный результат — наша фотография обрела стильную рамку

В заключение повествования про обрамление фотографий хотим предложить вам еше несколько стильных вариантов рамок, которые можно сделать аналогичным вышеописанному способом.
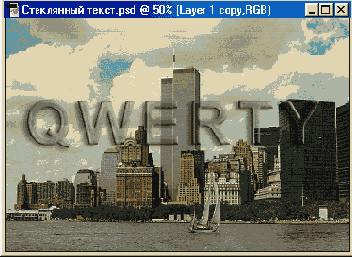
Окончательный вариант изображения со стеклянным текстом
Рисунок 192. Окончательный вариант изображения со стеклянным текстом

Окончательный вариант коллажа
Рисунок 392. Окончательный вариант коллажа — гора на переднем плане, как будто так и было!

Используя инструмент Eraser (Ластик), удаляем все ненужные элементы. При работе с мелкими деталями лучше использовать настройку ластика, дающую несплошную линию (типа аэрографа) и с малым радиусом.
Загибающийся уголок
Настоящий эффект имитирует завернувшийся уголок бумажного листа. Это интересный способ оформления картинок на Web-странице.
Для начала открываем (или создаем) исходное изображение. Именно оно и будет иметь этот загибающийся уголок.
В этом документе выделяем лучший фрагмент, с которым будем работать далее. Копируем его в буфер: Edit>Copy (<Ctrl>+<C>). Он пригодится нам чуть позже.
Опытным путем добиваемся снижения
Рисунок 200. Опытным путем добиваемся снижения яркости средних тонов, чтобы результат получился почти как на рисунке

Поэкспериментируем на этом этапе и попытаемся сделать что-нибудь похожее на то, что получилось у нас в этом примере.
В результате наш текст существенно преобразится, у него появятся какие-то новые свойства. Уже четко заметны оригинальные отблески на закруглениях букв. Создается эффект объемности и фактурноста текста. Другими словами, это уже не просто текст, а надпись, отлитая в каком-то металле. Однако это пока не конечный вариант и здесьещеочень много лишнего. Как и в действительности, после процесса отливки детали необходимо обработать, избавив их от оплоя.
Вновь вспомним про маску, сделанную в канале Alpha 1. Настало время загрузить ее в наш документ. Используем для этой цели команду Select>Load Selection. В области Source в списке Channel (Канал) устанавливаем наш канал, в котором содержится маска (это канал Alpha 1).
Оригинальная фотография
Рисунок 393. Оригинальная фотография

Теперь создаем новый документ приблизительно таких же размеров, как выделенный фрагмент. Первоначально он будет иметь абсолютно белый фон. Именно этот фон и будет выглядывать из-под загнувшегося уголка. Поэтому сейчас есть возможность сделать «подложку» нужного оттенка. Не стоит засовывать туда какое-нибудь другое изображение. Лучше зальем фон розовым цветом, а потом добавим шума: Filter>Noise>Add Noise.
Затем, используя соответствующий значок в палитре Layers (Слои), создаем новый слой (Create a New Layer). В этот слой загружаем нашу первую картинку из буфера: Edit>Paste.
Открываем документ содержащий цветное изображение
Рисунок 373. Открываем документ, содержащий цветное изображение.

Сразу же делаем копию этого изображения: Image>DupIicate. Командой Image>Mode>GrayscaIe преобразуем изображение-копию в режим оттенков серого цвета. Далее выделяем все изображение командой Select>AlI (<Ctrl>+<A>) и копируем командой Edit>Copy (<CtrI>+<C>).
Теперь возвращаемся к исходному (цветному) изображению и вставляем из буфера его черно-белую копию: Edit>Paste (<Ctrl>+<V>). Все изображение примет черно-белый цвет.
В палитре инструментов выбираем инструмент Eraser (Ластик) (<Е>). На панели свойств инструмента значение параметра Opacity (Непрозрачность) устанавливаем в пределах 80-90%, Mode (Вид) — в значение Paintbrush (Кисть). В меню следов кисти (Brush) выбираем подходящий вид оттиска. Если изображение, которое следует выделить цветом, маленькое, то и оттиск должен быть соответствующим.
Панель фильтра Filter>Blur>Gaussian Blur
Рисунок 216. Панель фильтра Filter>Blur>Gaussian Blur

Параметр Distance устанавливает глубину тени
Рисунок 356. Параметр Distance устанавливает глубину тени

Разукрашиваем изображение, используя команду Image>Adjust>Hue/Saturation. Однако первоначальный цвет делаем спокойным: не яркий и не слишком тусклый. Настраиваемый здесь цвет в будущем будет цветом окантовки кнопки.
Паззл
Паззл
Эффект паззла позволяет сымитировать головоломку-мозаику, где все отдельные элементы имеют затейливые неровные формы и соединяются пазами. В осуществлении данного эффекта напрямую используются свойства непосредственно редактора Photoshop 6.0.
Ищем папку, в которой установлена программа Adobe Photoshop. Затем открываем файл, содержащий рисунок-шаблон паззла — Puzzle.psd. Обычно он располагается по следующему адресу:
C:\ProgramFiles\Adobe\Photoshop6.0\Presets\Textures\Puzzle.psd
У вас адрес может несколько отличаться, однако основные ориентиры для поиска мы вам дали.
Первое исходное изображение — из него «вырежем» девушку
Рисунок 256. Первое исходное изображение — из него «вырежем» девушку

Первое изображение которое будет участвовать в нашем коллаже
Рисунок 390. Первое изображение, которое будет участвовать в нашем коллаже

Плавный переход в другую картинку
Плавный переход в другую картинку
Подбираем две более-менее подходящие друг к другу картинки и последовательно открываем их.
Подгоняем клавишами управления
Рисунок 366. Подгоняем клавишами управления курсором необходимый объем кнопки
Снимаем уже не нужное выделение: Select>Deselect. Выделяем всю кнопку целиком. Удерживая комбинацию клавиш <Shift>+<Ctrl>+<Alt>, копируем созданную кнопку. Полученную копию мышью перетаскиваем ниже первой кнопки. Следует обратить внимание на то, что между кнопками не должно быть просвета фона. Повторяем вышеописанные операции необходимое число раз.
После автоматической регулировки
Рисунок 181. После автоматической регулировки уровней, текст получил темный оттенок

Для этого используем уже знакомый вам фильтр Filter>Distort>Polar Coordinates, но здесь обязательно изменяем значение параметра на противоположное — Rectangular to Polar. После правильного выполнения вышеуказанных манипуляций наш текст вернется в первоначальное горизонтальное положение, выровняется и станет почти читаемым. Однако проявятся и новые его качества, ради которых, собственно, все это и делалось.
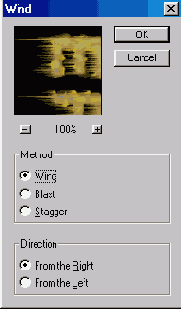
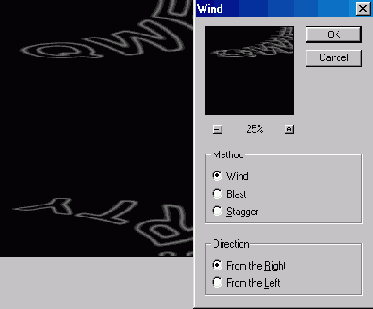
Поворачиваем наше изображение
Рисунок 225. Поворачиваем наше изображение на 90° и применим фильтр Filter>Stylize>Wind для придания эффекта ветра

Метод (Method) устанавливаем в значение Wind (Ветер), направление (Direction) — From the Right (Справа). И возвращаем изображение в первоначальное горизонтальное положение командой Image>Rotate Canvas>90°CCW.
Как вы понимаете, полученное изображение до сих пор имеет черно-белую окраску. Для придания ему реалистичного цвета, используем команду Image>Adjust>Hue/Saturation. Устанавливаем флажок Colorize, а далее, двигая ползунки Hue и Saturation, добиваемся реалистичной раскраски. Наиболее удачными являются значения примерно 187 и 92 соответственно.
При отключении инструмента Туре
Рисунок 193. При отключении инструмента Туре, фон слоя приобретает свой первоначальный цвет, а текст — белым, но с пунктирной окантовкой

Теперь перейдем к палитре Слои (Layers). Здесь у нас пока есть только один слой, который автоматически появился при создании документа с белым фоном. Это слой Background (Фон), имеющий белый цвет. Именно сюда теперь надо загрузить маску из канала Alpha 1 (или, что то же самое, из четвертого канала). Помните пунктирную окантовку букв нашего текста? Это и есть маска, которая нам теперь так необходима! Для загрузки этой маски используем комбинацию клавиш <Ctrl>+<Alt>+<4> (4 — порядковый номер канала Alpha 1).
Придаем цилиндру форму бочонка
Рисунок 313. Придаем цилиндру форму бочонка

Используя другую, черную стрелку (Selection), можно передвинуть всю фигуру в нужное место. Ориентируем контуры будущего бочонка так, чтобы черные полосы, имитирующие кольца бочки, находились в центральной части контура.
Итак, все подготовительные операции закончены. В принципе, объемная фигура уже готова. Но мы ее еще не видим. Для того чтобы бочонок стал действительно виден в пространстве, имеет смысл несколько сместить его. Для этого используются инструменты перемещения в трехмерном пространстве. Таких инструментов два — «Панорамная камера» (Pan Camera) и «Трекбол» (Trackball).
Применен фильтр Fttter>Render>Lightmg
Рисунок 323. Применен фильтр Fttter>Render>Lightmg Effects. Сего помощью можно сделать еще и не такую подсветку!

Применение фильтра Filter >Blur
Рисунок 195. Применение фильтра Filter >Blur > Gaussian Blur приводит к размытию текста

Для дальнейших операций нам понадобится еще один аналогичный слой. Поэтому необходимо его создать! Но сначала давайте переименуем наш слой Background в какой-нибудь другой, например New. Просто делаем двойной щелчок на миниатюре слоя Background в палитре Слои (Layers). Появится диалоговое окно New Layer (Новый слой), предлагающее ввести новое имя слоя. Сделав это, нажимаем кнопку ОК. Теперь уже можно создавать еще один аналогичный слой, о необходимости которого мы говорили чуть раньше. Для простоты операций и экономии времени просто дублируйте имеющийся слой New. Об этом мы уже тоже несколько раз говорили в предыдущих уроках (перенесите миниатюру слоя на значок
Применение фильтра Filter>Stylize>Wind
Рисунок 180. Применение фильтра Filter>Stylize>Wind, который имитирует смазанность от дуновения ветра

Применим фильтр «Скручивание»
Рисунок 232. Применим фильтр «Скручивание». Установим значение параметра Angle, например, 336

К полученному изображению применяем другой фильтр: Filter>Pixelate>CoIor Halftone. Такой фильтр преобразует изображение в точечный узор.
На этом шаге еще можно вернуться назад. Оценив полученное изображение, мы можем понять, насколько удачно в предыдущем шаге применили «Скручивание». Если узор теперь получается ненаглядным, то можно вернуться на исходную — т. е. к моменту до создания «скрутки» (когда у нас имеется черный квадрат с размытыми границами). Возвращение назад на нужное количество шагов выполняется командой Edit>Backward (<Alt>+<Ctrl>+<Z>).
Если полученное изображение нас вполне устраивает, то продолжаем дальше.
На палитре Channels (Каналы) переходим в канал RGB (<Ctrl>+<~>). Мы увидим сплошной белый фон. Изменим по желанию цвет этого фона. Для этого можно применить просто заливку. В настоящем примере мы использовали голубой цвет заливки. Далее, загружаем выделение: Select>Load Selection. На голубом фоне появится пунктирное выделение в форме ранее созданного точечного рисунка. Кроме того, выделено будет и все изображение по периметру. Инвертируем выделение, чтобы выделенным осталось только точечное изображение. Установим с помощью инструмента
Применяем фильтр Dry Brush
Рисунок 297. Применяем фильтр: Dry Brush

Применяем фильтр Fresco
Рисунок 299. Применяем фильтр: Fresco

Применяем фильтр Gaussian Blur
Рисунок 265. Применяем фильтр Gaussian Blur и размываем наше изображение до полного помутнения

Вместе с недостатками пропадет резкость всего изображения. Но это не беда! Далее будем пользоваться инструментом History Brush (Историческая кисть). Но применяем ее только там, где имеем заведомо хорошее качество изображение. То есть в тех местах, где были трещины и царапины данный инструмент не применяем. Это довольно долгая и кропотливая работа, требующая постоянной сверки с оригиналом.
Продолжение эксперимента — ко
Рисунок 321. Продолжение эксперимента — ко всему уже созданному мы применили фильтр Hlter>Render>Lans Flare. Он создает солнечный блик

Просто зашумляем все рабочее поле
Рисунок 336. Просто зашумляем все рабочее поле документа, используя окно Add Noise (Добавим шум)

Теперь применим фильтр FiIter>Blur>Motion Blur. Значение параметра Angle устанавливаем равным 90 — это позволит размыть шум вертикально. Ползунок Distance передвигаем в максимальное (самое правое) положение 999 пикселов.
Пулевое отверстие
Пулевое отверстие
На нашем очередном уроке речь пойдет о специфическом эффекте оформления. Он действительно довольно уникален, но применять его можно довольно разнообразно, была бы фантазия. Этот эффект имитирует пулевое отверстие в плоской поверхности.
Итак, создаем новый документ. Нам не нужны слишком большие размеры этого документа: 200x200 пикселов вполне хватит для начала. Фон подберите на свое усмотрение. Вы даже можете использовать для фона какой-нибудь готовый рисунок, который хотите изрешетить пулями. Мы же для примера решили выбрать военный фон цвета хаки.
Далее, создаем новый слой. Инструментом Rectangular Marquee («Прямоугольное Выделение») выделим прямоугольную область, шириной примерно 50 пикселов от левого края рисунка. Выполнив команду Edit>Fill, устанавливаем параметр Use в значение White (Белый) и заливаем выделенную область белым цветом.
Путем копирования маленького фрагмента
Рисунок 367. Путем копирования маленького фрагмента увеличиваем кнопку до нужного размера

В результате мы получили колонку из нескольких (в нашем примере из семи) кнопок будущего меню.
Работа с цветом
Работа с цветом
Выделение цветом
Настоящий урок позволяет выделить цветом объект, на котором мы хотим акцентировать внимание зрителя.
Рамка с полупрозрачной шумовой
Рисунок 255. Рамка с полупрозрачной шумовой (штриховой) заливкой, обведенная внутри сплошной линией

Размытие градиента получается
Рисунок 345. Размытие градиента получается в результате применения команды Difference Clouds

Инвертируем полученное изображение, используя команду Image>Adjust>Invert (<Ctrl>+<I>).
Разжижение
Разжижение
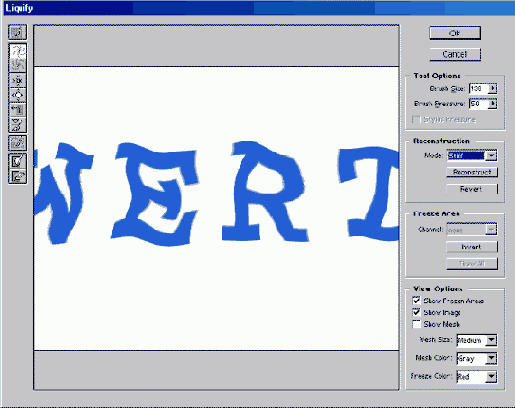
Мы не можем не упомянуть еще один инструмент, позволяющий модифицировать изображение — фильтр Liquify (Разжижение). В Photoshop 6.0 соответствующая команда находится в меню Image (Изображение). Однако в Photoshop 7.0 эта команда уже перемещена в более подходящее для нее меню Filter (Фильтр).
Если вам требуется внести некоторое разнообразие, живость в текст или картинку, создать эффект вихря, волн и т. п., советуем попробовать применить этот инструмент. Мы не будем здесь его подробно описывать, поскольку будет лучше, если вы освоите его самостоятельно опытным путем. Отметим только, что в окне Liquify слева находятся значки выбора типа преобразования, а справа — параметры. Степень преобразования зависит от того, как долго вы будете удерживать нажатой кнопку мыши над преобразуемым объектом, а также от параметров кисти: Brush Size (Размер кисти) и Brush Pressure (Нажим кистью).

Рисунок 241. Окно фильтра Liquify
Реальная старинная фотография — трудно разобраться где какая
Рисунок 277. Реальная старинная фотография — трудно разобраться, где какая

Реставрация старинных фотографий
Реставрация старинных фотографий
В любом семейном фотоальбоме можно отыскать старинные снимки прадедушки или прабабушки. Время берет свое, а потому качество таких фотографий оставляет желать лучшего. Фотографии заметно выцвели, края пообтрепались, а некоторые уголки — и вовсе оторвались, фотобумага потрескалась. Короче, состояние действительно плачевное. И, если с натуральной фотографией уже ничего поделать нельзя, то вот цифровую ее версию еще можно попытаться реанимировать!
Итак, берем антикварную фотографию, например, как эта.
Результат вполне читаемый текст со свечением
Рисунок 183. Результат вполне читаемый текст со свечением

Рисуем черные линии — заготовки для колец бочонка
Рисунок 309. Рисуем черные линии — заготовки для колец бочонка

Эти линии наносятся с помощью инструмента «Кисть» (Brush) при нажатой клавише <Shift> (чтобы линии были прямыми).
Теперь применим указанный фильтр Filter>Render>3D Transform.
Штрихкод
Штрих-код
Штрих-код — сугубо технический товарный символ-код, в котором зашифрована вся полезная и полная информация о продаваемом товаре. Цифрами и полосками здесь кодируется информация о фирме-производителе, товаре, его цене т. д. Такие знаки есть и на отечественных продуктах. Они облегчают обслуживание покупателей во многих магазинах. Существует множество специальных программ, которые непосредственно кодируют информацию о товаре по существующим правилам.
Однако сейчас мы предлагаем вам самостоятельно создать имитацию такогс штрих-кода. Такое изображение вы сможете легко использовать в различных рекламных плакатах (вряд ли у него есть какое-то осмысленное значение).
Итак, создаем новый документ. Не стоит определять требуемы и размер штрих кода в реальном масштабе. А главное — данный документ не должен иметь прозрачный фон! Это главное начальное условие, иначе у нас просто ничего не полу чится.
Применим фильтр зашумления: Filter>Noise>Add Noise с следующими значе ниями параметров: в поле Amount — 400%, переключатель Distribution — в положении Gaussian, флажок Monochromatic — установлен.
Слово на прозрачном фоне
Рисунок 172. Слово на прозрачном фоне

Далее выполним команду Layer>Layer StyIe>Drop Shadow (Слой>Стиль слоя>Отбросить тень). Откроется диалоговое окно Layer Style (Стиль слоя), в котором можно выбрать параметры тени. Если установлен флажок Drop Shadow, то тень будут отбрасывать буквы заголовка. Если установить флажок Inner Shadow (Внутренняя тень), то цветом тени будет выделен контур букв. Можно одновременно установить оба названных флажка. Поэкспериментируйте с выбором различных значений параметров в окне Layer Style. В частности, вы можете задать угол падения света от виртуального источника (Angle), дистанцию между буквами и тенью (Distance), прозрачность (непрозрачность) тени (Opacity) и др. Вы увидите, сколько интересных эффектов можно создать для текста (и не только для текста). Вместо текста можно использовать любое изображение.
Сначала создаем форму будущего штампа
Рисунок 405. Сначала создаем форму будущего штампа

Затем выбираем инструмент Text (Текст) и внутри рамки пишем нужный текст с учетом оговоренных условий.
Состаренная фотография
Рисунок 276. Состаренная фотография

Составляем колонку из необходимого
Рисунок 368. Составляем колонку из необходимого числа кнопок — это основа будущего меню.

Создаем новый слой, щелкнув на значке