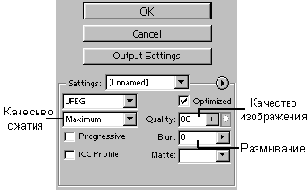
Диалоговое окно открывающееся
Рисунок 106. Диалоговое окно, открывающееся при сохранении оптимизированного изображения

Далее мы рассмотрим возможности, предоставляемые диалоговым окном Save for Web (Сохранить для Web), — сначала содержание меню предварительного просмотра, оптимизации и выходные параметры, а затем перейдем к параметрам оптимизации файлов.
Формат BMP
Формат BMP
Формат BMP (Windows Bitmap— растровое изображение Windows) является собственным форматом графического редактора Microsoft Paint, поставляемого вместе с операционной системой Windows. Он поддерживается многими приложениями DOS, Windows и OS/2, но не поддерживается Mac OS. Формат BMP допускает применение алгоритма последовательного сжатия без потерь RLE и может представлять до 16 млн цветов. Однако не все графические программы распознают сжатые BMP-файлы. Несжатые BMP-файлы имеют большой объем. Файлы данного формата имеют расширение bmp. Прозрачность и 1СС-профили BMP-формат не поддерживает.
Photoshop сохраняет изображения в формате BMP в следующих цветовых представлениях: RGB, CMYK и оттенки серого.
Для многих новичков графический редактор Paint оказывается первым из тех, с которыми они познакомились, и, соответственно, первым известным им графическим форматом оказывается BMP. Поэтому они сохраняют в BMP-файлах любые изображения вне зависимости от задач их использования.
Обычно BMP-файлы используются для иллюстраций в справочных системах, пиктограмм, а также в качестве так называемых обоев (фоновой картинки) для рабочего стола Windows. Если изображение не велико (как в случае пиктограмм), то BMP-файл обычно оказывается меньше, чем соответствующий GIF- или JPEG-файл. Других причин сохранения изображений в BMP-формате мы не видим.
В Photoshop при сохранении изображения в формате BMP в диалоговом окне можно указать битовую глубину цвета, требуется ли применить сжатие, а также для какой операционной системы — Windows или OS/2, оно предназначается.
В Flash в диалоговом окне экспорта можно указать глубину цвета и некоторые другие параметры, однако нельзя задать сжатие.
Формат EPS
Формат EPS
Формат EPS (Encapsulated PostScript — встроенный PostScript) был создан для сохранения объектно-ориентированной графики (содержащей векторные и растровые избражения, контуры, текстовые поля и др.), предназначенной для печати на так называемых PostScript-устройствах (принтерах).
PostScript представляет собой язык описания страниц документов (графики и текста), который понимают многие графические приложения и PostScript-принтеры. Главная его задача состоит в описании страниц, чтобы при выводе на печать они выглядели также, как на экране. EPS является несколько упрощенной версией PostScript. Различные графические редакторы создают, вообще говоря, различные EPS-файлы. Photoshop считается одним из тех, которые это делают наилучшим образом. Файлы этого формата поддерживаются практически всеми редакторами и имеют расширение eps.
В формате EPS обычно сохраняют конечный результат работы, однако Adobe Photoshopn Illustrator могут открывать EPS-файлы для редактирования. В EPS-файле вместе с изображением можно сохранить его эскиз, представляющий собой копию изображения с низким разрешением в формате TIFF, JPEG, PICT или WMF. Все остальные графические программы импортируют эскиз оригинального изображения, а при печати на PostScript-принтере подменяют его оригинальной информацией. На принтере, не поддерживающем PostScript, на печать выводится именно эскиз. При работе на платформе Macintosh сохраняйте эскизы в формате JPEG, чтобы обеспечить совместимость с приложениями Windows. При работе на платформе IBM PC, а также тогда, когда неизвестно, где будет использоваться файл, сохраняйте эскиз в формате TIFF. Графический редактор CorelDRAW предлагает для эскиза еще и векторный формат WMF. Заметим также, что программы фирмы Adobe для обмена между собой сохраняют данные в буфере обмена именно в формате EPS.
Вы можете создавать в изображении так называемые обтравочные контуры, задающие произвольную границу изображения. При помещении такого изображения в объектно-ориентированный редактор все, что находится за пределами обтравочного контура, окажется прозрачным (невидимым). Некоторые графические программы (в частности, Adobe PageMaker) распознают обтравочные контуры в изображениях, сохраненных в формате TIFF. Однако большинство программ (среди HHxAdobe Illustrator) распознают обтравочные контуры в изображениях, сохраненных только в формате EPS. Считается, что при импорте изображения в объектно-ориентированную программу (в частности, в Adobe Illustrator) предпочтительно использовать формат EPS.
Файлы EPS обычно имеют большой объем. Например, они могут быть в несколько раз больше, чем аналогичные по содержанию TIFF-файлы с LZW-сжати-ем. Если вы собираетесь распечатать документ на принтере, который не относится к типу PostScript, то не рекомендуется использовать формат EPS. Для печати в этом случае лучше использовать формат TIFF или JPEG.
Изначально EPS разрабатывался как векторный формат, позднее появилась его растровая разновидность — Photoshop EPS. Кроме формата эскиза (TIFF, PICT, JPEG) Photoshop дает возможность выбрать способ кодирования (encoding) данных: ASCII, Binary и JPEG. ASCII-кодирование приводит к созданию очень больших файлов, которые, однако, воспринимаются любыми принтерами и приложениями. Binary-кодирование создает меньшие по объему файлы, подходящие для многих приложений, но не воспринимаемые правильно принтерами некоторых старых моделей. JPEG-кодирование дает наименьший объем файлов, но может ухудшить качество изображения. При этом оно совместимо только с принтерами PostScript уровня 2 и выше. Кроме того, при использовании JPEG-кодирования могут возникнуть проблемы с цветоделением, когда потребуется его выполнить.
EPS-формат предусматривает внедрение 1СС-профилей.
В Photoshop в формате EPS можно сохранять изображения в следующих цветовых представлениях: RGB, CMYK, Lab, оттенки серого, черно-белое (Bitmap), дуплексное, индексированные цвета.
В Photoshop при сохранении EPS-файлов открывается диалоговое окно EPS Options (EPS Настройка), в котором можно задать параметры файла.
В верхнем раскрывающемся списке Preview (Просмотр) выбирается характеристика эскиза. В частности, значение TIFF(1 bit/pixel) (TIFF(1 бит/пиксел)) соответствует черно-белому эскизу. В списке Encoding (Кодирование) выбирается вид кодирования (ASCII, Binary и варианты JPEG). Установка флажка Include Halftone Screen (Включить полутоновый экран) позволяет использовать параметры печати в полутоновом растре, заданные в диалоговом окне Page Setup (Настройка страницы). В этом же окне, используя кнопку Transfer, можно настроить яркость и контрастность печати изображения, значения которых сохраняются в EPS-документе, если установить флажок Include Transfer Function (Включить передаточную функцию). Флажок PostScript Color Management (PostScript Цветное управление) следует устанавливать, если предполагается печать на принтерах PostScript уровня 2 и выше. При этом инициируется встраивание цветового профиля для дополнительной обработки изображения во время печати. Флажок Include Vector Data (Включить векторные данные) следует установить, если изображение содержит векторные элементы, например, обтравочные контуры. Если не устанавливать этот флажок, то обтравочные контуры будут растеризованы. Флажок Image Interpolation (Картиночная интерполяция) следует устанавливать, если предполагается изменение масштаба изображения. Если не установить этот флажок, то при увеличении изображения каждый его пиксел просто будет увеличен в указанное количество раз без применения алгоритмов интерполяции. При сохранении черно-белых (в режиме Bitmap) изображений в диалоговом окне появляется флажок Transparent Whites (Прозрачность белого). Этот флажок устанавливается, если требуется сделать все белые пикселы прозрачными. Заметим, что остальные флажки, за исключением флажка Image Interpolation (Картиночная интерполяция), исчезают из диалогового окна.Формат GIF
Формат GIF
Формат GIF (Graphics Interchange Format — формат графического обмена) использует алгоритм сжатия без потерь LZW и предназначен для сохранения растровых изображений с количеством цветов не более 256.
В настоящее время существуют две версии формата — GIF87a и GIF89a. Имена файлов этих форматов имеют расширение gif. Первая версия была разработана в 1987 г., а вторая — в 1989 г. Формат GIF89a позволяет сохранять прозрачность (transparency, альфа-канал) пикселов и поддерживает анимацию. Кроме того, формат GIF допускает чересстрочную (interlaced) запись графической информации, чтобы загрузка в браузер выглядела как постепенное повышение четкости изображения. Это достигается записью в файл сначала каждой 8-й, затем каждой 4-й и т. д. строк пикселов изображения. Таким образом, еще до окончательной загрузки файла можно увидеть его постепенно проявляющееся содержание. Чересстрочная запись несколько увеличивает размер файла, но дает интересный визуальный эффект.
В формате GIF89a можно сохранить не только одно, а несколько изображений, которые браузер показывает друг за другом с заданными частотой и временем задержки. В результате возникает эффект анимации — движущейся картинки. В настоящее время существует множество редакторов для создания анимированных GIF-файлов. Одним из старейших, простых и достаточно удобных является Microsoft GIF Animator, который бесплатно распространяется в Интернете. Редактор Adobe ImageReady 3.0, поставляемый вместе с Photoshop 6.0, также позволяет это делать. Мультфильм, созданный в Flash, вы можете преобразовать в анимационный GIF- файл с помощью публикации. Анимационные GIF-файлы можно просматривать с эффектом движения и Web-браузерах, Проводнике Windows, а также в некоторых программах просмотра, например, ACDSee. Однако при открытии анимационного GIF-файла в Photoshop показывается только один кадр.
В GIF-файлах хорошо сохранять контрастные изображения без плавных цветовых переходов и шума, например, логотипы, баннеры, чертежи, схемы. Другими словами, чем меньше нюансов и чем больше однородных по цвету областей в изображении, тем больше степень сжатия. Для изображений типа фотографии, когда требуется высокое качество цветопередачи, формат GIF вряд ли годится из-за ограничения количества цветов. Для таких изображений лучше подходит формат JPEG (см. далее).
GIF-формат широко используется в Web-дизайне благодаря достаточно высокой степени сжатия без потерь, поддержке прозрачности пикселов, чересстрочности и анимации. Однако для решения задач полиграфии этого не достаточно. Внедрение ICC-профилей данный формат не поддерживает.
Формат JPEG
Формат JPEG
Формат JPEG (Joint Photographic Experts Group — объединенная группа экспертов по фотографии) предназначен для компактного хранения многоцветных изображений с фотографическим качеством. Он был разработан в1995 г. специально для нужд Интернета. Файлы этого формата имеют расширение jpg, jpe или jpeg.
В отличие от GIF, в формате JPEG используется алгоритм сжатия с потерями информации, благодаря чему достигается очень большая степень сжатия (от единиц до сотен раз). Идея алгоритма сжатия состоит в следующем. Исходное изображение разбивается на блоки размером 8x8 пикселов, в каждом из которых усредняются 24-битовые (или 8-битовые для изображений в оттенках серого) значения пикселов. Затем в каждом блоке на место верхнего левого пиксела записывается усредненное значение, а на место оставшихся 63-х пикселов записываются значения, меньшие по яркости, чем усредненное значение. Идея этого проста: считается, что детальная информация сосредоточена в пикселах, более темных, чем фон. Далее происходит выравнивание значений пикселов и обнуление большинства из них. Таким образом, в блоке 8x8 пикселов сохраняется информация о его среднем (основном) цвете и о некоторых деталях. При восстановлении исходного изображения пикселы с нулевыми значениями приобретают одинаковый (или примерно одинаковый) цвет. Данный этап играет решающую роль в сжатии графической информации, именно здесь происходит ее частичная потеря. На втором этапе к полученному представлению изображения применяется код Хаффмена. Эффективность применения кода Хаффмена обусловлена наличием больших блоков одинаковых значений пикселов. Применение к JPEG-файлам процедур типовых универсальных архиваторов, таких как ZIP, RAR и ARJ, практически не уменьшает их объем. Поэтому не стоит упаковывать JPEG-файлы обычными архиваторами.
Существуют разновидности формата JPEG:
Baseline Standart (стандартная базовая линия) — основной формат; Baseline Optimized (оптимизированная базовая линия) с немного более эффективным алгоритмом сжатия; Progressive (прогрессивный, постепенный), поддерживающий чересстрочный режим отображения, при котором загрузка в браузер выглядит как постепенное повышение четкости картинки.Формат JPEG не поддерживает индексированные цвета и прозрачность пикселов (альфа-канал) и допускает внедрение ICC-профилей. Его хорошо использовать для изображений с большим количеством цветов и плавными цветовыми переходами (фотографий). Во многих случаях потери графической информации, возникающие при сохранении изображений в этом формате, оказываются вполне приемлемыми, незаметными для глаза. Однако в JPEG рекомендуется сохранять лишь окончательный результат обработки изображения. Кроме того, следует иметь в виду, что многократное открытие и закрытие JPEG-файла в редакторе приводит к накоплению потерь графической информации и, следовательно, к ухудшению качества изображения. Однако этого не происходит при многократном сохранении изображения во время работы. Поэтому будьте осторожны при работе с JPEG-файлами.
Формат PDF
Формат PDF
Формат PDF (Portable Document Format — формат переносимых документов) был разработан фирмой Adobe для передачи графической и текстовой информации между различными приложениями, вывода графических документов на печать, а также для создания электронных документов (содержащих кроме всего прочего гиперссылки, кнопки, поля ввода данных, звук, видео и др.). Этот формат основан на языке PostScript. Его файлы имеют расширение pdf.
PDF-файлы обычно просматривают с помощью известной программы Adobe Acrobat Reader. Создаются PDF-файлы путем конвертации из PostScript-файлов или путем экспорта в ряде программ. Самые надежные PDF-файлы создает из PostScript- и EPS-файлов программа Acrobat Distiller, поставляемая в пакете Adobe Acrobat, а также вместе с PageMaker. Векторный редактор Macromedia FreeHand также позволяет создавать PDF-файлы.
В Photoshop 6.0 используются две разновидности формата PDF: Photoshop PDF и Generic PDF. Формат Photoshop PDF поддерживает слои, ICC-профиль и другие атрибуты растрового изображения, созданного в Photoshop, а также два способа сжатия — JPEG и ZIP. Однако при этом гиперссылки и другая управляющая информация, предназначенная для создаваемой Web-страницы, будет потеряна при сохранении в этом формате. Формат Generic PDF используется при открытии в Photoshop PDF-файла, созданного в другой программе. При этом создается новый растровый документ с графической информацией, находящейся на одной из страниц PDF-документа. Photoshop может сохранять в формате PDF изображения в следующих цветовых представлениях: RGB, CMYK, Lab, оттенки серого и индексированные цвета.
В Flash работа с PDF-форматом не предусмотрена.
Формат PNG
Формат PNG
Формат PNG (Portable Network Graphics — переносимая графика для сети) был разработан с целью заменить формат GIF. Во-первых, потому, что фирма-разработчик GIF запатентовала его и, начиная с 1995 г., стала требовать отчислений от разработчиков программного обеспечения для Web. Во-вторых, формат PNG должен был преодолеть недостатки GIF, связанные с ограничением количества цветов. PNG не запатентован и может использоваться бесплатно. Файлы этого формата имеют расширение png. Однако файлы формата GIF настолько широко распространены, что вряд ли они будут полностью вытеснены из Web PNG-фай-лами, по крайней мере, в ближайшее десятилетие.
Формат PNG позволяет сохранять изображения с глубиной цвета 24 и даже 48 бит, он также позволяет включать каналы масок для управления градиентной прозрачностью, но не поддерживает слои. PNG не сжимает изображения с потерей качества подобно JPEG. Используемый алгоритм сжатия Deflate близок к LZW. В Photoshop предусмотрено сохранение изображений с глубиной цвета 8 (как в GIF) и 24 бита (как в JPEG). Файлы PNG обычно имеют больший размер, чем GIF- и JPEG-файлы с аналогичными изображениями. Этот формат целесообразно использовать в Web-дизайне для сохранения небольших многоцветных изображений с мелкими деталями (например, переливающихся цветами кнопок с картинками). Внедрение ICC-профилей данный формат не поддерживает.
Формат SWF
Формат SWF
Формат SWF (Shock Wave Format), называемый также форматом Flash Player, предназначен для хранения векторной графики и анимационных клипов, которые могут содержать звук. SWF-файлы создаются в редакторе Macromedia Flash. Векторный редактор той же фирмы FreeHand также позволяет экспортировать изображения в SWF-формат. Файлы этого формата имеют расширение swf и могут быть открыты для просмотра в специальном проигрывателе Flash Player, а также в современных Web-браузерах. Редактировать SWF-файлы нельзя.
Промежуточные результаты, которые доступны для редактирования в Flash, сохраняются в файлах с расширением fla. Эти файлы еще называют исходными. Примеры мультфильмов, распространяемые в Интернете, обычно предоставляются как Па-файлы. Окончательный вариант разработки, предназначенный для просмотра, сохраняется в виде SWF-файла. Для этого в Flash имеется команда File>Publish (Файл>Публиковать). В Flash можно создать и исполняемый ехе-файл, который кроме собственно графики (мультфильма) содержит в себе Flash Player.
SWF-формат является в настоящее время единственным векторным форматом, файлы которого могут использоваться при создании Web-страниц. На Web-странице вы можете разместить как отдельные элементы, так и разработать практически всю страницу целиком на основе технологии Flash. Чтобы это сделать, необходимо в HTML-код страницы вписать несколько строк. При этом, если окажется, что Web-браузер пользователя не имеет средств для просмотра SWF-файлов, то он предложит загрузить из сети нужный элемент управления ActiveX. Такую загрузку нужно произвести только один раз.
Формат TIFF
Формат TIFF
Формат TIFF (Tagged Image File Format — тэговый формат файлов изображений) был разработан как стандарт для сканированных изображений. Это широко поддерживаемый формат растровой графики. Изображения, предназначенные для импорта в векторные редакторы и издательские системы, лучше всего сохранять в этом формате. Файлы формата TIFF имеют расширение tif или tiff. TIFF может использовать алгоритм LZW для сжатия данных без потерь. Однако следует иметь в виду, что некоторые старые редакторы и программы не могут читать сжатые TIFF-файлы. Ради совместимости с ними сжатие не применяют и тогда TIFF-файлы получаются довольно объемистыми.
В Photoshop в формате TIFF можно сохранить до 24 каналов, а также слои и ICC-профили. Если сохранение многослойной структуры не требуется, то при выполнении команды File>Save As (Файл>Сохранить как) снимите флажок Layers (Слои). Чтобы сохранить изображение без дополнительных каналов масок, снимите флажок Alpha (Альфа каналы). В TIFF можно сохранить так называемые обтравочные контуры, которые определяют произвольную границу изображения. При помещении такого изображения в объектно-ориентированный редактор (например, Adobe PageMaker) все, что находится за пределами обтравочного контура, окажется прозрачным (невидимым). В Photoshop в формате TIFF можно сохранять изображения в следующих цветовых представлениях: RGB, CMYK, Lab, оттенки серого, черно-белое (Bitmap), дуплексное, индексированные цвета.
Форматы TIFF для платформ IBM PC и Macintosh несколько различаются, поэтому в Photoshop при сохранении изображения открывается диалоговое окно, в котором можно указать требуемую разновидность формата. В этом же окне вы можете определить, нужно ли применять LZW-сжатие. Если сжатие было использовано, то не стоит упаковывать TIFF-файлы обычными архиваторами.
В Flash 5.0 экспортировать и импортировать TIFF-файлы, к сожалению, нельзя, однако это возможно в Macromedia FreeHand 10.
Формат WMF
Формат WMF
Формат WMF (Windows Metafile — метафайл Windows) является собственным векторным форматом Windows. Он понятен практически всем приложениям Windows, так или иначе связанным с векторной графикой, но не воспринимается большинством программ Mac OS. При экспорте в WMF некоторые параметры и объекты изображений, созданных в векторных редакторах, могут не сохраняться. Файлы этого формата имеют расширение wmf.
В Flash можно импортировать WMF-файлы, а также экспортировать в них изображения.
Форматы файлов
Форматы файлов
Подобно тому, как обычный художник должен знать химические и физические свойства красок и холста, дизайнер компьютерной графики должен разбираться в форматах файлов, в которых сохраняется графическая информация. Новички, как правило, очень неразборчивы в выборе формата файла при сохранении изображений. Главная их цель — сохранить результаты своего творчества любой ценой. В итоге неэкономно расходуется дисковое пространство, а Web-страницы загружаются в браузер невыносимо долго. Однако немного знаний и внимания к предмету могут коренным образом все изменить к лучшему. Одна и та же картинка может занимать и 5 Мбайт, и 10 Кбайт — разница в объеме может достигать сотен и даже тысяч раз! Заметим специально для новичков, что недостаточно просто уметь выделять файлы с графическим и мультимедийным содержимым среди огромного множества всех файлов. Нужно еще различать их форматы. Это требует определенного внимания, но не является невыполнимой задачей.
Как устроен простейший файл с графикой, мы уже рассматривали в главе 1. По существу, информация о растровом изображении представляется в виде двумерной матрицы, элементами которой являются числа. В простейшем случае эти числа соответствуют яркостям пикселов (в представлениях RGB и CMYK). Однако, как вы уже знаете, могут использоваться так называемые индексированные цвета. В этом случае числа указывают не яркость пикселов, а ячейку в таблице (палитре) цветов, которая также должна храниться в файле. Таким образом, в общем случае мы можем говорить о значениях пикселов, содержание которых может варьироваться в зависимости от способа представления графической информации. Векторные изображения представляются в файле иначе: там нет понятия пикселов, но есть понятие объектов (линии, области заливки цветом и др.), которые имеют свой способ описания.
Кроме описания собственно изображения, в файле может находиться и другая (служебная) информация. Как конкретно записана информация в файле — это и определяется его форматом (типом). Тип файла указывается в расширении имени файла (имя файла находится слева отточки, а расширение — справа; например, picturel.bmp: picture 1 — это имя файла, a bmp— его расширение). Расширение имени файла для каждого формата выбирается так, чтобы нетрудно было понять, информацию в каком формате содержит файл. Например, расширение jpg указывает, что файл содержит графическую информацию в формате JPEG.
Если говорить точнее, то формат — это некоторое описание (спецификация) того, что именно, где и в каком виде должно быть представлено в файле. В этой книге мы не описываем форматы как таковые. Наша задача состоит в том, чтобы научиться их выбирать при сохранении изображений в файлах. Для существующего формата программисты могут создавать как соответствующие файлы, так и программы их просмотра и редактирования. Однако бывает и так, что некоторые графические редакторы сохраняют изображения в файлах, не реализуя всех возможностей соответствующего формата. Эти возможности обычно осваиваются постепенно, либо никогда. Например, формат допускает сохранение нескольких каналов в изображении, а редактор сохраняет только один. Таким образом, следует понимать, что формат фиксирует идею представления информации, доведенную до предельно ясной спецификации, а тип файла указывает на некоторое конкретное воплощение этой идеи. Было время на заре эры глобальной компьютеризации, когда каждый производитель программного обеспечения для обработки графической информации сочинял свой собственный графический формат. Впоследствии жизнь отфильтровала лишь некоторую, наиболее удачную, их часть.
В настоящее время существует более двух десятков форматов графических файлов, например, BMP, GIF, TIFF, JPEG, PCX, WMF, CUR и др. Есть файлы, которые кроме статических изображений, могут содержать анимационные клипы и/или звук, например, GIF, PNG, AVI, SWF, MPEG, MOV и др. Важной характеристикой этих файлов является способность представлять содержащиеся в них данные в сжатом виде. От этого зависит объем файла, что особенно важно при использовании графики в Web. Чем меньше объем файла, тем быстрее он передается по линии связи и загружается в браузер. Впрочем, это актуально и при создании фотоальбомов на локальном диске. Представьте себе, что фотоальбом содержит 1000 фотографий (и это весьма скромный по объему альбом). Каждая фотография (картинка) может занимать в среднем 20—100 Кбайт. В сумме это составит до 100 Мбайт. Это еще не очень много. Однако неискушенные пользователи, работающие со сканером и даже с Photoshop, создают, не ведая что творят, отдельные картинки объемом до 10 Мбайт (обычное фото вечеринки при плохом освещении и фокусе), а также альбомы из двух-трех сотен фотографий, занимающие почти весь жесткий диск.
Таким образом, создав изображение (с помощью сканера, цифрового фотоаппарата, графического редактора), вы должны сохранить его в виде файла. Для этого нужно оптимизировать параметры как самого изображения, так и собственно файла. Главная задача при этом — найти компромисс между качеством изображения и объемом содержащего его файла.
В Photoshop для сохранения изображения в файле служат несколько команд. Команда File>Save As (Файл>Сохранить как) используется, когда требуется задать другой формат файла, изменить имя и/или место положения файла, а также другие параметры. Если изображение еще не имеет имени (как в случае создания нового изображения), то используется команда File>Save (Файл>Сохранить). Эту же команду можно применять и в случае, когда нужно сохранить редактируемое изображение в исходном файле с тем же именем. В диалоговом окне сохранения файла имеется переключатель As Copy (Сохранить копию). В Photoshop 5.x эта опция задавалась командой Save a Copy (Сохранить копию). При установке этого переключателя команда File>Save (Файл>Сохранить) создает только копию файла изображения, а исходное остается и рабочем окне Photoshop 6.O. Это удобно, когда требуется создать несколько вариантов изображения и открыть их все, каждое в своем окне, для сравнения. При подготовке графики для Web (и не только) при сохранении изображений в форматах GIF, JPEG и PNG очень рекомендуем использовать команду File>Save for Web (Файл>Сохранить для Web). Она открывает диалоговое окно, позволяющее оптимизировать изображения по качеству и объему файла.
Следует также иметь в виду, что при сохранении изображения возможность выбора формата файла зависит от того, в каком цветовом представлении оно находится. Напомним, что цветовое представление (цветовая модель) в Photoshop можно выбрать с помощью команды Image>Mode (Изображение>Режим). Например, нельзя сохранить в JPEG-формате изображение, представленное в системе индексированных цветов. Чтобы формат JPEG стал доступен, изображение следует преобразовать в цветовое представление RGB, CMYK и оттенков серого.
В диалоговом окне Save As (Сохранить как) редактора Photoshop указаны дополнительные параметры сохранения, а в нижней части этого окна расположена панель для вывода сообщений о возможных потерях графической информации в случае, если выбранный формат файла не поддерживает какие-то особенности изображения. Набор доступных флажков зависит как от самого изображения, так и от выбранного формата файла. Например, формат PSD позволяет сохранять альфа-каналы (информацию о прозрачности пикселов), но данное сохраняемое изображение может их не иметь. В этом случае флажок Alpha Channels (Альфа каналы) окажется недоступным.
Фрагмент панели параметров оптимизации JPEGфайла
Рисунок 109. Фрагмент панели параметров оптимизации JPEG-файла

Вкладка Color Table (Таблица цветов) для формата JPEG пуста. На вкладке Image Size (Размер изображения) можно изменить размер или разрешение картинки.
Кнопка Output Settings
Кнопка Output Settings
Щелкнув на кнопке Output Settings (Выходные параметры), вы откроете одноименное окно с дополнительными параметрами. Это окно содержит четыре панели, для перехода к которым предназначены кнопки Next и Prev. Помимо кнопок, доступ к панелям предоставляет раскрывающийся список, расположенный непосредственно под раскрывающимся списком Settings.
Меню оптимизации
Меню оптимизации
Справа от раскрывающегося списка Settings (Установки) находится круглая кнопка со стрелкой. Щелчок на ней открывает меню оптимизации (Optimization), которое содержит следующие команды:
Save Settings (Сохранить настройки). Позволяет сохранить текущие значения параметров оптимизации, чтобы потом выбрать их в раскрывающемся списке Settings. Каждому сохраняемому набору значений параметров присваивается имя, что очень удобно. Delete Settings (Удалить настройки). Удаляет текущий набор значений параметров оптимизации. Optimize to File Size (Оптимизировать по размеру файла). Если вы не расположены к экпериментам с значениями параметров, то выберите эту команду. Откроется диалоговое окно, в котором вы можете указать предполагаемый размер файла (Disired File Size), следует ли использовать текущий формат (переключатель Current Settings) или разрешить Photoshop самому изменить значения параметров (переключатель Auto Select GIF/JPEG). Если изображение содержит ломтики, установите переключатель Current Slice (Текущий ломтик), чтобы оптимизировать только выбранный ломтик, или All Slices Separatly (Все ломтики в отдельности), чтобы подогнать каждый ломтик под определенный размер файла. Вариант All Slices Together (Все ломтики вместе) оптимизирует ломтики так, чтобы в совокупности они соответствовали файлу определенного размера. Repopulate Views (Обновить представления). Как уже отмечалось, на вкладке 4-Up Photoshop создает три варианта оптимизированного изображения. Первый вариант оптимизирован в соответствии с заданными вами параметрами. Два других варианта соответствуют параметрам, обеспечивающим меньший размер файла. Если вы измените значения параметров оптимизации для первого варианта, то можете обновить сразу оба дополнительных варианта, выбрав команду Repopulate Views (Обновить представления).Меню предварительного просмотра
Меню предварительного просмотра
В верхней части окна оптимизации, справа от вкладки 4-Up, находится круглая кнопка со стрелкой. Щелчок на ней открывает меню предварительного просмотра (Preview). Пункты в этом меню разделены на три группы:
Browser Dither (Размытие для браузера). Выбор этой опции позволяет просмотреть, как будет выглядеть изображение на мониторе, который поддерживает только 8-битную глубину цвета (т. е. 256 цветов). Color Compensation (Компенсация цвета). Пункты этой группы позволяют увидеть, как будет выглядеть изображение в зависимости от особенностей типов мониторов и операционных систем (Windows или Mac OS). По умолчанию используется Uncompensated Color (Некомпенсированный Цвет), при котором Photoshop не пытается определить, как будет выглядеть изображение в различных операционных системах. Для показа изображения с учетом операционной системы выберите пункт Standart Windows Color или Standart Mackintosh Color. Пункт Photoshop Compensation позволяет увидеть изображение в установленной на вашем компьютере версии Photoshop. Download Rate (Скорость загрузки). Пункты этой группы позволяют задать скорость передачи данных по линии связи (например, модемного соединения с поставщиком Интернет-услуг), чтобы оценить скорость передачи и загрузки в Web-браузер графического файла.О сжатии информации
О сжатии информации
Прежде чем перейти собственно к графическим форматам, рассмотрим принципы сжатия данных. Сжатие (компрессия) имеет очень большое значение при создании файлов с мультимедийной информацией. Без него файлы имели бы неприемлемо большой объем.
Алгоритмы сжатия, используемые при создании файлов, делятся на два класса: обеспечивающие сжатие без потери информации и допускающие некоторую ее потерю. Сжатие без потерь основано на удалении избыточности исходного представления информации, т. е. на применении более экономного кодирования. Такое сжатие еще называют обратимым. Сжатие с потерями базируется на удалении некоторой части информации. В ряде случаев эти потери оказываются практически незаметными для зрения или вполне допустимыми. Это относится главным образом к изображениям типа фотографии. Опыт показывает, что довольно часто за счет незначительной потери качества такого изображения можно существенно сократить объем файла. Сжатие с потерями называют также необратимым.
Рассмотрим основные идеи алгоритмов сжатия данных без потерь. Но сначала приведем простой пример. Допустим, исходная информация представлена в виде следующей последовательности букв: ААААББВВВААААААА. Само собой напрашивается более экономное представление этой информации: А4Б2ВЗА7. Здесь число указывает количество повторений буквы, указанной слева от числа. Алгоритм декодирования этой последовательности очевиден: каждую букву необходимо записать столько раз, сколько указано числом справа от нее. В данном случае мы сократили объем данных в 2 раза, причем без потерь, поскольку есть декодирующий алгоритм, полностью восстанавливающий исходные данные. Коль скоро нам это удалось, то можно сказать, что исходное представление информации было избыточным. Многие изображения (например, темные линии на белом фоне) содержат большие области одинаковых пикселов. Каждому пикселу соответствует одно число (яркость в оттенках серого или индекс) или несколько чисел (обычно три, по количеству базовых цветов). Для таких картинок описанный выше алгоритм сжатия обычно дает хорошие результаты. Если говорить более общо, то исходное представление информации можно рассматривать как последовательность битов (нулей и единиц) или байтов (блоков из восьми битов). А раз так, то не принципиально, что собственно содержит исходная запись: текст, программу или графическое изображение. Алгоритмы сжатия могут быть универсальны. Однако они могут иметь различную сложность (быстродействие) и обеспечивать разную степень сжатия. Для любого алгоритма можно найти набор данных, для которого этот алгоритм окажется не хуже других. С другой стороны, существуют такие наборы данных, которые не сжимаются никаким алгоритмом. Так, любой набор случайных данных с равномерным законом распределения вероятностей их появления не сжимается. Наличие же каких-то регулярностей (повторений, зависимостей) в исходных данных обеспечивает возможность их более экономного представления, т. е. сжатия.
Простейшие алгоритмы сжатия, называемые также алгоритмами оптимального кодирования, основаны на учете распределения вероятностей элементов исходного сообщения (текста, изображения, файла). На практике обычно в качестве приближения к вероятностям используют частоты встречаемости элементов в исходном сообщении. Вероятность — абстрактное математическое понятие, связанное с бесконечными экспериментальными выборками данных, а частота встречаемости — величина, которую можно вычислить для конечных множеств данных. При достаточно большом количестве элементов в множестве экспериментальных данных можно говорить, что частота встречаемости элемента близка (с некоторой точностью) к его вероятности.
Если вероятности неодинаковы, то имеется возможность наиболее вероятным (часто встречающимся) элементам сопоставить более короткие кодовые слова и, наоборот, маловероятным элементам сопоставить более длинные кодовые слова. Таким способом можно уменьшить среднюю длину кодового слова. Оптимальный алгоритм кодирования делает это так, чтобы средняя длина кодового слова была минимальной, т. е. при меньшей длине кодирование станет необратимым. Такой алгоритм существует, он был разработан Хаффменом и носит его имя. Этот алгоритм используется, например, при создании файлов в формате JPEG.
Суть алгоритма Хаффмена удобно объяснить через построение кодового дерева — графа древовидной формы. Дерево строится от концевых вершин по направлению к корню, снизу вверх. Сначала упорядочим все элементы сообщения по невозрастанию или по неубыванию (это не принципиально) их вероятностей (частот встречаемости). Эти элементы образуют концевые вершины дерева, называемые также листьями. Выберем две из них с наименьшими вероятностями. Построим новую вершину, из которой одна ветвь идет к одному элементу, а другая — к другому. Этой новой вершине припишем вероятность, равную сумме вероятностей вершин, с которыми она соединена. Далее рассмотрим все оставшиеся концевые вершины и только что построенную. Выберем из них две с минимальными вероятностями и соединим их с новой вершиной, которой припишем сумму вероятностей объединяемых вершин. Поступаем так до тех пор, пока не останется ни одной пары вершин, которые можно было бы объединить. В результате получится дерево. Очевидно, что вероятность, приписанная корню дерева, равна 1. Теперь разметим ветви, выходящие из вершин: одной из них припишем 1, а другой 0, если хотим получить кодовые слова в таком алфавите. Сделаем это для всех пар ветвей. Тогда последовательность нулей и единиц, которую можно собрать, двигаясь от корня дерева к концевой вершине, образует кодовое слово для соответствующего элемента.
Окно настройки параметров экспорта в GIFфайл в Flash
Рисунок 101. Окно настройки параметров экспорта в GIF-файл в Flash

Окно настройки параметров экспорта в JPEGфайл в Flash
Рисунок 104. Окно настройки параметров экспорта в JPEG-файл в Flash

Кроме того, в Photoshop имеется специальная команда File>Save for Web (Файл>Сохранить для Web), а в Flash — File>Publish (Файл>Опубликовать). Эти команды открывают диалоговые окна, в которых можно настроить параметры файла.
Окно настройки параметров экспорта в PNGфайл в Flash
Рисунок 102. Окно настройки параметров экспорта в PNG-файл в Flash

Окно настройки параметров сохранения EPSфайла в Photoshop
Рисунок 110. Окно настройки параметров сохранения EPS-файла в Photoshop

В Flash можно экспортировать изображение в формат EPS 3.0, но нельзя импортировать ею. Однако EPS-файлы можно импортировать в Macromedia FreeHand.
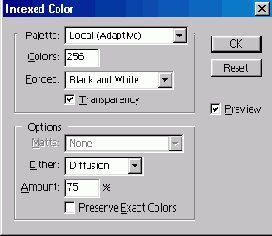
Окно настройки параметров сохраняемого GIFфайла в Photoshop
Рисунок 100. Окно настройки параметров сохраняемого GIF-файла в Photoshop

Имеется еще одна возможность сохранения изображений в GIF-файлах. Это — команда Help>Export Transparent Image (Помощь>Ехрогt в изображение с прозрачностью). Странно, что эта команда экспорта находится в меню Help (Помощь). Она вызывает мастер, который позволяет в интерактивном режиме преобразовать изображение в формат GIF так, чтобы фоновый слой или выделенные области изображения стали прозрачными. Это — удобная и достаточно эффективная процедура, особенно при подготовке изображений для Web-дизайна.
Сохранение GIF-файлов в Flash
В Flash 5.0 для сохранения файлов в формате GIF применяется команда File> Export Image (Файл>Экспорт изображения). При этом в диалоговом окне указывается тип файла GIF Image (*.gif) Затем открывается диалоговое окно Export GIF, в котором задаются параметры:
поля Dimensions (Размеры). Указываются размеры изображения по ширине(Width) и высоте (Height) в пикселах; поле Resolution (Разрешение); кнопка Match Screen (Соответствовать экрану). раскрывающийся список Include (Включить). Можно задать одно из двух значений: Minimum Image Area (Минимальная область изображения). Прямоугольник с минимальными размерами, содержащий все объекты на рабочем поле; Full Document Size (Размер полного документа). Изображение будет иметь размеры листа документа на рабочем поле. По умолчанию эта область имеет белый цвет и размеры 550x400 пикселов. раскрывающийся список Colors (Цвета). Позволяет задать количество цветов в палитре изображения; флажок Interlace (Чересстрочный режим отображения); флажок Transparent (Прозрачность); флажок Smooth (Сглаживание). Смягчение неровностей изображения. Обычно текст при этом выглядит лучше. Однако возможно появление ореолов; флажок Dither solid colors (Размывание сплошных цветов). Размывание однородных («твердых») цветов, а также градиентных заливок. При этом возможно получение оттенков, которые отсутствовали в цветовой палитре.
Кроме того, в Photoshop имеется специальная команда File>Save for Web (Файл>Сохранить для Web), а в Flash — File>Publish (Файл>Опубликовать). Эти команды открывают диалоговые окна, в которых можно настроить параметры файла.
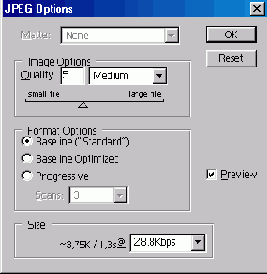
Окно настройки параметров сохраняемого JPEGфайла в Photoshop
Рисунок 103. Окно настройки параметров сохраняемого JPEG-файла в Photoshop

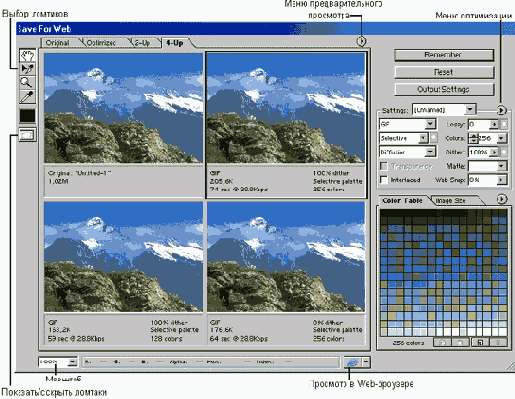
Окно Save for Web предназначенное
Рисунок 105. Окно Save for Web, предназначенное для оптимизации графики в Photoshop. На вкладке 4-Up показаны исходное изображение и 3 варианта его оптимизации

Щелкните на каком-нибудь варианте оптимизации. При этом окно предварительного просмотра выделится рамкой, а в правой части окна отобразятся его текущие параметры, которые можно изменить. Задайте необходимые значения параметров в правой части окна. Набор доступных параметров зависит от выбранного формата файла (раскрывающийся список, расположенный непосредственно под списком Settings (Установки). Можно выбрать следующие форматы: GIF, JPEG, PNG-8 и PNG-24. Два варианта PNG отличаются глубиной цвета (8 и 24 бит, т. е. 256 и 16 млн цветов).
Как только вы измените значение какого-нибудь параметра, Photoshop сразу же отразит эти изменения и окне предварительного просмотра. Чтобы сравнить несколько групп значений параметров, щелкните на другом окне предварительного просмотра и задайте нужные значения параметров. Вы можете сравнить различные наборы значений параметров для одного и того же формата файла, а также для различных форматов.
Если изображение содержит ломтики, щелкните на кнопке Output Settings (Выходные параметры). В открывшемся одноименном окне можно указать способ создания необходимого HTML-документа, параметры автоматического формирования имен файлов с ломтиками и т. д.
Щелкните на наиболее подходящем варианте (выделите его), затем щелкните на кнопке ОК или нажмите клавишу <Enter>. Откроется диалоговое окно Save Optimized As (Сохранить оптимизированное как). В этом окне можно указать имя файла, а также тип. Под типом здесь понимается не формат файла (он уже был указан ранее), а информация о том, что именно следует сохранить: только изображение (Images Only), только HTML-документ (HTML Only) или и то, и другое (HTML and Images).
Если изображение содержит ломтики (slices), выберите в самом нижнем раскрывающемся списке вариант сохранения только выбранных или всех ломтиков.
В заключение, чтобы сохранить файл на диске, щелкните на кнопке Save (Сохранить) или нажмите клавишу <Enter>.
Окно выходных параметров Output Settings
Рисунок 107. Окно выходных параметров Output Settings

Далее мы кратко опишем каждую панель окна Output Settings.
HTML. На этой панели указывается, каким образом Photoshop должен создавать HTML-документы (Web-страницы). Background (Фон). Здесь можно выбрать фоновое изображение или цвет фона на Web-странице. Щелкните на кнопке Choose (Выбор), чтобы выбрать файл изображения для фона. Чтобы установить цвет фона (а не фоновое изображение), выберите соответствующий параметр в раскрывающемся списке Color (Цвет). Если вы выбрали и фоновое изображение, и цвет фона, то цвет будет отображаться после загрузки изображения. Saving Files (Сохранение файлов). Здесь следует задать следующие значения. В группе Filename Compatibility (Совместимость имен файлов), чтобы обеспечить распознаваемость имен файлов в операционных системах Windows, Mac и Unix. В группе File Naming (Именование файлов) используйте значения из раскрывающихся списков, чтобы Photoshop присваивал файлам имена особым образом. Если вы хотите сохранить нее изображения, относящиеся к Web-странице, в одной папке, то установите переключатель Put Images in Folder (Поместить изображения в папку) и введите имя папки. Установите переключатель Copy Background Image when Saving (Копировать фоновое изображение при сохранении), если хотите сохранить копию фонового изображения вместе с остальными. Установите переключатель Include Copyright, чтобы информация об изображении копировалась в диалоговое окно File Info. Slices (Ломтики). Если вы не назначили имена для слоев в диалоговом окне Slices Options (Параметры ломтиков), то Photoshop сделает это автоматически способом, который можно задать выбором нужных значений в раскрывающихся списках.Начинающим мы советуем выбрать в раскрывающемся списке Settings (вверху окна) набор параметров Default Settings (Параметры по умолчанию). Заметим, что наборы параметров можно сохранять и загружать. Для этого воспользуйтесь кнопками Save (Сохранить) и Load (Загрузить).
Оптимизация графики для Web
Оптимизация графики для Web
Как видно из предыдущих разделов, при сохранении изображений в файлах форматов GIF, JPEG и PNG можно указать ряд параметров. Для каждого формата существует свой набор параметров. Выбор наилучшего сочетания их значений представляет непростую задачу, особенно для новичков. Однако в Photoshop имеются удобные средства оптимизации параметров файлов для их последующего использования в Web-дизайне. Заметим, что аналогичными средствами обладает и приложение Adobe ImageReady (поставляемое в одном пакете с Photoshop), главное назначение которого состоит в подготовке графики для Web. На всякий случай напомним критерий оптимизации: требуется получить файл с графическим изображением возможно меньшего объема при достаточно высоком качестве. На практике часто снижение объема файла в десятки и даже сотни раз не вызывает сколько-нибудь заметного ухудшения качества изображения или, наоборот, незначительное увеличение объема файла существенно повышает качество картинки. Качество изображения определяется субъективно, на глаз, а вот объем файла — вполне объективная характеристика, определяющая занимаемое место на диске и влияющая на скорость передачи по линии связи и загрузки в Web-браузер. Применительно к Web цель оптимизации состоит, главным образом, не в экономии дискового пространства, а в обеспечении возможно большей скорости передачи файлов по сети. Но объем файла и скорость его передачи по линии связи жестко взаимосвязаны. На какие размеры графических файлов следует ориентироваться? В настоящее время считается, что небольшие картинки (логотипы, баннеры, элементы оформления Web-страниц) не должны иметь объем больше нескольких килобайт, а изображения, составляющие информационное содержание сайта, не должны иметь объем в сотни килобайт (неплохо, если они занимают 20 - 60 Кбайт). Помните, что загрузка картинок в Web-браузер в течение 30 и более секунд очень раздражает посетителей сайта. Большое количество маленьких картинок также приводит к медленной загрузке сайтов.
В данном разделе мы сначала рассмотрим общие средства оптимизации, а затем обратимся к параметрам, специфическим для каждого формата. Заметим, что большинство из них уже рассматривались в предыдущих разделах.
В Photoshop система оптимизации графики для Web вызывается командой File>Save for Web (Файл>Сохранить для Web). Открывается большое окно, в которое загружается активное в данный момент изображение (если в Photoshop открыты несколько графических файлов). В этом окне имеются 4 вкладки, определяющие, каким образом должна отображаться картинка при предварительном просмотре. По умолчанию выбирается режим Optimized (Оптимизированное), при котором показывается только один результат оптимизации. Чтобы просмотреть исходное изображение, перейдите на вкладку Original (Исходное). Для просмотра одновременно исходного и оптимизированного изображений перейдите на вкладку 2-Up. Вкладка 4-Up покажет исходное изображение и 3 варианта его оптимизации. Внизу каждого окна с вариантом указан объем файла, время его передачи и другие характеристики, позволяющие выбрать наилучший из них.
Для изменения масштаба изображений можно пользоваться инструментом «Zoom» (Лупа) и раскрывающимся списком в левом нижнем углу окна. Инструмент «Hand» (Рука) применяется для перемещения изображения, если оно не видно в окне полностью.
Заметим, что команда File>Save for Web (Файл>Сохранить для Web) позволяет сохранять так называемые ломтики (slice) изображения, создаваемые в Photoshop и ImageReady с помощью инструмента «Slice» (Ломтик). При сохранении изображения Photoshop сохраняет каждый его ломтик в отдельном файле. Кроме того, он создает еще и HTML-файл, который используется Web-браузером при восстановлении изображения из ломтиков.
Основные форматы для Web
Основные форматы для Web
В Web-дизайне применяются, в основном, следующие форматы графических файлов: GIF, JPEG, PNG и SWF. Другие форматы тоже используются при разработке Web-сайтов, но значительно реже. Файлы форматов GIF, JPEG nPNG предназначены для компактного хранения растровой графики, а SWF-файлы — для векторной статической и анимационной графики, а также звука. В настоящее время SWF является единственным форматом векторной графики, которую можно встроить в Web-сайт.
Перечисленные форматы не являются, однако, специфическими только для использования в Интернете. Файлы форматов JPEG, GIF и PNG очень популярны и могут быть открыты для просмотра большинством графических программ. SWF-файлы можно просматривать в современных Web-браузерах, а также с помощью специального Flash-плеера, который поставляется вместе с пакетами Flash и FreeHand.
В данном разделе мы сначала дадим общую характеристику форматов GIF, PNG и JPEG, а также рассмотрим вопросы, связанные с их сохранением с помощью соответствующих команд меню File (Файл) в редакторах Photoshop и Flash. Затем рассмотрим окно оптимизации параметров файлов этих форматов, которое открывается в Photoshop командой File>Save for Web (Файл>Сохранить для Web). Возможности этого окна перекрывают возможности обычных команд сохранения Save (Сохранить) и Save As (Сохранить как). Поэтому мы настоятельно рекомендуем познакомиться с ним основательно.
Панель параметров оптимизации GIFфайла
Рисунок 108. Панель параметров оптимизации GIF-файла

Рассмотрим некоторые специфические параметры оптимизации файлом формата GIF:
Раскрывающийся список Lossy (Потери). Чем больше значение этого параметра, тем хуже качество изображения, но меньше объем файла. Во многих случаях значение около 30 позволяет значительно сократить объем файла при достаточном качестве картинки. Раскрывающийся список Web Snap. Этот параметр позволяет заменить некоторые цвета изображения цветами из 216-цветной палитры, адаптированной к задачам использования в Web. При желании можно заблокировать определенные цвета, а остальные оставить свободными для замены.На вкладке Color Table (Таблица цветов) отображается палитра всех цветов, которые содержатся в изображении. Внизу находятся четыре кнопки. Первая кнопка позволяет заменить выделенный на палитре цвет ближайшим к нему из Web-палитры. Вторая кнопка позволяет заблокировать выделенный цвет, а третья — добавить в палитру цвет, выбранный с помощью инструмента Eyedropper (Пипетка). Чтобы сделать это, щелкните на окне предварительного просмотра с исходным изображением и выберите пипетку на панели в левом верхнем углу окна оптимизации. Затем щелкните на цвете, который хотите добавить. Щелкните на окне предварительного просмотра с вариантом, в палитру которого вы хотите добавить выбранный цвет. В заключение щелкните на третьей кнопке внизу палитры цветов. Чтобы удалить цвет из палитры, сначала выделите его, а затем щелкните на четвертой кнопке.
Если дважды щелкнуть на каком-либо цвете палитры, то откроется окно Color picker (Сборщик цветов), которое мы уже рассматривали в главе 1. В меню палитры цветов можно выбрать команды изменения, сортировки цветов, загрузки и сохранения палитры.
На вкладке Image Size (Размер изображения) можно изменить размеры изображения. Содержание этого окна такое же, как и в случае выполнения команды главного меню Photoshop Image>Image Size (Изображение>Размер изображения).
Параметры оптимизации GIFфайлов
Параметры оптимизации GIF-файлов
Если в правой части окна Save for Web (Сохранить для Web) выбрать в раскрывающемся списке формат GIF, то появится возможность выбора параметров для GIF-файла. Большинство из них нам уже встречались при рассмотрении окна Indexed Color (Цвет с индексом). Заметим, что на правой панели окна Save for Web (Сохранить для Web) параметр Dither соответствует параметру Amount (Количество) в окне Indexed Color (Цвет с индексом).
Параметры оптимизации JPEGфайлов
Параметры оптимизации JPEG-файлов
В окне Save for Web (Сохранить для Web) параметры для настройки по большей части повторяют параметры диалогового окна Jpeg Options (Настройки JPEG), которое открывается обычной командой сохранения изображения в формате JPEG. Поэтому здесь рассмотрим лишь специфические параметры:
Флажок ICC Profile (Цветовой профиль). Установка этого флажка включает в JPEG-файл информацию о цветовом профиле. Флажок Optimazed (Оптимизированный). Установка этого флажка оптимизирует сжатие без потерь качества изображения. Однако при попытке открыть файл в другом графическом редакторе могут возникнуть проблемы. Поэтому не рекомендуется устанавливать этот параметр. Settings (Качество сжатия). В этом раскрывающемся списке можно установить значения Low (Низкое), Medium (Среднее) и т. д. Этот параметр связан с качеством изображения. Раскрывающийся список Quality (Качество). Уровень качества изображения. Если в диалоговом окне Options JPEG (Настройки JPEG) этот параметр принимал значения от 0 до 12, то здесь — от 0 до 100. Этот параметр влияет и на степень сжатия. Рядом с раскрывающимся списком значений этого параметра имеется кнопка канала. Если изображение содержит канал маски, то параметр качества можно применить избирательно. Сначала выберите канал маски, а затем в диалоговом окне задайте параметры качества. Photoshop отдает предпочтение белой области маски, обеспечивая максимальное качество. Для черных областей — минимальный заданный уровень, а для серых — промежуточные значения. Подробнее о каналах маски рассказывается в главах, посвященных обработке изображений в Photoshop. Раскрывающийся список Blur (Размытие). Рекомендуется устанавливать значение 0. Дело в том, что с помощью алгоритма сжатия JPEG лучше сжимаются изображения с плавными переходами цветов (размытые). Однако все же лучше применить более сильное сжатие (уменьшить значение параметра Quality), чем сначала ради этого же испортить изображение. Вместе с тем, этот параметр можно использовать и для уменьшения артефактов. Впрочем, можно поэкспериментировать.Параметры оптимизации PNGфайлов
Параметры оптимизации PNG-файлов
В случае формата PNG-8 (количество цветов не более 256) параметры оптимизации те же, что и для формата GIF, за исключением того, что параметра Lossy нет. Для формата PNG-24 (24-битная глубина цвета) вы можете лишь указать значения параметров Transparency (Прозрачность) и Interlaced (Чересстрочный).
Вкладка Color Table (Таблица Цветов) может использоваться только для PNG-8 также, как для формата GIF. На вкладке Image Size (Размер изображения) можно изменить размер или разрешение картинки.
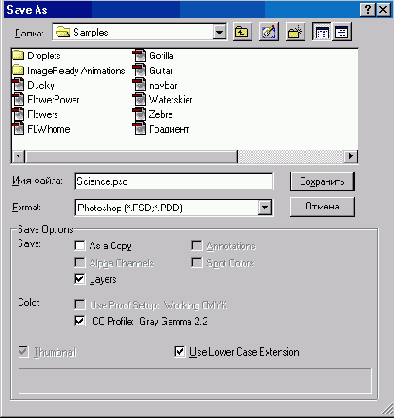
Окно Save As
Рисунок 97. Окно Save As

В Flash команды File>Save (Файл>Сохранить) и File>SaveAs (Файл>Сохранить как) предназначены для сохранения анимаций и статических изображений в собственном формате, доступном только для Flash. В этом формате сохраняют промежуточные результаты работы, чтобы иметь возможность продолжить разработку графики или анимации. Сохранить информацию в форматах, доступных не только редактору Flash, можно двумя способами — экспортом и публикацией (мы используем здесь терминологию Flash). Отметим, что возможности публикации перекрывают возможности экспорта. Для экспорта служат команды File>Export Movie и File>Export Image, а для публикации File>Publish (Файл>Публикация). Они будут рассмотрены в главах 8 и 9, посвященных Flash.
Итак, форматов файлов для хранения графической, анимационной, видео-, аудио- и комбинированной (мультимедийной) информации очень много. Новичку трудно сразу со всем этим разобраться. Но и не надо спешить. Быстро нужно лишь набрать «критическую массу» сведений, которая позволит начать что-то делать и откроет путь к дальнейшему изучению предмета. Вот совет начинающим. Если вы — обычный пользователь компьютера, создаете свой домашний фотоальбом, иногда сканируете страницы журналов и книг, то обратите особое внимание на форматы JPEG, GIF, PNG и TIFF. Если вы занимаетесь Web-дизайном, то должны хорошо ориентироваться среди форматов GIF, JPEG и PNG. Если вы работаете с графикой для печати, то нужно знать форматы TIFF и EPS. Если вы создаете электронные документы, содержащие тексты, графику, гиперссылки и элементы управления, то познакомьтесь с форматом PDF. О других форматах вам необходимо иметь лишь общее представление — знать, для чего они нужны. В дальнейшем вы постепенно освоите сведения и о некоторых других важных файловых форматах.
Кодовое дерево Хаффмена
Рисунок 98. Кодовое дерево Хаффмена

Средняя длина кодового слова вычисляется как взвешенная вероятностями сумма длин всех кодовых слов:
Lcp = p1L1 + p2L2 + ... + pnLn,
где p1,..., pn — вероятности кодовых слов;
L1,..., Ln — длины кодовых слов.
Клод Шеннон в 40-х годах XX века в своей «Математической теории связи»
показал, что средняя длина кодового слова не может быть меньше, чем энтропия множества кодируемых элементов, которая вычисляется по формуле:
Н = p1log(1/p1) + p2log(l/p2) + ... + pnlog(l/ pn)
Средняя длина кодового слова, обеспечиваемая кодом Хаффмена, приближается к энтропии при очень больших объемах сообщений. При этом длина кодового слова, имеющего вероятность р, приближается к log (l/p). В случае кодирования двоичными символами основание логарифмов в приведенных выше формулах равно 2.
Если не учитывать вероятности (т. е. считать их равными), то для кодирования n элементов с помощью нулей и единиц потребуется log(n) битов на каждый элемент. Точнее говоря, в качестве длины слова следует взять ближайшее большее целое для этого числа. Так, например, для кодирования 6 элементов потребуются слова длиной 3 (log(6) = 2,585). При этом все слова будут иметь одинаковую длину. Если же учесть вероятности, то для рассмотренного выше примера средняя длина кодового слова будет равна 2,5 (0,5x2 + 0,5x3). При кодировании достаточно больших сообщений это дает экономию около 17%.
Код Хаффмена реализует обратимое и максимальное сжатие данных (обратимость означает, что имеется возможность полного восстановления исходного сообщения). Максимальность сжатия понимается в следующем смысле. Если источник сообщений генерирует символы с фиксированным распределением вероятностей, то при кодировании сообщений, длина которых стремится к бесконечности, достигается средняя длина кодового слова, равная энтропии. Следует заметить, что для одного и того же распределения вероятностей можно построить, вообще говоря, несколько кодов Хаффмена, но все они дают одинаковые результаты.
Существует еще один алгоритм сжатия — Шеннона-Фано, основанный на тех же идеях, но не гарантирующий максимального сжатия, как алгоритм Хаффмена. Код Шеннона-Фано строится с помощью дерева. Однако построение этого дерева начинается от корня. Все множество кодируемых элементов соответствует корню дерева (вершине первого уровня). Оно разбивается на два подмножества с примерно одинаковыми суммарными вероятностями. Эти подмножества соответствуют двум вершинам второго уровня, которые соединяются с корнем. Далее каждое из этих подмножеств разбивается на два подмножества с примерно одинаковыми суммарными вероятностями. Им соответствуют вершины третьего уровня. Если подмножество содержит единственный элемент, то ему соответствует концевая вершина кодового дерева; такое подмножество разбиению не подлежит. Подобным образом поступаем до тех пор, пока не получим все концевые вершины. Ветви кодового дерева размечаем символами 1 и 0, как в случае кода Хаффмена.
Кодовое дерево ШеннонаФано
Рисунок 99. Кодовое дерево Шеннона-Фано

При построении кода Шеннона-Фано разбиение множества элементов может быть произведено, вообще говоря, несколькими способами. Выбор разбиения на уровне n может ухудшить варианты разбиения на следующем уровне (n+1) и привести к неоптимальности кода в целом. Другими словами, оптимальное поведение на каждом шаге пути еше не гарантирует оптимальности всей совокупности действий. Поэтому код Шеннона-Фано не является оптимальным в общем смысле, хотя и дает оптимальные результаты при некоторых распределениях вероятностей. Для одного и того же распределения вероятностей можно построить, вообще говоря, несколько кодов Шеннона-Фано, и все они могут дать различные результаты. Если построить все возможные коды Шеннона-Фано для данного распределения вероятностей, то среди них будут находиться и все коды Хаффмена, т. е. оптимальные коды.
Каковы распределения частот встречаемости элементов в реальных изображениях? Может показаться, что они могут быть самыми разными. Однако у них есть нечто общее.
Известно, что буквы алфавита имеют различные частоты встречаемости в текстах. При этом в достаточно больших по объему текстах эти частоты остаются практически неизменными. В свое время Ципф заинтересовался частотами встречаемости слов (точнее говоря, словоформ) и обнаружил интересную зависимость. Так, если все слова в тексте расположить в порядке убывания частот их встречаемости и пронумеровать, то частота рi i-гo слова будет приблизительно обратно пропорциональна его номеру i, т. е. выполняется зависимость рi ~ 1/i. Характер этой зависимости таков, что в тексте можно выделить относительно небольшую группу очень часто встречающихся слов и много слов, которые редко встречаются. Дальнейшие исследования показали, что эта зависимость, получившая название «закона Ципфа», выполняется не только для текстов, но и для графических изображений и даже музыки. Если говорить о графике, то поступали следующим образом. Брали лист бумаги с картинкой и разрезали его на кусочки так, чтобы каждый кусочек имел приблизительно только один цвет. Затем эти кусочки сортировали по цвету и взвешивали. Относительные массы таких групп кусочков можно считать частотами встречаемости соответствующих цветов в исходном изображении. Позднее Б. Мандельброт уточнил формулу Ципфа, введя в нее дополнительные параметры (новую формулу назвали законом Ципфа-Мандельброта). Это позволило приблизить данную зависимость к реально наблюдаемым данным.
Оказалось, что если закон Ципфа хорошо выполняется на некотором объекте (тексте, картинке), то на произвольно выбранных частях этого объекта он уже не будет выполняться. Кроме того, выяснилось, что чем лучше объект соответствует нашим интуитивным представлениям о гармонии, системном единстве и т. п., тем ближе реально наблюдаемая зависимость рi (i) к закону Ципфа, и наоборот. Именно это обстоятельство легло в основу гипотезы о том, что закон Ципфа выполняется на хорошо организованных объектах. Более глубокие исследования показали, что закон Ципфа можно объяснить тем, что, создавая художественное произведение, человек интуитивно стремится к оптимальному (с точки зрения кодирования) представлению информации. Распределение частот встречаемоcти, описываемое формулой Ципфа-Мандельброта, очень подходит для того, чтобы кодирование (сжатие) с помощью алгоритмов Хаффмена и Шеннона-Фано давало высокую степень сжатия. Следует заметить, что существуют тексты и графические изображения, для которых распределения частот элементов весьма далеки от описываемых формулой Ципфа-Мандельброта.
Другой подход к задаче сжатия данных основан на кодировании блоков пикселов и словарях или таблицах поиска данных. Одним из простейших методов этого типа является RLE (Run Length Encoding, кодирование с переменной длиной). Метод RLE заключается в поиске блоков из одинаковых пикселов, находящихся в одной строке прямоугольной картинки. Затем каждому блоку сопоставляется число содержащихся в нем пикселов и цвет. Например, если в строке имеются 3 пиксела белого цвета, 25 — черного, затем 14 — белого, то применение RLE кодирует эту строку как 3 белых, 25 черных и 14 белых вместо последовательности из кодов цветов всех 42 пикселов. Метод RLE используется, например, при создании файлов формата BMP.
Метод сжатия LZW (Lempel-Ziv-Welch) разработан в 1978 году. Он заключается в поиске одинаковых последовательностей (фраз) пикселов во всем файле. Выявленные последовательности сохраняются в таблице, им присваиваются более короткие коды (ключи). Так, если в изображении имеются наборы из красного, желтого и зеленого пикселов, повторяющиеся в изображении, например, 50 раз, то алгоритм LZW выявляет это, присваивает данному набору пикселов отдельный код (число), а затем сохраняет этот код 50 раз. Метод LZW так же, как и RLE, лучше работает на участках однородных, свободных от шума цветов. Он дает гораздо лучшие результаты, чем RLE, при сжатии произвольных графических данных, но процессы кодирования и распаковки происходят медленнее. Метод LZW используется, например, при создании файлов формата GIF.
Собственные форматы
Собственные форматы
Многие графические редакторы обладают собственными форматами сохраняемых файлов. Например, файлы собственного формата Photoshop имеют расширение psd, a Flash — fla. Немногие приложения поддерживают формат PSD (PhotoShop Document), a fla-файлы понимает только Flash. Это основной недостаток собственных форматов. Ряд графических программ воспринимают только однослойные PSD-изображения, а многослойные корректно импортируют, например, Adobe Illustrator и InDiesign, а также Corel PHOTO-PAINT начиная с версии 8.0.
Обычно в файлах собственного формата сохраняют промежуточные результаты работы, чтобы позднее продолжить их редактирование. По окончании работы над изображением его сохраняют в файле какого-нибудь более распространенного формата, доступного многим приложениям. Хотя таких форматов существует более двух десятков, среди них можно выделить наиболее часто используемые. Например, для Web используются файлы форматов GIF, JPEG, PNG и SWF; для печати, импорта растровых изображений в векторные программы и других целей обычно применяют форматы TIFF и EPS.
Сохранение GIFфайлов в Photoshop
Сохранение GIF-файлов в Photoshop
Чтобы сохранить файл в формате GIF, в Photoshop можно воспользоваться командой File>Save as (Файл>Сохранить как) и в диалоговом окне выбрать тип файла CompuServe GIF (*.gif). Этот формат доступен, если изображение было представлено в системе индексированных цветов. После выбора имени сохранямого файла откроется диалоговое окно Indexed Color (Цвет с индексом) для настройки параметров файла, которые мы уже рассматривали в главе 1 (раздел «Установка цвета в Photoshop»). Заметим, что параметр Amount (Количество) будет доступен, если в раскрывающемся списке Dither (Размытие) выбран вариант, отличный от No (Нет).
Сохранение JPEGфайлов в Flash
Сохранение JPEG-файлов в Flash
В Flash 5.0 для сохранения файлов в формате JPEG применяется команда File>Export Image (Файл>Экспорт изображения). В открывшемся диалоговом окне указывается тип файла JPEG Image (*.jpg). Затем открывается диалоговое окно Export JPEG, в котором задаются параметры:
поле Dimensions (Размеры). Указываются размеры изображения по ширине (поле Width) и высоте (поле Height) в пикселах; поле Resolution (Разрешение); кнопка Match Screen (Соответствовать экрану); раскрывающийся список Include (Включить). Можно задать одно из двух значений: Minimum Image Area (Минимальная областьизображения). Прямоугольник с минимальными размерами, содержащий все объекты на рабочем поле; Full Document Size (Размер полного документа). Изображение будет иметь размеры листа документа на рабочем поле. По умолчанию эта область имеет белый цвет и размеры 550х400 пикселов. Поле Quality (Качество). Уровень качества изображения можно задатькак целое число от 0 до 100; флажок Progressive display (Прогрессивное отображение).
Сохранение JPEGфайлов в Photoshop
Сохранение JPEG-файлов в Photoshop
Чтобы сохранить файл в формате JPEG, в Photoshop 6.0 можно воспользоваться командой File>Save as (Файл>Сохранить как) и в диалоговом окне выбрать тип файла JPEG (*.jpg, *jpe). Этот формат доступен, если изображение было представлено в системах RGB, CMYK или в оттенках серого. После выбора имени со-хранямого файла откроется диалоговое окно JPEG Options (Настройки JPEG). Вы можете задать уровень качества изображения (поле Quality (Качество)). При этом чем выше качество, тем больше объем файла и наоборот. Выбор оптимального значения качества обычно требует эксперимента или наличия опыта. Для начала выберите значение качества 5 или 6. Можно также задать тип формата: один из двух вариантов базовой линии (Baseline) или Progressive (Прогрессивный). Обычно используется Baseline (Standart) (Базовая линия (Стандартная)). В нижней части диалогового окна выводится размер файла и время его передачи по линии связи при заданной скорости соединения (модема). Эта информация важна при создании файлов для использования в Интернете.
Сохранение PNGфайлов в Flash
Сохранение PNG-файлов в Flash
В Flash 5.0 для сохранения файлов в формате PNG применяется команда File>Export Image (Файл>Экспорт изображения). При этом в диалоговом окне указывается тип файла PNG (*.png). Затем открывается диалоговое окно Export PNG, в котором задаются параметры:
поля Dimensions (Размеры). Указываются размеры изображения по ширине (поле Width) и высоте (поле Height) в пикселах; поле Resolution (Разрешение); кнопка Match Screen (Соответствовать экрану); раскрывающийся список Include (Включить). Можно задать одно из двух значений: Minimum Image Area (Минимальная область изображения). Прямоугольник с минимальными размерами, содержащий все объекты на рабочем поле; Full Document Size (Размер полного документа). Изображение будет иметь размеры листа документа на рабочем поле. По умолчанию эта область имеет белый цвет и размеры 550х400 пикселов. раскрывающийся список Colors (Цвета). Глубина цвета в битах: 8, 24 и 24 bit with alpha channel (8 и 24 бита с альфа-каналом, определяющим прозрачность); раскрывающийся список Filter (Фильтр). PNG построчно фильтрует изображение для его сжатия. Возможны следующие значения: None (Нет). Фильтрация (сжатие) не применяется; Sub (По строке). Фильтрация применяется к смежным пикселам, расположенным в одной строке. При этом отслеживается разница между значениями текущего и предыдущего пикселов; Up (По столбцу). Фильтрация применяется к смежным пикселам, расположенным в одном столбце. При этом отслеживается разница между значениями текущего пиксела и пиксела, расположенного выше; Average (Среднее значение). Используется средний результат построчного и постолбцового сравнений пикселов. Обычно начинают с этого значения; Path (Путь). Используется более сложный алгоритм, основанный на сравнении трех ближайших пикселов. Adaptive (Адаптивный). Создает цветовую палитру на основе цветов, присутствующих в изображении. Эта палитра сохраняется в PNG-файле вместе с изображением. флажок Interlaced (Чересстрочный режим отображения); флажок Smooth (Сглаживание). Смягчение неровностей изображения. Обычно текст при этом выглядит лучше. Однако возможно появление ореолов; флажок Dither solid colors (Размывание сплошных цветов). Размывание однородных («твердых») цветов, а также градиентных заливок. При этом возможно получение оттенков, которые отсутствовали в цветовой палитре.Сохранение PNGфайлов в Photoshop
Сохранение PNG-файлов в Photoshop
Чтобы сохранить файл в формате PNG, в Photoshop 6.0 можно воспользоваться командой File>Save as (Файл>Сохранить как) и в диалоговом окне выбрать тип файла PNG (*.png). Этот формат доступен, если изображение было представлено в системах RGB, индексированных цветов или является черно-белым (в оттенках серого). После выбора имени и типа файла открывается диалоговое окно, в котором можно указать режим воспроизведения Normal (Нормальный) или Interlaced (Чересстрочный), Если в изображении была создана маска, то она определяет области прозрачности и непрозрачности на Web-странице. Графика в формате PNG может содержать полупрозрачные области (серые области в канале маски).
Имеется еще одна возможность сохранения изображений в PNG-файлах. Это — команда Help>Export Transparent Image (Помощь>Export в изображение с прозрачностью). Она вызывает мастер, который позволяет в интерактивном режиме преобразовать изображение в PNG-формат так, чтобы фоновый слой или выделенные области изображения стали прозрачными. Это — удобная и достаточно эффективная процедура, особенно при подготовке изображений для Web-дизайна.
Апертурная решетка
Рисунок 115. Апертурная решетка

Рассмотрим принцип устройства ЭЛТ с апертурной решеткой. Люминофоры трех базовых цветов в такой трубке наносятся на экран в виде сплошных вертикальных полос. Апертурная решетка, играющая роль теневой маски, представляет собой тонкую металлическую фольгу с вертикальными щелями. Для стабилизации решетки (гашения колебаний) к ней прикрепляются тонкие проволочные струны (damper wire). В мониторах с размером по диагонали 15 дюймов применяется одна такая струна, в 17-дюймовых — две, а в 21-дюймовых — три и более. Они заметны на светящемся экране, но это не дефект (как кто-то думает), а конструктивная особенность. Некоторым пользователям это не нравится, а другие используют их в качестве линеек при рисовании.
Минимальное расстояние между полосами люминофора одинакового цвета называется шагом полос (strip pitch) и измеряется в миллиметрах. Чем меньше значение шага полос, тем выше качество изображения на мониторе. Обратите внимание, что шаг в случае ЭЛТ с апертурной решеткой измеряется по горизонтали в отличие шага в ЭЛТ с обычной теневой маской, измеряемого по диагонали.
Третий тип теневой маски называется щелевой маской. Это решение представляет собой комбинацию идей, лежащих в основе теневой маски и апертурной решетки. В данном случае люминофорные элементы имеют форму вытянутых по вертикали овалов и расположены вдоль воображаемых вертикальных линий. Напомним, что в трубках с обычной теневой маской люминофоры расположены в вершинах равносторонних треугольников. Собственно щелевая маска представляет собой множество вертикальных прямоугольных прорезей в металлическом экране. Таким образом, экранный пиксел (трехцветная точка) приобретает прямоугольную форму. В данный момент эта технология обеспечивает ширину пиксела 0,21 мм против 0,25 в случае апертурной решетки.
DynaFlat (Samsung)
DynaFlat (Samsung)
В ЭЛТ DynaFlat фирмы Samsung также используется теневая маска с очень маленьким шагом (до 0,20 мм). Кроме того, в мониторах этого типа применяется антибликовое и антистатическое покрытие Smart III. По отзывам специалистов, мониторы с ЭЛТ DynaFlat позволяют получать даже более яркую и насыщенную картинку, чем мониторы на базе FD Trinitron.
ErgoFlat (Hitachi)
ErgoFlat (Hitachi)
В ЭЛТ ErgoFlat используется теневая маска с очень маленьким шагом. Например, у модели Hitachi CM771 шаг маски равен 0,22 мм по горизонтали и 0,14 мм по вертикали.
FD Trinitron (Sony)
FD Trinitron (Sony)
Выпускается фирмой Sony, имеет плоскую внешнюю поверхность экрана (даже модели с диагональю 15 дюймов). Технология, которую Sony использует в своих мониторах, разрабатывается компанией уже более тридцати лет, и не будет преувеличением сказать, что она приобрела всемирную известность, В 1982 г. фирма Sony выпустила первый компьютерный дисплей, в котором была применена ЭЛТ Trinitron. В 1998 г. компания представила первый монитор с плоской поверхностью экрана, выполненный по технологии FD Trinitron.
ЭЛТ Trinitron, которые всем хорошо известны по бытовым телевизорам, отличались от обычных тем, что имели не сферическую поверхность экрана, а цилиндрическую. Остановимся на некоторых основных моментах, отличающих технологию FD Trinitron. Прежде всего, это высокое разрешение. Чтобы достигнуть высокой разрешающей способности, необходимо наличие трех составляющих — очень тонкой экранной маски, минимального диаметра электронного луча и безошибочного позиционирования этого луча на всей поверхности экрана. Решение этой задачи связано с немалыми трудностями. Например, уменьшение диаметра электронного луча уменьшает яркость изображения. Чтобы компенсировать потери яркости, нужно увеличить мощность электронного луча, но это сокращает срок службы люминофорного покрытия и катода электронной пушки.
В FD Trinitron применена конструкция электронной пушки под названием SAGIC (Small Aperture G1 with Impregnated Cathode). В ней используется обычный для пушек бариевый катод, но обогащенный вольфрамом, что позволяет продлить срок службы ЭЛТ. Кроме того, в конструкции электронной пушки предприняты специальные меры по сужению электронного луча.
В качестве экраннной маски фирма Sony использует апертурную решетку с шагом 0,22 - 0,28 мм. Этот параметр изменяется не только в зависимости от модели монитора, но и от периферии к центру маски. Применение апертурной решетки вместо обычной теневой маски позволяет увеличить количество электронов, достигающих поверхности люминофорного покрытия, а это дает более чистое, лучше сфокусированное и яркое изображение. Все мониторы с ЭЛТ FD Trinitron имеют специальное многослойное покрытие (от 4 до 6 слоев), которое выполняет несколько функций. Во-первых, оно позволяет получать истинные цвета на поверхности экрана за счет уменьшения отраженного света. Во-вторых, благодаря дополнительному специальному черному слою антибликового покрытия (Hi-Con™) повышается контрастность, значительно улучшается передача серых оттенков.
Flatron (LG Electronics)
Flatron (LG Electronics)
Основное отличие ЭЛТ Flatron от кинескопов других производителей состоит втом, что в ней для формирования изображения используется абсолютно плоская поверхность экрана как снаружи, так и внутри. Это позволило увеличить угол обзора и, как следствие, видимую область изображения. В мониторах LG Flatron используется щелевая маска, позволяющая воспроизводить изображение с высоким разрешением (шаг маски у 17-дюймовых мониторов LG Flatron 775FT и 795FT Plus — 0,24 мм). Кроме того, в ЭЛТ LG Flatron толщина маски снижена, что повышает качество формируемого на экране электронного пятна.
В LG Flatron используется электронная пушка специальной конструкциии — Hi-Lb-MQ Gun. В обычных пушках по краям экрана электронное пятно имеет овальную форму. Это ведет к появлению муара и снижению горизонтального разрешения. Примененная же в Hi-Lb-MQ Gun система фокусировки позволяет добиваться практически идеальной формы электронного пятна по всей поверхности экрана. В конструкцию решетки электронной пушки также внесены изменения —добавлендополнительный фильтрующий элемент G3.
Еще одной примечательной особенностью Flatron является антибликовое и антистатическое покрытие W-ARAS, оно значительно снижает количество отраженного света и вместе с тем позволяет добиться самого низкого коэффициента светопропускания экрана (38% против 40—52% у конкурентов).
Монитор на основе ЭЛТ
Рисунок 111. Монитор на основе ЭЛТ

Мониторы
Мониторы
Монитор является внешним устройством отображения видеоинформации компьютера. Для большинства пользователей компьютеров, особенно для занимающихся графикой, монитор — очень важный элемент компьютерной системы. К тому же монитор — один из самых дорогих элементов. Если вы хотите быть на переднем крае компьютерных технологий, то начинку системного блока компьютера вам придется обновлять раз в полгода. Мы не хотим сказать, что делать это обязательно нужно. Вы же не будете менять шестисотый мерседес на девятисотый, как только узнаете, что он сошел с конвейера. Монитор обычно покупается «на вырост». Это означает, что вы должны определить круг задач, которыми будете заниматься в ближайшие 3—5 лет. Честно говоря, мы и сами не можем это сделать. Тогда давайте исходить из следующего: офисные задачи, игры, профессиональная компьютерная графика. Офисные задачи не предъявляют каких бы то ни было особых требований к мониторам. Если вам большего не нужно, то не гонитесь за дорогими моделями. Игры обычно предъявляют самые большие требования к ресурсам компьютера и особенно к видеосистеме. Игры являются пожирателями ресурсов. Их разработчики практически не считаются с бедными владельцами скромных компьютеров. Однако они стимулируют прогресс компьютерных технологий. Если вы «геймер» (мы не любим этого слова, но употребляем его из-за краткости и выразительности, хотя наши оправдания заняли больше места, чем собственно термин), то вам нужен самый продвинутый монитор, который с большей пользой послужил бы графическому дизайнеру. Если вы компьютерный художник (просто художнику хватило бы клочка бумаги да карандашного огрызка), советуем приобрести дорогой монитор с большим (17-21 дюймов) дисплеем. Ведь вам предстоит не любоваться графикой, как геймеру, а создавать и исследовать ее. Кроме того, вам нужнее, чем кому бы то ни было, беречь свое зрение.
При выборе монитора в магазине, при его настройке и эксплуатации важно понимать, какой устроен и работает. Именно поэтому в книге, посвященной компьютерной графике, мы решили уделить ему особое внимание.
Свойства монитора главным образом зависят от свойств дисплея (устройства визуального отображения, экрана) и электронного блока управления. Монитор является оконечным устройством, задача которого состоит в преобразовании электрических сигналов в свет различной яркости и цвета. Им управляет видеоплата (видеокарта), которая либо вставляется в один из разъемов (слотов) компьютера, либо встроена в материнскую (основную) плату. Видеокартой, в свою очередь, управляет собственно компьютер, а компьютером — программа. Монитор с видеокартой представляют собой видеосистему компьютера. Работая совместно, они отображают данные, содержащиеся в файлах графического, видео и текстового формата, на дисплее (экране) вашего монитора («компьютерного телевизора»).
Мониторы на электроннолучевых трубках
Мониторы на электронно-лучевых трубках
Мониторы на основе электронно-лучевых трубок (ЭЛТ, кинескопов) в настоящее время наиболее распространены. В них происходит преобразование энергии луча электронов в энергию видимого света. Собственно свет излучают кусочки люминофора на фронтальной поверхности ЭЛТ, если на них падает электронный луч. Люминофор может светиться с различной яркостью в зависимости от энергии падающих на него электронов. В цветных мониторах используются люминофоры трех цветов — красного, зеленого и синего. Варьируя яркость каждого из трех люминофоров, можно создавать различные цвета.
Источником электронов в мониторе является так называемая электронная пушка. В ней имеется электрод, называемый катодом. В схеме электронно-лучевой трубки катод имеет отрицательный заряд. Катод разогревают, чтобы он излучил электроны (отрицательно заряженные частицы). В результате образуется облако из электронов. Электроны, имеющие одинаковые заряды, отталкиваются друг от друга, но их энергия недостаточно велика, чтобы электронное облако могло распространиться далеко. Это облако является исходным аморфным материалом, из которого надо создать узкий луч. Иначе говоря, электроны нужно разогнать, сфокусировав в узкий пучок, и доставить на другой конец трубки, покрытый слоем люминофоров — особого вещества, способного излучать видимый свет. В месте падения электронного луча на слой люминофоров возникает световое пятно в результате взаимодействия электронов с люминофором. Если с помощью специальной отклоняющей системы изменять направление луча по вертикали и горизонтали, то на экране будет оставаться след его перемещения. Это происходит от того, что люминофоры инерционны: они не сразу гаснут при прекращении бомбардировки электронами, так что пока они светятся, можно успеть добавить новую информацию или подготовиться к воспроизведению следующей.
Электронный луч сканирует фронтальную поверхность ЭЛТ, покрытую люминофорами, смещаясь по горизонтали слева направо и создавая тем самым строку изображения. Затем быстро возвращается в левый край, но чуть ниже, чтобы приступить к прорисовке следующей строки. Спустившись до нижней кромки экрана, электронный луч быстро возвращается в левый верхний угол, чтобы начать прорисовку нового кадра изображения. В исправных мониторах обратный ход луча незаметен. Описанный процесс называется созданием растра изображения путем его горизонтальной (строчной) и вертикальной (кадровой) развертки. Он характеризуется частотами соответственно горизонтальной и вертикальной разверток.
Мониторы с жидкокристаллическим дисплеем
Мониторы с жидкокристаллическим дисплеем
Первый рабочий жидкокристаллический дисплей (ЖКД) был создан Фергесоном (Fergason) в 1970 г. До этого жидкокристаллические устройства потребляли слишком много энергии, срок их службы был ограничен, а контрастность изображения была очень низкой. Широкой общественности новый жидкокристаллический дисплей был представлен в 1971 г. и получил одобрение.
Жидкие кристаллы (Liquid Crystal) — это вещества, способные под электрическим напряжением изменять величину пропускаемого света. В основу жидкокристаллического монитора (LCD-монитора, ЖК-монитора) положены две стеклянные или пластиковые пластины с суспензией между ними. Кристаллы в этой суспензии расположены параллельно друг к другу и позволяют свету проникать через панель. Под воздействием электрического тока расположение кристаллов изменяется, и они начинают препятствовать прохождению света. Отметим, что первые жидкие кристаллы отличались своей нестабильностью и были малопригодны для массового применения. Реальное развитие ЖК-технологии началось с изобретением английскими учеными стабильного жидкого кристалла — бифени-ла (Biphenyl). Жидкокристаллические дисплеи первого поколения можно наблюдать в калькуляторах, электронных играх, а также в часах.
Современные ЖК-мониторы называют еще плоскими панелями, активными матрицами двойного сканирования, тонкопленочными транзисторами. Идея ЖК-мониторов витала в воздухе более 30 лет, но проводившиеся исследования не приводили к практически приемлемому результату. Сейчас ЖКД стали популярны — всем нравится их изящный вид, компактность, экономичность. Однако их цена остается более высокой, чем у мониторов с ЭЛТ. В то же время наметилась довольно устойчивая тенденция снижения цен и улучшения качества ЖК-мониторов. Теперь они обеспечивают высококачественное контрастное, яркое, отчетливое изображение. Именно по этой причине пользователи переходят с традиционных ЭЛТ мониторов на жидкокристаллические.
Раньше ЖК-мониторы обладали большой инерционностью, особенно заметной при просмотре динамических изображений, их уровень контрастности был низок. Первые матричные технологии, так называемые пассивные матрицы, вполне неплохо отображают текстовую информацию, но при резкой смене картинки на экране оставались так называемые «призраки». Поэтому такого рода устройства не подходили для просмотра видеофильмов и игр. Сегодня на пассивных матрицах работает большинство черно-белых портативных компьютеров, пейджеры и мобильные телефоны. Так как при ЖК-технологии каждый пиксел управляется отдельным транзистором, четкость получаемого текста выше в сравнении с ЭЛТ-монитором. В отличие от ЭЛТ-мониторов, у жидкокристаллического монитора не может быть ни несведения лучей, ни расфокусировки.
Существует два вида ЖК-мониторов: DSTN (dual-scan twisted nematic — кристаллические экраны с двойным сканированием) и TFT (thin film transistor — на тонкопленочных транзисторах). Их еще называют соответственно пассивными и активными матрицами. В первых компьютерах использовались восьмидюймовые (по диагонали) пассивные черно-белые матрицы. С переходом на технологию активных матриц размер экрана монитора стал больше. Практически все современные ЖК-мониторы используют панели на тонкопленочных транзисторах, обеспечивающих яркое, четкое изображение, а его размер значительно больше, чем 8 дюймов.
Поперечное сечение панели на тонкопленочных транзисторах представляет собой многослойную структуру. Крайний слой любой из сторон выполнен из стекла. Между этими слоями расположен тонкопленочный транзистор, панель цветного фильтра, обеспечивающая нужный цвет— красный, синий или зеленый, и слой жидких кристаллов. Изнутри экран освещается флуоресцентным источником.
Сетка транзисторов в ЖКдисплее
Рисунок 118. Сетка транзисторов в ЖК-дисплее

В ЖК-мониторах каждый пиксел расположен в фиксированной матрице и включается/выключается отдельно, поэтому не возникает никаких проблем со сведением лучей, в отличие от ЭЛТ-мониторов, в которых требуется безукоризненная работа электронных пушек. При этом ЖК-мониторы обеспечивают в разрешении, совпадающем с физическим разрешением матрицы, идеальную четкость изображения. Так, картинка 17-дюймового TFT-монитора в разрешении 1280x1024 по четкости превосходит изображение даже 19-дюймовых ЭЛТ-мониторов, для которых режим 1280x1024 считается оптимальным.
При работе с ЖК-монитором нагрузка на глаза существенно меньше из-за отсутствия мерцания. Коэффициент отражения света от поверхности ЖК-монитора в три и более раз меньше, чем от поверхности ЭЛТ с самым совершенным на сегодня антибликовым покрытием (Sony FD Trinitron, Mitsubishi Diamondtron NF). Поэтому бликов на экране ЖК-монитора в несколько раз меньше.
Если ЭЛТ-мониторы могут работать при нескольких разрешениях в полноэкранном режиме, то ЖК-мониторы могут работать только с одним разрешением. Меньшие разрешения возможны лишь при использовании части экрана. Так, например, на мониторе с разрешением 1024x768 при работе в разрешении 640x480 будет задействовано лишь 66% экрана. Применение же специальных функций «растягивания» изображения на весь экран (полноэкранный режим работы) приводит к существенному падению четкости и даже искажению изображения.
От стандартной видеокарты компьютера идет аналоговый видеосигнал, хорошо понятный ЭЛТ-мониторам, которые по своей сути являются аналоговыми устройствами. ЖК-мониторы принципиально являются цифровыми устройствами (дискретный набор пикселов, дискретное управление цветом и яркостью пиксела и т. д.). Поэтому, чтобы аналоговый сигнал стал понятен ЖК-монитору, необходимо преобразовать аналоговый сигнал в цифровой. Сначала видеокарта преобразовывает цифровой сигнал от компьютера в аналоговый, затем передает его монитору, который осуществляет обратное преобразование. При этом могут возникать различные нежелательные эффекты. Чтобы избежать этого, производители (сначала мониторов, а затем и видеокарт) стали выпускать устройства с двумя выходами — аналоговым и цифровым. Массовое производство видеокарт с цифровым выходом затруднялось отсутствием общепринятого стандарта на передачу цифрового видеосигнала. Однако теперь ситуация изменяется.
На ЖК-мониторе может не работать несколько пикселов. Распознать их нетрудно — они всегда одного цвета. Возникают они в процессе производства и восстановлению не подлежат. Приемлемым считается, когда в мониторе не более 3—5 таких пикселов (у разных производителей это число свое, и монитор считается браком лишь в том случае, если у него число «мертвых» пикселов выше).
Особенностью ЖК-мониторов являются меньшие, чему ЭЛТ-мониторов, углы обзора по вертикали и горизонтали. Чем больше угол обзора, тем удобнее работать. Производители стараются их увеличить.
ЖК-мониторы очень хороши для работы с офисными приложениями, однако дизайнеры и художники пока не могут заменить свои профессиональные ЭЛТ-мониторы на ЖК-мониторы в связи с некоторыми недостатками цветопередачи и невозможностью калибровки ЖК-мониторов.
Шаг люминофорного покрытия в ЭЛТ с апертурной решеткой
Рисунок 116. Шаг люминофорного покрытия в ЭЛТ с апертурной решеткой

Возникает вопрос: какая маска лучше? Маска — всего лишь один из элементов монитора, очень важный, но не полностью определяющий его потребительские свойства. Электронные блоки регулировок тоже совершенствуются, и многое из того, что недоделано в механике, они виртуозно компенсируют. Обычные теневые маски, изобретенные раньше других, не сошли со сцены. Так, сейчас можно встретить мониторы с обычными теневыми масками, которые не уступают, а подчас и превосходят мониторы с апертурными решетками. В конце концов мы покупаем монитор, а не теневую маску.
Рассмотрим особенности некоторых наиболее популярных современных ЭЛТ. При этом следует учитывать, что технологии в области производства ЭЛТ быстро развиваются и, возможно, к моменту выхода в свет этой книги указанные технические характеристики будут превозойдены.
Шаг люминофорного покрытия в ЭЛТ с обычной теневой маской
Рисунок 114. Шаг люминофорного покрытия в ЭЛТ с обычной теневой маской

Теневые маски рассмотренного выше вида применяют с момента изобретения цветных мониторов. Их обычно изготавливают из магнитного сплава железа с никелем (инвара). Он имеет низкий коэффициент теплового расширения. А это очень важно. Дело в том, что значительная часть (70—80%) электронов наталкивается на маску и нагревает ее. Это приводит к изменению размеров и смещению отверстий и, как следствие, — к ухудшению качества изображения.
Другой тип теневой маски называется апертурной решеткой (aperture grille). Она применяется в ЭЛТ с пленарным (в одной плоскости) расположением электронных пушек. Такое расположение облегчает задачу поворота электронных лучей на большой угол, а также делает их фокусировку независимой от магнитного поля земли. Другими словами, лучше решается задача сведения лучей. ЭЛТ с планарным расположением пушек и апертурной решеткой называют еще «трубками с самосведением лучей».
Схема ЭЛТ
Рисунок 112. Схема ЭЛТ

Горизонтальная и вертикальная развертки характеризуются частотами, которые еще называют частотами строчной и кадровой синхронизации. Чем больше их значения, тем выше качество изображения. Частота горизонтальной развертки принимает значения несколько десятков кГц и показывает, сколько тысяч раз в секунду пробегает луч слева направо. Частота вертикальной развертки принимает значения в диапазоне от 50 до 200 Гц и показывает, сколько раз в секунду луч обегает весь экран. Например, для 15 - 17-дюймовых мониторов с разрешением 800x600 или 1024x768 оптимальное значение частоты вертикальной развертки — 85 Гц. При меньшем значении возможно заметное мерцание изображения. Чтобы проверить это, посмотрите на изображение в затемненном помещении с расстояния 3 - 5 метров. Едва уловимое или даже практически незаметное мерцание изображения все же улавливается нашим зрением (но не фиксируется сознанием) и вызывает усталость глазных мышц. В конце концов это приводит к ослаблению зрения.
Чтобы при различных углах отклонения луча электроны пробегали одинаковые расстояния от пушки до люминофорного покрытия, поверхность экрана сначала делали выпуклой, в виде сферического сегмента. В противном случае были бы искажения изображения, или потребовалась бы сложная система управления лучом. Затем с помощью специальных технических решений добились, чтобы экран представлял собой поверхность цилиндра и даже стал полностью плоским.
В монохромных мониторах используется одна электронная пушка, а в цветных, как правило, три. Каждая пушка соответствует одному из базовых цветов. Сначала пушки располагали как бы в вершинах треугольника (дельтавидное расположение), а затем появились ЭЛТ с планарным расположением пушек (т. е. в одной плоскости). Лучи электронных пушек требуется направить на люминофоры соответствующих цветов. Понятно, что электронный луч, предназначенный для красных люминофоров, не должен влиять на люминофор зеленого или синего цвета. Решение этой задачи называется сведением лучей. Чтобы добиться его, используется специальная маска, называемая теневой. Простая теневая маска (shadow mask), применяемая, как правило, при дельтавидном расположении пушек, представляет собой металлический экран с отверстиями, через которые должны проходить электронные лучи. Таким образом, теневая маска как бы форматирует люминофорный слой на триады разноцветных точек, называемых также экранными пикселами.
Теневая маска
Рисунок 113. Теневая маска

Минимальное расстояние между люминофорными элементами (зернами) одинакового цвета, расположенными в соседних строках экрана, называется шагом (dot pitch) люминофорного покрытия и измеряется в миллиметрах. Из-за того что разноцветные люминофоры расположены в вершинах треугольника, минимальное расстояние между одноцветными люминофорами в соседних строках оказывается меньше, чем в одной строке. Чтобы вычислить расстояние между соседними одноцветными зернами в одной строке, следует шаг умножить на 0,866. Шаг является важной характеристикой ЭЛТ, существенно влияющей на качество отображаемого изображения. Чем меньше шаг, тем выше качество отображения. По существу, шаг определяет размер экранного пиксела (трехцветной точки).
Устройство жидкокристаллического дисплея
Рисунок 114. Устройство жидкокристаллического дисплея

При нормальных условиях, когда нет напряжения, жидкие кристаллы находятся в аморфном состоянии. В этом состоянии они пропускают свет. С помощью электрического напряжения можно изменять ориентацию кристаллов и тем самым управлять количеством света, проходящего через них.
Как и в традиционных электроннолучевых трубках, пиксел в ЖК-мониторе формируется из трех участков — красного, зеленого и синего. А различные цвета получаются в результате изменения величины соответствующего электрического заряда (что приводит к повороту кристалла и изменению яркости проходящего светового потока). TFT-дисплей состоит из сетки таких пикселов, где работой каждого цветового участка, каждого пиксела, управляет отдельный транзистор. Количество пикселов задает разрешение TFT-дисплея. Для нормального обеспечения разрешения, например, дисплей 1024x768 должен физически располагать именно таким количеством пикселов.