Найдите оставшиеся экземпляры слова Disabled

5. Найдите оставшиеся экземпляры слова Disabled в ячейках пятого столбца, выделите их и выполните команду Paste (Вставить), чтобы заменить текст изображением кресла-коляски.
6. Повторите все шаги для каждого из оставшихся слов и значков: Baby (Ребенок), Bus (Автобус), Taxi (Такси), Lockers (Запирающиеся шкафчики), Retail (Розничные магазины), Coffee (Кафе) и Dining (Столовые).
Если вы не уверены, какой

Если вы не уверены, какой значок что обозначает, выберите значок, используя инструмент Selection (Выделение), и посмотрите на палитру Links (Связи), чтобы увидеть, какой файл выделен. Файлы значков имеют описательные имена.
Поскольку мы еще не изменяли ширину столбцов, на этом этапе работы значки могут перекрывать друг друга по вертикали. Это будет исправлено в следующей части урока.
Символьные стили) выберите строку Table

4. На палитре Character Styles ( Символьные стили) выберите строку Table Names (Табличные имена), чтобы применить этот стиль к выделенному тексту.
5. Выделите все ячейки столбцов 3 и 4, за исключением ячеек заголовка таблицы, находящихся в первой строке, используя способ, описанный на шаге 3. Затем воспользуйтесь палитрой Character Styles (Символьные стили), чтобы применить стиль Table Details (Табличные сведения) к выделенному тексту.
Выделите все ячейки, кроме ячеек

6. Выделите все ячейки, кроме ячеек заголовка для каждого столбца, воспользовавшись способами, описанными в шагах 3 и 5.
в поле ввода Top Cell

7. На палитре Table (Таблицы) в поле ввода Top Cell Inset (Отступ сверху ячейки) (

Двигаясь слева направо, измените ширину

3. Двигаясь слева направо, измените ширину каждого столбца, чтобы содержимое умещалось в ячейках. Также установите правый край таблицы на вертикальной направляющей, расположенной с правой стороны страницы. Убедитесь, что последний столбец имеет достаточную ширину, чтобы все значки служб размещались на одной строке, как показано на рисунке.
в меню команду View

4. Выберите в меню команду View * Fit Spread in Window (Вид * Целый разворот), а затем сохраните проект.
Нажмите клавишу Enter, чтобы разделить

4. Нажмите клавишу Enter, чтобы разделить текст на два абзаца. Выберите в меню команду Edit * Deselect All (Правка * Отменить все выделение). Обратите внимание, как таблица сместилась к нижнему краю страницы, чтобы подстроиться к новому промежутку.
Поскольку таблицы помещаются внутри текстовых блоков, их расположение может быть изменено форматированием окружающего текста.
Нажмите клавишу Enter, чтобы скрыть

4. Нажмите клавишу Enter, чтобы скрыть все палитры и просмотреть результаты работы.
Поздравляем! Вы закончили этот урок.
За более подробными сведениями по работе с таблицами обратитесь к интерактивной справке и посетите сайт компании Adobe.
Установка фиксированного размера строк и столбцов
Можно точно определять размеры ячеек, столбцов или строк. В этой части урока вы измените размер первого столбца, чтобы фотографии размером в один дюйм красиво смотрелись в ячейках.
1. Используя инструмент Туре (Ввод) (


2. Если палитра Table (Таблица) не видна, выберите в меню команду Window * Туре & Tables * Table (Окно * Текст и таблицы * Таблица), чтобы открыть ее. В поле ввода Column Width (Ширина столбца) (

3. Используя инструмент Туре (Ввод) (

В этом уроке ...
Использование таблиц является рациональным и эффективным способом представления большого количества информации. В программе InDesign можно легко создавать визуально привлекательные таблицы. Можно создавать как свои собственные таблицы, так и импортировать таблицы из других приложений. Исходные файлы и окончательные варианты примеров находятся в папке ID_08 внутри папки Lessons.
В этом уроке вы узнаете, как:
Импортировать отформатированные таблицы из других приложений, как, например, Microsoft Word и Microsoft Excel; Удалять и изменять ширину столбцов; Устанавливать точные размеры столбцов; Форматировать таблицы, меняя, цвета строк; Помещать одно или несколько изображений в ячейку; Форматировать границы ячеек и самой таблицы; Форматировать текст в таблицах по столбцам и по строкам. Применять цвета к отдельным строкам;
Завершение работы
Мы уже практически закончили работу с данным уроком.
1. Выберите в меню команду View * Fit Spread in Window (Вид * Целый разворот).
2. На палитре Layers (Слои) убедитесь, что все слои включены (для каждого слоя должен отображаться значок глаза (

3. На панели инструментов щелкните на кнопке Preview Mode (Режим просмотра).
Добавление концевой фигуры к открытому пути
Можно мгновенно добавить концевую фигуру, как например стрелку, к любому концу пути, используя палитру Stroke (Обводка). В этой части урока вы добавите кружок к концу только что созданного полукруга.
1. Используя инструмент Selection (Выделение) (

2. Щелкните на вкладке палитры Stroke (Обводка) (или выберите в меню команду Window * Stroke (Окно * Обводка)), чтобы отобразить палитру на экране. По умолчанию палитра Stroke (Обводка) раскрывается лишь частично, поэтому виден только параметр Weight (Толщина).
3. Щелкните на двойной стрелке, расположенной на вкладке палитры, слева от слова Stroke. Палитра свернется еще больше, и будут видны только вкладки. Щелкните на двойной стрелке снова, чтобы отобразить все элементы управления палитры Stroke (Обводка).
Дублирование и масштабирование за одну операцию
Создаваемая полуокружность должна быть больше существующей окружности и иметь с ней общий центр. За одну операцию можно создать копию существующей окружности и увеличить ее размер относительно центра оригинала.
1. На палитре Layers (Слои) щелкните на значке глаза в строке слоя Head/eye, чтобы скрыть данный слой.
2. Щелкните на крайнем левом прямоугольнике в строке слоя Circles (Круги), чтобы появился значок глаза (

3. Убедитесь, что на палитре Layers (Слои) в качестве целевого выбран слой Circles. В окне документа увеличьте масштаб отображения кругов, оставив немного места для большой окружности, которую вы будете создавать.
Использование дополнительных параметров инструмента Polygon (Многоугольник)
Инструмент Polygon (Многоугольник) содержит элементы управления, позволяющие влиять на создаваемые фигуры. Для создания звездообразных фигур можно изменить количество точек в многоугольнике и установить расстояние между точками.
1. На палитре Layers (Слои) щелкните на крайнем левом прямоугольнике в строке слоя Text (Текст), чтобы появился значок глаза (

2. Выберите в меню команду View * Show Document Grid (Вид * Показать сетку документа), а затем команду View * Snap to Document Grid(Вид * Привязка к сетке документа).
3. В окне документа увеличьте масштаб изображения правой нижней области страницы 1 до значения 200% или больше, чтобы можно было отчетливо видеть ячейку сетки документа.
4. На панели инструментов щелкните на инструменте Rectangle (Прямоугольник) (


5. В поле ввода Number of Sides (Количество сторон) выберите значение 8, а в поле ввода Star Inset (Расстояние между точками) - значение 40. Щелкните на кнопке ОК.
Изменение формы существующих сегментов
Теперь вы сделаете форму рта более выразительной, заменив несколько прямолинейных сегментов криволинейными. Изменить форму существующих сегментов очень просто.
1. На палитре Layers (Слои) щелкните на крайнем левом прямоугольнике строки слоя Template 5, чтобы появился значок глаза (

2. Увеличьте масштаб изображения в окне документа, чтобы одновременно были видны нос, рот и подбородок.
3. Не снимая выделения с пути головы в окне документа, нажмите клавишу А, чтобы выбрать инструмент Direct Selection (Прямое выделение) (

4. Нажмите клавишу Р, чтобы выбрать инструмент Реn (Перо) (


5. Не меняя положения указателя инструмента Реn (Перо), нажмите и удерживайте клавишу Alt (Windows) или Option (Mac OS). Обратите внимание, что форма указателя мыши сменилась на значок инструмента Convert Direction Point (Преобразование направляющей точки) (

Копирование и изменение существующего пути
Теперь вы займетесь рисованием замкнутой фигуры (closed shape), которая будет находиться под только что нарисованной открытой фигурой (open shape). Для начала необходимо включить слой Template 2, содержащий фигуру нижней части воротничка рубашки, которую вы сейчас будете рисовать.
1. На палитре Layers (Слои) щелкните на крайнем слева квадрате строки слоя Template 2, чтобы появился значок глаза (

Начало работы
В этом уроке вы создадите изображения на лицевой и задней обложках почтовой рекламы (direct-mail). Для рисования некоторых векторных объектов (путей) в документе будут использоваться инструменты рисования программы InDesign. Прежде чем приступить к выполнению упражнений урока, необходимо восстановить стандартные настройки программы Adobe InDesign.
1. Чтобы быть уверенным, что инструменты и палитры функционируют в точном соответствии с описанием шагов данного урока, удалите или переименуйте файлы InDesign Defaults и InDesign SavedData. За более подробной информацией обратитесь к разделу «Восстановление настроек по умолчанию» в начале этой книги.
2. Запустите программу Adobe InDesign.
3. Выберите в меню команду File * Open (Файл * Открыть) и откройте файл 09_a.indd, находящийся в папке ID_09 папки Lessons на вашем жестком диске.
Настройка сетки документа
При создании большинства путей в этом уроке вы будете рисовать прямые линии, точные углы и симметричные кривые. Пути такого рода проще рисовать, когда подходящим образом настроена сетка документа. Сейчас вы отобразите сетку и определите ее параметры.
1. Выберите в меню команду Edit * Preferences * Grids (Правка * Настройки * Сетки) (Windows) или InDesign CS2 * Preferences * Grids (InDesign CS2 * Настройки * Сетки) (Mac OS).
2. В открывшемся диалоге Preferences (Настройки) в группе элементов управления Document Grid (Сетка документа) установите следующие значения параметров: в группе элементов управления Horizontal (Горизонталь) в поле ввода Gridline Every (Каждая линия сетки) введите значение 10р0 (10 пика, 0 пунктов), а в поле ввода Subdivisions (Малые деления) - значение 10; введите такие же значения в аналогичные поля ввода группы элементов управления Vertical (Вертикаль).
3. Выберите в меню команду View * Show Document Grid (Вид * Показать сетку документа).
4. Выберите в меню команду View * Snap to Document Grid (Вид * Привязка к сетке документа), чтобы установить соответствующий флажок.
Иногда сетки плохо заметны, потому что над ними находятся объекты макета. Можно расположить сетки поверх объектов. Для этого выберите в меню команду Edit * Preferences * Grids (Правка * Настройки* Сетки) (Windows) или InDesign CS * Preferences * Grids (InDesign CS2 * Настройки * Сетки) (Mac OS) и в открывшемся диалоге Preferences (Настройки) сбросьте флажок Grids in Back (Сетки позади).
Обзорные вопросы
1. Почему при рисовании или редактировании путей используется инструмент Direct Selection (Прямое выделение), а не инструмент Selection (Выделение)?
2. В чем основное различие между гладкими точками и угловыми точками?
3. При помощи какого инструмента можно преобразовать опорную точку из угловой точки в гладкую точку или наоборот?
4. Как убедиться, что трансформация (вращение, масштабирование и т.д.) будет производиться относительно центральной точки объекта?
Окраска пути
Путь, который вы только что нарисовали, отображается цветом, используемым по умолчанию для линий, поэтому сейчас вы раскрасите путь соответствующими цветами. Цвета для данной иллюстрации хранятся на палитре Swatches (Образцы).
Перед тем как раскрасить фигуру воротничка, давайте выключим слой Template 1, чтобы видеть путь более отчетливо.
1. На палитре Layers (Слои) щелкните на значке глаза (

2. Используя инструмент Selection (Выделение) (

3. Щелкните на вкладке палитры Swatches (Образцы) (или выберите в меню команду Window * Swatches (Окно * Образцы)), чтобы отобразить палитру.
4. На панели инструментов щелкните на квадрате Stroke (Обводка) (

5. На палитре Swatches (Образцы) щелкните на строке с именем TRUMATCH 25-с1 (возможно, понадобится увеличить размер палитры или прокрутить ее окно).
6. На панели инструментов щелкните на квадрате Fill (Заливка) (

отображает только ограничивающий прямоугольник пути.
1. Инструмент Selection (Выделение) отображает только ограничивающий прямоугольник пути. Инструмент Direct Selection (Прямое выделение) отображает сам путь и точное положение его опорных точек.
2. Две направляющие линии гладкой точки всегда располагаются под одним и тем же углом. Направляющие линии (если они есть) угловой точки обычно располагаются под разными углами, тем самым образуя угол в угловой точке.
3. Преобразовать гладкую точку в угловую точку или наоборот можно при помощи инструмента Convert Direction Point (Преобразование направляющей точки) (

4. Выделив объект, щелкните на центральном маркере в значке схематичного представления (

Подготовка к рисованию фигуры головы
Форма головы, полученная в результате работы, будет состоять из криволинейных и прямолинейных сегментов, соединенных угловыми точками. Перед тем как начать рисование инструментом Реn (Перо), нужно показать и активизировать все необходимые элементы.
1. На палитре Layers (Слои) щелкните на значках глаза (

2. В окне документа прокрутите изображение или измените масштаб документа, чтобы можно было беспрепятственно видеть все числа и направляющие линии шаблона для вычерчивания головы.
Подготовка к рисованию инструментом Pencil (Карандаш)
Перед началом рисования вы настроите документ таким образом, чтобы рисование производилось на соответствующем слое с использованием линии с правильными значениями параметров.
1. На палитре Layers (Слои) щелкните на значке глаза (

Помещение внутристрочной графики
1. Не снимая выделения с многоугольной звезды, выберите в меню команду Edit * Cut (Правка * Вырезать), чтобы удалить звезду и поместить ее в буфер обмена компьютера.
2. Выберите инструмент Туре (Ввод) (

Разрезание пути при помощи инструмента Scissors (Ножницы)
Теперь можно просто отрезать ненужную часть окружности.
1. Выберите инструмент Direct Selection (Прямое выделение) (

Если после выбора инструмента Direct Selection (Прямое выделение) вокруг окружности самого большого диаметра отображается ограничивающий прямоугольник, снимите выделение и затем используйте инструмент Direct Selection (Прямое выделение), чтобы выделить окружность снова.
2. На панели инструментов выберите инструмент Scissors (Ножницы) (

Рисование фигуры цветка инструментом Pencil (Карандаш)
Теперь у вас все готово, чтобы начать рисование цветка.
1. Переместите указатель инструмента Pencil (Карандаш) (

Рисование фигуры головы
Теперь, когда все подготовлено для работы с фигурой головы, можно начинать рисование. В этой части урока вы объедините прямые линии с кривыми, а также оставите несколько прямолинейных сегментов, чтобы позднее в этом уроке улучшить их с помощью кривых.
1. Нажмите клавишу Р, чтобы выбрать инструмент Реn (Перо) (

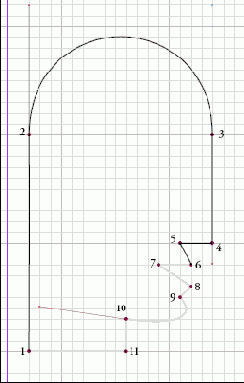
2. Щелкните на точках 7, 8 и 9 в указанном порядке.
Рисование глаза
Во время рисования глаза для головы вы попрактикуетесь с другими методами интерактивного управления величиной угла между линиями, выходящими из точки, и кривизной линии в процессе рисования. Для начала вы воспользуетесь комбинацией клавиш для быстрого отображения и выключения сетки документа, которая в данной части урока вам не нужна.
Обычно направляющие линии, управляющие кривыми, выходящими из опорной точки, являются зеркальным отображением друг друга, то есть они имеют одинаковую длину и расположены под углом 180° друг к другу. В этой части урока вы будете использовать комбинации клавиш, позволяющие перетаскивать одну направляющую линию опорной точки независимо от другой.
1. Нажмите комбинацию клавиш Ctrl +' (Windows) или Command+' (Mac os), чтобы спрятать сетку документа.
2. Нажмите комбинацию клавиш Shift+Ctrl+' (Windows') или Shift+Command+' (Mac OS), чтобы отменить режим Snap to Document Grid (Привязка к сетке документа).
3. На палитре Layers (Слои) щелкните на крайнем левом прямоугольнике строки слоя Template 6, чтобы появился значок глаза (

4. Убедитесь, что на палитре Layers (Слои) выбран слой Head/eye.
Рисование комбинаций криволинейных и прямолинейных сегментов
При рисовании кривых для предыдущей фигуры, вокруг каждой опорной точки вращались две направляющие линии. Такие опорные точки называются гладкими точками (smooth points), потому что они объединяют сегменты в плавную кривую. Инструмент Реn (Перо) можно использовать вместе с модифицирующей клавишей, чтобы расположить каждую из направляющих линий под разными углами для преобразования гладкой точки в угловую точку (corner point) с двумя направляющими линиями, которые перемещаются независимо друг от друга. Единственное различие между угловыми точками, которые были созданы в начале урока (при рисовании воротничка), и угловыми точками, которые будут созданы в данном упражнении, заключается в том, что создаваемые угловые точки будут иметь направляющие линии.
Рисование криволинейных сегментов инструментом Реn (Перо)
В этой части урока вы узнаете, как рисовать гладкие кривые линии при помощи инструмента Реn (Перо). Как и в случае с прямолинейными сегментами, которые вы рисовали в процессе создания воротничка, рисование кривых линий при помощи инструмента Реn (Перо) состоит из размещения опорных точек пути. Однако, вместо того чтобы просто щелкать мышью при выбранном инструменте Реn (Перо), вы будете перетаскивать указатель для управления двумя направляющими линиями (direction line), которые точно воздействуют на направление кривой. При отпускании кнопки мыши создается начальная точка кривой с направляющими линиями. Затем вы перетащите указатель мыши, чтобы завершить создание кривой и установить начальную точку и направление следующего фрагмента кривой.
1. Выберите в меню команду View * Snap to Document Grid (Вид * Привязка к сетке документа), чтобы сбросить соответствующий флажок.
2. На панели инструментов щелкните на кнопке Preview Mode (Режим просмотра), чтобы скрыть все направляющие, сетки и границы фреймов.
Рисование открытого пути состоящего из прямолинейных сегментов
Вы начнете рисование с простого открытого пути, повторив рисунок шаблона, находящегося в левом нижнем углу страницы 1. На данном шаблоне изображена верхняя часть воротничка рубашки на слое Template 1 (Шаблон 1). Вы нарисуете воротничок на слое Collar (Воротничок).
1. Щелкните на вкладке палитры Layers (Слои) (или выберите в меню команду Window * Layers (Окно * Слои)), чтобы отобразить палитру, и прокрутите список элементов палитры вниз, чтобы найти слои Collar и Template 1, расположенные внизу списка.
Рисование при помощи инструмента Pencil (Карандаш)
В этой части урока вы нарисуете фигуру цветка произвольной формы. Поскольку форма цветка произвольная, вы будете использовать инструмент Pencil (Карандаш) для рисования эскиза фигуры, не отрывая руки. Во время работы вы воспользуетесь преимуществами новых элементов управления Fidelity (Точность) и Smoothness (Гладкость) инструментов Pencil (Карандаш) и Smooth (Сглаживание) , чтобы упростить процесс создания гладкой формы цветка.
Рисование прямолинейных сегментов
Чтобы нарисовать прямую линию, используя инструмент Реn (Перо), необходимо щелкнуть в двух опорных точках, определяющих сегмент. Для создания вертикальных, горизонтальных или диагональных (расположенных под углом 45°) прямых линий с помощью инструмента Реn (Перо) во время щелчка мышью удерживайте нажатой клавишу Shift. Это называется ограничением (constraining) линии.
В данном уроке широко используются шаблоны для облегчения процесса рисования, поскольку вы еще только изучаете приемы работы с программой InDesign. Эти шаблоны являются нередактируемыми слоями, которые содержат изображения готовых фигур. Вы просто повторите эти фигуры, чтобы результирующее изображение выглядело точно так же, как и изображение в файле-примере.
Самостоятельная работа
В этом уроке вы использовали инструмент Pencil (Карандаш) для рисования фигуры цветка. Чтобы нарисовать данную фигуру, можно также воспользоваться инструментом Реn (Перо). В качестве эксперимента можете попытаться создать фигуру цветка при помощи инструмента Реn (Перо), чтобы в дальнейшем можно было сравнить два метода.
1. Убедитесь, что режим Snap to Document Grid (Привязка к сетке документа) не выбран в меню View (Вид).
2. На палитре Layers (Слои) спрячьте все слои (щелкнув на значках глаза (

Сглаживание нарисованного пути
Инструмент Smooth (Сглаживание) позволяет ликвидировать небольшие изгибы и неровности в путях, нарисованных при помощи инструмента Pencil (Карандаш). Как и инструмент Pencil (Карандаш), инструмент Smooth (Сглаживание) содержит элементы управления Fidelity (Точность) и Smoothness (Гладкость).
Если вы удовлетворены формой нарисованного цветка, нет необходимости выполнять эту процедуру.
1. Используя инструмент Direct Selection (Прямое выделение) (

2. На панели инструментов щелкните и удерживайте кнопку мыши на инструменте Pencil (Карандаш), чтобы отобразить меню скрытых инструментов; в открывшемся меню выберите инструмент Smooth (Сглаживание) (

Создание и добавление внутристрочной графики
Между любыми символами или пробелами текста можно вставить изображение; при добавлении или удалении текста это изображение будет двигаться вместе с ним. Такой тип изображений называется внутристрочной графикой (inline graphic). В качестве внутристрочной графики можно использовать как декоративный шрифт, например шрифт dingbat, так и свои собственные изображения.
Создание составного пути
Сейчас вы объедините пути глаза и головы, чтобы получить составной путь (compound path). При создании составного пути пересекающиеся области путей становятся дырами (holes). На следующем рисунке фигура глаза станет дырой в фигуре головы; через эту дыру будет виден фон, расположенный позади головы.
Составной путь отличается по своим свойствам от группы (group). В группе различные объекты сохраняют свои собственные атрибуты. Все части составного пути должны быть путями и у всех у них один и тот же набор атрибутов, например цвет и толщина обводки.
1. Если необходимо, прокрутите в окне документа изображение или измените масштаб его отображения, чтобы вся голова была видна целиком.
Создание текстурного эффекта при помощи цветного изображения
В завершенной версии файла форма головы была заполнена текстурой, которая в действительности является изображением, помещенным прямо внутрь составного пути, которое будет раскрашено для создания двухцветной репродукции (duotone). Прямо сейчас вы добавите изображение в составной путь.
1. На палитре Layers (Слои) щелкните на крайнем левом прямоугольнике в строке слоя Head/eye, чтобы появился значок глаза (

2. Используя инструмент Selection (Выделение) (

Теперь вы воспользуетесь комбинацией клавиш для помещения файла.
3. Нажмите комбинацию клавиш Ctrl +D (Windows) или Command+D (Mac OS). В открывшемся диалоге Place (Помещение) щелкните дважды на файле 09_c.psd, находящемся в папке ID_09.
Создание точного полукруга
В завершенном документе присутствует полукруг, расположенный снаружи другого круга; оба они находятся внутри фигуры головы. И хотя полукруг можно нарисовать при помощи инструмента Реn (Перо), проще вырезать дугу из окружности.
Создание зеркальной копии объектов
На обратной стороне приглашения (страница 2) будут использоваться копии объектов с лицевой стороны. Копии объектов будут зеркально отображены, чтобы создать изображение, совпадающее с видом оригинала при его просмотре с обратной стороны. Вы быстро продублируете объекты на странице 1, а затем используете палитру Transform (Трансформация) для их зеркального отображения.
1. На палитре Layers (Слои) сделайте видимыми слои Hair, Circles, Head/eye, Squares, Flower и Collar, а остальные слои скройте, включая видимые в текущий момент слои Template. Убедитесь также, что все видимые слои разблокированы; это значит, что на палитре Layers (Слои) в соответствующей строке слоя не должно быть значка перечеркнутого карандаша (

Объекты на скрытых слоях невозможно выбрать, поэтому не надо беспокоиться о том, что скрытые слои могут быть незаблокированными.
в открывшемся диалоге Save As

4. Выберите в меню команду File * Save As (Файл * Сохранить как), в открывшемся диалоге Save As (Сохранение как) присвойте файлу имя 09_Mailer.indd и щелкните на кнопке Save (Сохранить).
Страница документа пуста, за исключением фигуры в нижнем левом углу страницы. В данном документе содержится практически все, что нужно для создания законченной версии документа, однако, чтобы упростить процесс, в документе используются слои, скрывающие все, кроме шаблона для вычерчивания (tracing template) фигуры, которая рисуется в текущий момент. Сейчас вы видите шаблон для вычерчивания фигуры, которую нарисуете первой.
В процессе выполнения урока вы будете использовать палитру Layers (Слои), чтобы отображать и скрывать части документа. В конце урока вы отобразите все слои, за исключением слоев, содержащих шаблоны для вычерчивания. За более детальной информацией обратитесь к разделу «Работа со слоями» («Working with Layers») интерактивной справки Adobe InDesign CS2.
5. Чтобы посмотреть, как выглядит окончательный документ, откройте файл 09_b.indd, находящийся в той же папке. Этот документ можно оставить открытым, чтобы использовать его в справочных целях во время работы. Когда вы будете готовы продолжить работу над документом урока, выберите его имя в меню Window (Окно).
В этом уроке часто используются

В этом уроке часто используются палитры Layers (Слои) и Swatches (Образцы). Возможно, имеет смысл увеличить размеры этих палитр, чтобы легко видеть все их элементы. Во время работы можно свободно перемещать палитры и изменять масштаб отображения документа до уровня, который вам наиболее подходит. За более детальной информацией обратитесь к разделам «Изменение масштаба отображения документа» и «Использование палитры Navigator (Навигатор)».
указывает на то, что слои

Значок глаза (


2. На палитре Layers (Слои) выберите слой Collar. В строке слоя Collar, справа от его имени, появится значок пера (

3. На панели инструментов выберите инструмент Zoom (Масштаб) (

чтобы снять выделение со всех

4. Нажмите комбинацию клавиш Shift+Control+A (Windows) или Shift+Command+А (Mac OS), чтобы снять выделение со всех объектов, если таковые имеются.
5. Выберите в меню команду Window * Stroke (Окно * Обводка), чтобы отобразить палитру Stroke (Обводка). Убедитесь, что значение параметра Weight (Толщина) равно 1pt. После этого переместите или закройте палитру Stroke (Обводка) по вашему усмотрению, чтобы она не затрудняла просмотр шаблона.
При изменении значений параметров, когда не выбраны какие-либо объекты, изменяются значения, используемые по умолчанию. В этом уроке требуется, чтобы значение толщины линии по умолчанию равнялось одному пункту; это необходимо для того, чтобы рисуемые пути не скрывали линии слоя с шаблоном.
6. На панели инструментов выберите инструмент Реn (Перо) (

Форма указателя мыши включает в себя полую стрелку (

7. Щелкните наточке 1.
8. Переместите указатель мыши на точку 2 шаблона и щелкните снова.
Даже если команда Snap To

Даже если команда Snap To Document Grid (Привязка к сетке документа) не выбрана, можно располагать точки под углом 45 ° друг относительно друга, удерживая нажатой клавишу Shift во время щелчка.
9. Щелкните на всех оставшихся пронумерованных точках (3, 4, 5, 6 и 7) в порядке их нумерации. Поскольку вы щелкаете в местах, которые располагаются на сетке документа, фигура будет точно соответствовать шаблону.
Чтобы закончить путь, выполните любое

10. Чтобы закончить путь, выполните любое из следующих действий:
Выберите в меню команду Edit* Deselect All (Правка * Отменить все выделение). Щелкните на инструменте Реn (Перо) на панели инструментов. Нажмите клавишу Ctrl (Windows) или Command (Mac OS), чтобы временно активизировать использовавшийся ранее инструмент Selection (Выделение), и щелкните на пустой области, чтобы снять выделение с пути. Если вы используете данный способ, убедитесь, что никакие объекты белого цвета не выбраны.
Рисуя пути при помощи инструмента Реn (Перо), вы увидите множество визуальных подсказок во время работы. Эти подсказки содержат полезную информацию. К этому моменту вы уже можете заметить следующее:
Между первой и второй опорными точками любого нарисованного сегмента появляется третья точка. Эта точка является центральной точкой (center point) сегмента, которая автоматически появляется на любом пути, имеющем, по крайней мере, две точки. Центральная точка облегчает процесс выделения и выравнивания объектов. Во время выполнения урока наблюдайте за тем, как при изменении формы пути центральная точка будет автоматически отслеживать центр пути. После щелчка на второй точке возле указателя мыши появится знак вставки (caret) (^), который будет присутствовать до тех пор, пока указатель инструмента Реп (Перо) будет находиться над новой опорной точкой. Знак вставки указывает на возможность рисования криволинейного сегмента из данной опорной точки. Вы будете создавать криволинейные сегменты позднее в этом уроке. Нарисованный путь и опорные точки отображаются в бледно-лиловом цвете. Это происходит потому, что бледно-лиловый цвет является цветом слоя Collar; цвет слоя (layer color) отображается в квадрате, расположенном слева от имени слоя Collar на палитре Layers (Слои). Цвет слоя идентифицирует слои, содержащие выделенные в настоящее время объекты.
Не путайте цвет обводки (stroke color) с цветом слоя, который не выводится при печати. Цвет слоя позволяет лишь судить о месте расположения рисуемого объекта в стеке объектов документа.
в меню команду Edit

7. Выберите в меню команду Edit * Deselect All (Правка * Отменить все выделение), а затем - команду File * Save (Файл * Сохранить), чтобы сохранить файл.
Обратите внимание, что верхняя граница

Обратите внимание, что верхняя граница шаблона, который вы только что отобразили, точно такая же, как и у нарисованной верхней части воротничка. Вы можете сэкономить время, скопировав верхнюю часть воротничка и отредактировав копию.
2. Щелкните инструментом Direct Selection (Прямое выделение) (

Создание векторных изображений
В этом уроке... Начало работы Настройка сетки документа Рисование прямолинейных сегментов Рисование открытого пути, состоящего из прямолинейных сегментов Окраска пути Копирование и изменение существующего пути Закрытие и окраска нарисованного объекта Рисование при помощи инструмента Pencil (Карандаш) Подготовка к рисованию инструментом Pencil (Карандаш) Рисование фигуры цветка инструментом Pencil (Карандаш) Сглаживание нарисованного пути Завершение рисования цветка Рисование криволинейных сегментов инструментом Реn (Перо) Выделение точки на кривой Рисование комбинаций криволинейных и прямолинейных сегментов Подготовка к рисованию фигуры головы Рисование фигуры головы Изменение формы существующих сегментов Рисование глаза Создание составного пути Создание точного полукруга Дублирование и масштабирование за одну операцию Разрезание пути при помощи инструмента Scissors (Ножницы) Добавление концевой фигуры к открытому пути Создание текстурного эффекта при помощи цветного изображения Создание и добавление внутристрочной графики Использование дополнительных параметров инструмента Polygon (Многоугольник) Помещение внутристрочной графики Создание зеркальной копии объектов Самостоятельная работа Обзорные вопросы Ответы на обзорные вопросы
Удерживая нажатой комбинацию клавиш Shift

3. Удерживая нажатой комбинацию клавиш Shift +Аlt (Windows) или Shift+Орtion (Mac OS), перетащите путь верхней части воротничка вниз, чтобы он сравнялся с верхней границей шаблона нижней части воротничка. Отпустив кнопку мыши, вы увидите, что в действительности вы создали и перетащили копию пути, а не сам оригинал.
и расположение новой копии после

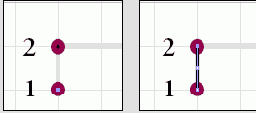
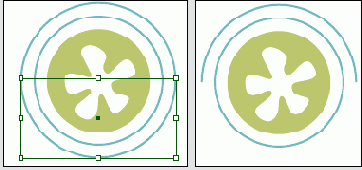
Перетаскивание копии верхнего пути (слева) и расположение новой копии после перетаскивания (справа) Если вы обнаружите, что вместо всей фигуры перетаскиваете всего лишь одну точку, выберите в меню команду Edit * Undo (Правка * Отменить,) и попробуйте перетащить путь снова, предварительно убедившись, что все точки пути выделены (опорные точки должны быть залиты цветом).
При использовании инструмента Direct Selection (Прямое выделение) по сетке документа выравнивается сам путь, а не его обводка. Если бы использовался инструмент Selection (Выделение), то по сетке документа была бы выровнена внешняя граница объекта, а не сам путь.
Изменение эффекта влияния толщины обводки на ограничивающий прямоугольник и размеры пути
При изменении толщины обводки пути внешние размеры ограничивающего прямоугольника пути по умолчанию остаются прежними, что позволяет сохранить расположение внешней границы обводки, при этом размеры внутренней границы увеличиваются или уменьшаются. Расположение и размеры пути (который проходит по центру обводки) изменяются соответственно. Чтобы сохранить расположение пути и его размеры, выберите команду Weight Changes Bounding Box (Изменение ограничивающего прямоугольника с изменением обводки). В этом случае при изменении толщины обводки будет оказываться незначительное влияние на размер видимой области заливки или содержимого пути, в то время как суммарная площадь заливки и обводки будет изменяться.
активизирует ограничивающий прямоугольник, проходящий по

Инструмент Selection (Выделение) активизирует ограничивающий прямоугольник, проходящий по внешней границе обводки (слева). Инструмент Direct Selection (Прямое выделение) отображает путь, проходящий по центру обводки (справа)
Исходный путь. В. Увеличена толщина

А. Исходный путь. В. Увеличена толщина обводки. С. Толщина обводки увеличена после выбора команды Weight Changes Bounding Box (Изменение ограничивающего прямоугольника с изменением обводки)
4. Выберите в меню команду Edit* Deselect All (Правка * Отменить все выделение).
5. Используя инструмент Direct Selection (Прямое выделение), очертите рамку вокруг левой нижней точки, чтобы выделить ее. Используя инструмент Direct Selection (Прямое выделение) и не снимая выделения с данной точки, нарисуйте рамку вокруг правой нижней точки, удерживая нажатой клавишу Shift.
Обе точки должны быть выделены и соответственно представляться маленькими квадратиками, залитыми цветом; невыделенные точки представляются полыми квадратиками.
Разместите указатель мыши на правой

6. Разместите указатель мыши на правой нижней конечной точке пути воротничка. Затем, щелкнув и удерживая кнопку мыши, перетащите указатель мыши на точку 7 шаблона, чтобы растянуть одновременно оба выделенных сегмента.
Урок 14

Запомнив горячие клавиши, используемые при

Запомнив горячие клавиши, используемые при рисовании (как, например, горячая клавиша выбора инструмента Реn (Перо), которую вы только что использовали), вам не надо будет часто обращаться к панели инструментов. Это позволит работать быстрее и методичнее. Многие пользователи находят удобным управлять одной рукой мышью, а вторую держать на клавиатуре, чтобы нажимать комбинации клавиш и клавиши-модификаторы (modifier).
2. Щелкните на конечной точке 1. Обратите внимание, что косая черта возле указателя инструмента моментально сменилась на знак вставки (

Переместите указатель мыши на точку

3. Переместите указатель мыши на точку 7 и обратите внимание, что возле указателя инструмента появился значок петли (

в строке слоя Template 2,

4. На палитре Layers (Слои) щелкните на значке глаза (

5. На панели инструментов щелкните на квадрате Fill (Заливка) (

Нажмите клавишу X, чтобы на

6. Нажмите клавишу X, чтобы на панели инструментов переместить квадрат Stroke (Обводка) на передний план.
7. Щелкните на кнопке Apply None (Применить нулевое значение) (

8. Чтобы снять выделение со всех объектов, нажмите комбинацию клавиш Shift+Ctrl+A (Windows) или Shift+Command+A (Mac OS), либо выберите в меню команду Edit * Deselect All (Правка * Отменить все выделение).
в меню команду View

9. Выберите в меню команду View * Fit Page in Window (Вид * Целая страница) и сохраните файл.
В открывающемся списке коэффициентов масштаба,

2. В открывающемся списке коэффициентов масштаба, расположенном в левом нижнем углу окна документа, выберите значение 600% (или большее) и прокрутите окно документа, чтобы можно было беспрепятственно видеть шаблон цветка.
Или для установки требуемого масштаба

Или для установки требуемого масштаба изображения можно выбрать инструмент Zoom (Масштаб) (

3. На панели инструментов щелкните дважды на инструменте Pencil (Карандаш), чтобы открыть диалог Pencil Tool Preferences (Настройки инструмента Карандаш), и установите следующие значения параметров:
Для элемента управления Fidelity (Точность) установите значение 15, введя его с клавиатуры или перетащив соответствующим образом ползунок. Для элемента управления Smoothness (Гладкость) установите значение 50, введя его с клавиатуры или перетащив соответствующим образом ползунок. Убедитесь, что флажок Edit Selected Paths (Редактировать выделенные пути) установлен, а значение параметра Within (В пределах) равняется 12. Это позволит добавлять сегменты к существующему пути, щелкая инструментом Pencil (Карандаш) (

Урок 22

Обратите внимание, что отображаемый путь

Обратите внимание, что отображаемый путь гораздо глаже пунктирной красной линии, которая была видна в процессе рисования. Такой эффект достигается установкой большого значения для параметра Smoothness (Гладкость) инструмента Pencil (Карандаш).
2. Поместите указатель инструмента Pencil (Карандаш) недалеко от конечной точки линии, которую вы только что нарисовали, чтобы с правой стороны указателя пропало изображение маленького символа X, и продолжите рисование лепестка небольшими сегментами.
Важно, чтобы путь был непрерывным, то есть чтобы рисуемые сегменты соединялись в один путь. До тех пор, пока в начале рисования очередного сегмента указатель инструмента Pencil (Карандаш) появляется без маленького символа X, можно быть уверенным, что рисуемый путь будет непрерывным.
Рисуемая фигура цветка не обязательно должна совпадать с шаблоном: во-первых, форма цветка является произвольной, а во-вторых, после окончания рисования путь можно откорректировать, что и будет продемонстрировано в следующей части урока. Однако если вы не удовлетворены нарисованным сегментом, выберите в меню команду Edit * Undo (Правка * Отменить), чтобы удалить только этот сегмент и попытаться нарисовать его заново.
Программа InDesign CS2 имеет множество уровней операции отмены действий, поэтому можно выполнять команду Edit * Undo (Правка * Отменить) для отмены большого количества последних действий. Точное число отмен ограничено объемом оперативной памяти (ОЗУ) вашего компьютера и может достигать нескольких сотен операций.
3. Когда вы вернетесь к начальной точке, во время рисования нажмите и удерживайте клавишу Alt (Windows) или Option (Mac OS), чтобы возле указателя инструмента Pencil (Карандаш) появился маленький значок петли (

Если форма цветка вам не

Если форма цветка вам не нравится, ее можно поправить при помощи инструмента Smooth (Сглаживание) (

Объединение двух путей, нарисованных инструментом Pencil (Карандаш)
Если вы случайно создали сегмент, не являющийся продолжением создаваемого пути, нет необходимости в отмене последнего действия и повторного рисования сегмента. Вместо этого можно соединить два независимых сегмента. Используйте описанную процедуру всегда, когда нужно объединить два пути. Если необходимо объединить больше, чем два пути, соедините их последовательно - один сегмент за другим.
1. На панели инструментов выберите инструмент Selection (Выделение) (

2. Выделите первый путь, а затем, удерживая нажатой клавишу Shift, выделите второй путь.
3. На панели инструментов выберите инструмент Pencil (Карандаш) (

Начните перетаскивать указатель мыши по

4. Начните перетаскивать указатель мыши по направлению к конечной точки второго пути, а когда приблизитесь ко второй конечной точке, нажмите и удерживайте клавишу Ctrl (Windows) или Command (Mac OS). Возле указателя инструмента Pencil (Карандаш) появится небольшая петля, которая указывает на то, что рисуемый сегмент будет объединять два пути.
5. После завершения рисования отпустите кнопку мыши, а затем отпустите клавишу Ctrl (Windows) или Command (Mac OS); выберите в меню команду Edit * Deselect All (Правка * Отменить все выделение).
При необходимости повторите шаги со 2-го по 5-й, чтобы связать объединенный путь с другими отдельными сегментами, последовательно присоединяя их к основному пути.
Дважды щелкните на инструменте Smooth

3. Дважды щелкните на инструменте Smooth (Сглаживание) на панели инструментов, чтобы открыть диалог Smooth Tool Preferences (Настройки инструмента Сглаживание), и установите значение параметра Fidelity (Точность) равным 15, а значение параметра Smoothness (Гладкость) - 50. Щелкните на кнопке ОК.
4. Удерживая нажатой кнопку мыши, перетаскивайте указатель инструмента Smooth (Сглаживание) над частями пути, образующими цветок, которые вы желаете сгладить.
до тех пор, пока

Использование инструмента Smooth (Сглаживание) (слева), после сглаживания сегмента (по центру), сглаживание завершено (справа)
5. Повторяйте шаг 4 до тех пор, пока не будете удовлетворены формой пути. Если сегмент был сглажен слишком сильно, выберите в меню команду Edit * Undo (Правка * Отменить), чтобы отменить действия по сглаживанию.
Урок 28

Нажмите клавишу А, чтобы переключиться

Нажатие на клавишу Z приведет к выбору инструмента Zoom (Масштаб) на панели инструментов.
3. Нажмите клавишу А, чтобы переключиться на инструмент Direct Selection (Прямое выделение) (

4. Используя инструмент Direct Selection (Прямое выделение), выделите на любой из волнообразных линий вторую опорную точку слева. Выделенная опорная точка окрашивается сплошным цветом, и из точки выходят две направляющие линии.
С помощью направляющих линий обеспечивается

С помощью направляющих линий обеспечивается соединение в опорной точке двух смежных сегментов пути в непрерывную кривую, форма которой и определяется направляющими линиями. Угловатый путь воротничка, нарисованный в предыдущей части урока, состоял только из углов, поэтому его опорные точки не имели направляющих линий.
Как следует из их названия, опорные точки являются опорой для криволинейных сегментов, а направляющие линии управляют направлением кривых. Чтобы изменить форму кривой, можно перетаскивать как сами направляющие линии, так и их конечные точки, называемые направляющими точками (direction points).
Центральная точка. В. Опорная точка.

А. Центральная точка. В. Опорная точка. С. Направляющая линия. D. Направляющая точка. Е. Сегмент пути
Опорные точки, направляющие точки и направляющие линии помогают рисовать требуемые кривые. Опорные точки представляют собой маленькие полые квадратики, которые при выделении становятся сплошными. Направляющие точки всегда круглые и сплошные. Направляющие линии и точки не видны при печати или другом способе вывода документа; они предназначены исключительно для облегчения процесса рисования.
5. После того как вы закончите рассмотрение опорных точек, щелкните на пустой области страницы, чтобы снять выделение с пути.
Гладкая точка. В. Угловая точка

А. Гладкая точка. В. Угловая точка с направляющей линией. С. Угловая точка без направляющих линий
щелкните на крайнем левом прямоугольнике

3. На палитре Layers (Слои) щелкните на крайнем левом прямоугольнике строки слоя Head/eye (Голова/глаз), чтобы сделать данный слой видимым. В окне документа появится незаконченный путь, начинающийся в точке 1 и заканчивающийся в точке 6.
щелкните на строке слоя

4. На палитре Layers (Слои) щелкните на строке слоя Head/eye, чтобы сделать слой целевым.
Сейчас вы воспользуетесь комбинацией клавиш,

Сейчас вы воспользуетесь комбинацией клавиш, чтобы отобразить сетку и включить привязку к ней объектов.
5. Убедитесь, что на панели инструментов выбран режим Normal View Mode (Обычный режим просмотра); если режим не установлен, щелкните на кнопке, соответствующей этому режиму.
прежнему не видны, нажмите комбинацию

Если линии сетки документа по- прежнему не видны, нажмите комбинацию клавиш Ctrl+' (Windows) или Command+' (Mac OS), чтобы отобразить их.
6. Нажмите комбинацию клавиш Shift+Ctrl+' (Windows) или Shift+Command+ ' (Mac OS), чтобы включить привязку объектов к сетке документа. Чтобы убедиться, что флажок Snap to Document Grid (Привязка к сетке документа) установлен, выберите в меню команду View (Вид). В открывшемся меню напротив команды Snap to Document Grid (Привязка к сетке документа) должен стоять флажок.
Чтобы изменить положение опорной точки

Чтобы изменить положение опорной точки во время рисования, нажмите и удерживайте клавишу пробела при перетаскивании опорной точки.
Теперь вы изобразите подбородок, нарисовав криволинейный сегмент между двумя прямолинейными сегментами.
3. Расположите указатель мыши над точкой 10. Щелкните на точке 10 и, удерживая кнопку мыши, перетащите указатель вдоль красной линии. Достигнув конечной точки красной линии, отпустите кнопку мыши.
4. Щелкните на точке 11. Обратите внимание, что вместо прямой линии, изображенной на шаблоне, новый сегмент пути представляет собой кривую линию; на следующих шагах вы поправите нарисованную линию.
Расположите указатель мыши над точкой

5. Выберите в меню команду Edit * Undo (Правка * Отменить). Новый сегмент исчезнет.
6. Расположите указатель мыши над точкой 10 (возле указателя мыши должен появиться маленький значок вставки) и щелкните на точке 10.
Левая направляющая линия точки 10 удалена, поэтому на том месте, где должна находиться зеленая направляющая линия, будет видна красная линия шаблона. Отсутствие направляющей линии позволит вам создать следующий сегмент абсолютно прямым. Обратите внимание, что справа от точки 10 зеленая направляющая линия осталась на месте, и что кривая линия подбородка совпадает с кривой линией на шаблоне.
а затем расположите указатель мыши

7. Щелкните на точке 11, а затем расположите указатель мыши над точкой 1. Щелкните на точке 1, когда возле указателя мыши появится маленький значок петли, показывающий, что при щелчке на точке 1 путь замкнется и этим завершится рисование головы.
в строке слоя Template 4,

8. На палитре Layers (Слои) щелкните на значке глаза (

Позднее вы настроите заливку и линию пути, после того как отредактируете форму рта и нарисуете глаз.
о том, что сегменты между

Не беспокойтесь о том, что сегменты между точками 5, 6 и 7 не совпадают с сегментами шаблона. Эти сегменты будут настроены на следующих шагах. Сначала вы отведете назад верхнюю направляющую линию, чтобы восстановить прямолинейный сегмент между точками 5 и 6.
При щелчке на гладкой точке с нажатой клавишей Alt /Option гладкая точка преобразуется в угловую точку, при этом направляющие линии удаляются.
6. Расположите указатель инструмента Реn (Перо) над верхней направляющей точкой точки 6. Затем, удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), перетащите верхнюю направляющую точку обратно в точку 6.
перетащите указатель мыши из точки

7. Расположите указатель инструмента Реn (Перо) над точкой 7 и, удерживая нажатой клавишу Alt /Option, перетащите указатель мыши из точки 7 вниз до красной точки. Точка 7 была преобразована из угловой точки в гладкую точку. Растягивание направляющих линий также влияет на левую половину сегмента между точками 6 и 7; теперь сегмент совпадает с сегментом шаблона.
удерживая нажатой клавишу

8. Расположите указатель инструмента Реn (Перо) над точкой 8 и, удерживая нажатой клавишу Alt /Option, перетащите указатель мыши из точки 8 вниз до красной точки, чтобы сегмент между точками 8 и 9 стал изогнутым.
над нижней направляющей точкой точки

9. Расположите указатель инструмента Реn (Перо) над нижней направляющей точкой точки 8. Удерживая нажатой клавишу Alt /Option, перетащите нижнюю направляющую точку вверх, в точку 8.
в окне всю страницу целиком.

10. Нажмите комбинацию клавиш Ctrl +O (Windows) или Command+O(Mac OS), чтобы отобразить в окне всю страницу целиком.
11. На палитре Layers (Слои) щелкните на значке глаза в строке слоя Template 5, чтобы скрыть этот слой.
12. Снимите выделение со всех объектов и затем сохраните файл.
Разные художники используют разные стили рисования. Некоторые сразу устанавливают все углы и кривые, другие же предпочитают создать черновой вариант фигуры, используя угловые точки, а позднее возвращаются к черновому варианту, чтобы добавить и поправить кривые, как это делали вы только что. Приобретя опыт, вы сами выберете предпочитаемый метод рисования.
расположите указатель мыши над точкой

5. Используя инструмент Реn (Перо), расположите указатель мыши над точкой 1 шаблона и щелкните один раз.
Расположите указатель мыши над точкой

6. Расположите указатель мыши над точкой 2 шаблона, щелкните и, не отпуская кнопку мыши и удерживая нажатой клавишу Shift. перетащите указатель вправо до серой точки.
Расположите указатель мыши над правой

7. Расположите указатель мыши над правой направляющей точкой (над серой точкой) точки 2. Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), перетащите направляющую точку вниз к красной точке. Обратите внимание, что положение левой направляющей линии точки 2 не изменилось.
Расположите указатель мыши над точкой

8. Расположите указатель мыши над точкой 3 шаблона, щелкните и, не отпуская кнопку мыши и удерживая нажатой клавишу Shift, перетащите указатель вверх до серой точки.
перетащите верхнюю направляющую линию точки

9. Удерживая нажатой клавишу Alt /Option, перетащите верхнюю направляющую линию точки 3 вниз и вправо к красной точке. Эта направляющая линия будет определять форму левой половины следующего сегмента.
Щелкните на точке 4, используя

10. Щелкните на точке 4, используя инструмент Реn (Перо).
11. Расположите указатель мыши над точкой 5 шаблона, щелкните и, не отпуская кнопку мыши и удерживая нажатой клавишу Shift. перетащите указатель до красной точки.
Удерживание клавиши Shift при перетаскивании направляющих линий позволяет располагать их строго горизонтально.
Если у вас возникли проблемы с последним шагом, выберите в меню команду Edit * Undo (Правка * Отменить) и не забудьте, что клавишу Shift необходимо нажать после начала перетаскивания.
12. Щелкните на точке 1, чтобы замкнуть путь, а затем нажмите комбинацию клавиш Shft+Ctrl+A (Windows) или Shift+Command+A(Mac OS), чтобы снять с пути выделение, если это не было сделано раньше.
в строке слоя Template 6,

13. На палитре Layers (Слои) щелкните на значке глаза в строке слоя Template 6, чтобы скрыть данный слой; после этого сохраните файл.
Обратите внимание, что при создании новых сегментов инструментом Реn (Перо) сохраняются все существующие угловые точки и гладкие точки, и при нажатии клавиш Alt /Option модифицируется стандартное поведение инструмента Реn (Перо).
Чтобы было проще наблюдать за

Чтобы было проще наблюдать за эффектом создания составного пути, вы временно зальете изображение цветом.
2. Используя инструмент Selection (Выделение) (

3. Убедитесь, что на панели инструментов выбран квадрат Fill (Заливка) (

с пути, образующего голову, нажмите

4. Не снимая выделения с пути, образующего голову, нажмите клавишу Shift и, не отпуская ее, щелкните на пути, образующем глаз, чтобы выделить оба пути.
5. Выберите в меню команду Object * Compound Paths * Make (Элемент * Составные пути * Создать).
и глаз, теперь являются двумя

Пути, образующие голову и глаз, теперь являются двумя подпутями (subpath) одного и того же составного пути. Путь, образующий глаз, в составном пути формирует дыру.
6. Убедитесь, что на панели инструментов выбран квадрат Fill (Заливка), и щелкните на кнопке Apply None (Применить нулевое значение), чтобы удалить временную заливку цветом. После этого снимите выделение со всех объектов и сохраните файл.
Когда для выделения составного пути используется инструмент Selection (Выделение), выделяется весь составной путь целиком. Чтобы выделить подпуть, выберите инструмент Direct Selection (Прямое выделение) и щелкните на подпути, удерживая нажатой клавишу Alt (Windows) или Option (Mac OS).
Щелкните на вкладке палитры Transform

4. Используя инструмент Selection (Выделение) (

5. Щелкните на вкладке палитры Transform (Трансформация) (или выберите в меню команду Window * Transform (Окно * Трансформация)), чтобы отобразить палитру.
6. Убедитесь, что на палитре Transform (Трансформация) выбран центральный маркер в значке схематичного представления (proxy point) (

В соответствии с положением этого маркера следующее действие, вызываемое с помощью команды из меню палитры Transform (Трансформация), будет выполняться относительно центра выделения, а не относительно маркеров, расположенных на сторонах или в углах выделенного объекта. Удостоверьтесь, что кнопка Constrain proportions for scaling (Сохранять пропорции при масштабировании) (

7. В поле ввода Scale X Percentage (Масштабирование по оси X) (

Чтобы масштабировать круг только по

Чтобы масштабировать круг только по горизонтали (оси X), после ввода значения параметра необходимо нажать только клавишу Enter. В данном случае вы нажали клавишу Ctrl (Windows) или Command (Mac OS), чтобы выполнить пропорциональное масштабирование и по другой оси (оси Y); клавиша Alt или Option была нажата для создания дубликата исходной окружности с использованием нового значения масштаба.
с левой стороны новой окружности.

3. Используя инструмент Scissors (Ножницы), щелкните на опорной точке с левой стороны новой окружности. Затем щелкните на опорной точке с правой стороны. Исходный путь будет разбит на два отдельных пути, и только нижняя полуокружность останется выделенной.
Значки увеличены, чтобы показать дополнительные

Щелчок на левой и правой опорных точках. ( Значки увеличены, чтобы показать дополнительные данные.)
4. Переключитесь на инструмент Selection (Выделение) (

5. Нажмите клавишу Delete, чтобы удалить нижнюю дугу пути.
Урок 60

в начальной точке пути добавится

4. На палитре Stroke (Обводка) в открывающемся списке Start (Начало) выберите значение Circle (Окружность). В результате выполненного действия в начальной точке пути добавится фигура окружности - первая точка, которая была нарисована во время создания пути.
Снимите выделение со всех объектов,

5. Снимите выделение со всех объектов, уменьшите масштаб изображения, чтобы увидеть страницу полностью, и затем сохраните файл.
Чтобы поменять местами начальную и конечную точки пути, используйте инструмент Direct Selection (Прямое выделение), чтобы выделить точку пути, а затем выберите в меню команду Object * Reverse Path (Элемент * Обратный путь).
Изображение будет автоматически помещено внутрь

Изображение будет автоматически помещено внутрь головы, поскольку в момент помещения файла была выделена именно голова. Обратите внимание, что глаз по-прежнему образует дыру.
Теперь вы используете средства программы InDesign для раскрашивания изображения. Это можно сделать, поскольку изображение было сохранено как однобитовое, или полутоновое (grayscale).
4. На панели инструментов выберите квадрат Stroke (Линия) и нажмите клавишу / (косая черта), чтобы применить значение None (Бесцветный) к цвету обводки. Затем нажмите комбинацию клавиш Ctrl+Shift+A (Windows) или Command+Shift+A (Mac OS), чтобы снять выделение со всех объектов.
5. Используя инструмент Direct Selection (Прямое выделение) (

6. Выберите квадрат Fill (Заливка) на панели инструментов, а затем на палитре Swatches (Образцы) щелкните на строке с именем TRUMATCH 50-b4. Черные области изображения текстуры будут заменены темно-коричневым цветом.
7. Снимите выделение с изображения, переключитесь на инструмент Selection (Выделение) (

8. На палитре Swatches (Образцы) щелкните на строке с именем TRUMATCH 50-b4 90%. Белые области изображения будут заменены светло-коричневым цветом и изображение текстуры станет более нежным, без белых и черных областей.