Изображение карта ссылок
Создавая HTML-версию примеров для этой книги, авторы использовали карты ссылок для пояснения деталей работы. Отдельным объектам и фрагментам иллюстрации были сопоставлены гипертекстовые ссылки, приводящие на страницы с пояснениями.
1. Откройте иллюстрацию из примера к главе 9, изображающую пейзаж с маяком.
2. Откройте диалоговое окно Web Address одноименной командой меню Utilities.
3. Выделяйте поочередно приведенные в табл. 10.2 объекты и назначайте им ссылки на соответствующие web-страницы.
Изображения как объекты
CorelXARA трактует импортированные точечные изображения как прямоугольные контуры. К ним применимы все операции трансформирования, которые существуют для контуров: перемещение, масштабирование, вращение, отражение и наклон. Выполняются эти операции точно таким же способом, как и для любых контуров (Рисунок 9.10).
Изображения на webстранице
Технические возможности Internet дают дизайнеру множество необычных возможностей, но налагают и определенные ограничения.
Язык описания страниц HTML
Текст HTML в первом приближении состоит из собственно полезного содержания (текст, графика и т. п.) и тэгов (от английского tag — метка), определяющих размещение элементов страницы и гипертекстовые связи между ними. Тэги HTML пишутся в угловых скобках, чтобы отличить их от основного текста страницы. Форматированный с неким атрибутом текст начинается с тэга атрибута (например, <hl>) и заканчивается тем же тэгом, предваренным символом "/", показывающим, что форматирование с этим атрибутом закончено (например, </hl>). Тэги могут иметь дополнительные атрибуты, которые указываются непосредственно за тэгом (например, <hl >).
Любой документ HTML начинается тэгом <html>, показывающим, что далее следует HTML-документ, и заканчивается тэгом </html>. После тэга <html> должен следовать раздел, ограниченный тэгами <headX/head> и содержащий заголовок документа. Он может включать самую разнообразную информацию, из которой обязательной является название, оформленное тэгами <titleX/title>. Название имеет важное предназначение. Если пользователь захочет сделать закладку на вашей странице, то название закладки будет совпадать с названием документа. Далее следует тело документа, ограниченное тэгами <bodyX/body> и содержащее всю полезную информацию, отформатированную тэгами HTML. Тэг <body> может содержать дополнительную информацию о странице: "полосе набора", цветах активных и посещенных ссылок, цвете фона или фоновой текстуре. Пример структуры простейшего документа HTML приведен на Рисунок 10.2.
Экспорт анимации
Создание кадров мультипликации ничем не отличается от обыкновенных иллюстраций. Копирование кадров с помощью команды Copy галереи Frame gallery позволяет легко создавать последовательности кадров модификацией предыдущих.
После того как анимация создана, ее надо экспортировать в GIF-файл посредством специальной команды Export Animated GIF меню File. Команда открывает стандартное диалоговое окно экспорта с дополнительной кнопкой Options, которая открывает рассмотренное выше диалоговое окно Animation properties, позволяющее редактировать параметры анимации и просматривать ее непосредственно перед экспортом. Экспортированное изображение размещается на HTML-странице с помощью стандартного тэга IMG.
Экспортировать можно и отдельные кадры анимации. Нажатие кнопки предварительного просмотра заставляет CorelXARA автоматически перевести все кадры в точечные изображения. Как и все прочие такие изображения, кадры анимации попадают и в галерею Bitmap gallery. Далее с ними можно работать, как и с любыми точечными изображениями, в т. ч. экспортировать с помощью команды Save этой галереи. Часть параметров анимации для каждого кадра доступна и из этой галереи. Нажатие кнопки Properties открывает диалоговое окно Bitmap properties, где в группе GIF Animation можно изменить способ смены кадра и время его демонстрации.
Экспорт файлов
CorelXARA имеет очень удобные фильтры экспорта для перечисленных форматов точечных изображений. Все они построены по одной схеме, и мырассмотрим их на примере наиболее часто используемого фильтра формата GIF. Для остальных фильтров мы укажем лишь их особенности по отношению к нему.
Если при экспорте иллюстрации в диалоговом окне Export file выбрать формат GIF, то откроется диалоговое окно GIF export bitmap options (Рисунок 10.6). Верхнюю часть окна занимают две области предварительного просмотра. Щелчок левой кнопкой мыши в одной из областей делает ее активной. Между областями располагается ряд кнопок, управляющих масштабом окна предварительного просмотра и обеспечивающих его прокрутку. Две верхние кнопки имеют пиктограммы, идентичные инструментам Zoom и Push на панели инструментов. В этом окне они выполняют те же функции и работают так же. Ниже расположены кнопки установки масштаба в размер окна и в натуральную величину. Эти кнопки и инструменты действуют на обе области просмотра одновременно.
Элементы дизайна
Web-страницы содержат специфические элементы дизайна, свойственные только электронным публикациям. В этом разделе мы рассмотрим создание таких наиболее характерных элементов с помощью CorelXARA.
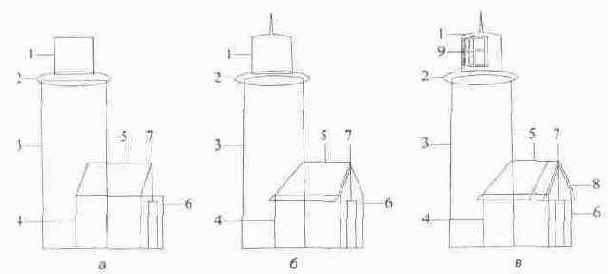
Этапы создания контуров маяка

3. Выберите инструмент Shape и внесите следующие коррективы.
4. Посредине верхней стороны прямоугольника 1 создайте дополнитель ный узел, а затем, по разные его стороны, еще два.
5. Переместите средний узел вверх, чтобы получился шпиль.
6. Слегка изогните сегменты по сторонам от шпиля.
7. Слегка сблизьте верхние узлы контура 3.
8. Выделите левый верхний узел параллелограмма 5 и переместите его строго по горизонтали вправо до пересечения с контуром 3.
9. Передвиньте оба нижних узла фигуры 5 влево и вниз.
10. Посредине верхней стороны прямоугольника б поставьте узел и перемещайте его вверх, пока сегмент слева от узла не станет параллелен правой стороне фигуры 5. Новое состояние иллюстрации показано на Рисунок 9.25, б.
11. Теперь необходимо нарисовать второй скат крыши домика. Создайте копию фигуры 5 командой Clone меню Edit. Присвоим этой фигуре номер 8.
12. Создайте вертикальное отражение копии 8 щелчком на соответствующей кнопке стандартной панели управления.
13. Сместите ее по горизонтали вправо до совмещения ее правого верхнего узла с правым верхним узлом фигуры 5.
14. Выделите левый верхний узел фигуры 8 и сместите его вправо, чтобы он оказался в пределах верхней стороны фигуры 5. Командой Put to Back меню Arrange поместите фигуру 8 позади других. Проверьте правильность результата по Рисунок 9.25, б.
Создадим ограждение на башне маяка. Оно состоит из вертикальных прутьев и перил. Прутья проще всего нарисовать с помощью инструмента Blend.
1. Нарисуйте два узких вертикальных прямоугольника на некотором расстоянии друг от друга.
2. Сделайте между ними перетекание из 15—18 шагов (Рисунок 9.26, а). Это будут вертикальные прутья.
Кадры анимации

Осталось изготовить отдельные кадры. Например, это можно сделать так, как показано на Рисунок 10.25. При создании кадров удобно пользоваться следующим алгоритмом:
11. Откройте очередной фрагмент иллюстрации, удалив закрывающую его
12. Переместите карандаш к этому фрагменту.
13. Создайте копию кадра командой Copy галереи Frame gallery и активизируйте ее щелчком на соответствующей строке в окне галереи.
14. Повторяйте шаги 11—13 до тех пор, пока не будет открыта вся иллюстрация.
Все фазы анимации готовы. Теперь необходимо определить параметры кадров и экспортировать ее в GIF-файл.
15. По умолчанию каждый кадр демонстрируется 10 мс. Увеличьте это время до 15 мс, установив это значение на вкладке Animation Loop and Speed диалогового окна Animation properties.
16. Теперь откорректируйте время для первого и последнего кадров. Пусть первый демонстрируется 50 мс, а последний — 100 мс. Эти значения устанавливаются на вкладке Frame диалогового окна Animation properties для каждого кадра.
17. На вкладке Animation colors установите палитру Global browser palette и сглаживание Error diffusion.
18. При желании вы можете предварительно посмотреть, как будет выглядеть анимация в браузере, нажав кнопку Browser Preview, находящуюся на одноименной вкладке диалогового окна Animation properties.
19. Выберите команду Export Animated GIF меню File, имя файла для анимации, и нажмите кнопку Save.
Карты ссылок
В отличие от кнопок, карта ссылок позволяет использовать одно изображение для организации нескольких ссылок. Карта ссылок (image map) представляет собой перечень адресов ссылок и соответствующих им фрагментов изображения произвольной формы. Щелчки мышью на разных областях изображения откроют в браузере разные страницы в соответствии с картой ссылок (Рисунок 10.10). Карта ссылок может обрабатываться как сервером (server side image map), так и браузером пользователя (client side image map). Чаще всего используются последние, и именно они поддерживаются CorelXARA.
Создание карты ссылок в CorelXARA исключительно просто. В большинстве случаев каждой ссылке соответствует один или несколько объектов в документе. Создание карты будет заключаться просто в присвоении соответствующим объектам разных адресов ссылок с помощью диалогового окна Web Address, открываемого одноименной командой меню Utilities. Остальные действия выполняются уже при экспорте рисунка в точечный формат. При выборе формата следует руководствоваться теми же правилами, что и для кнопок.
В диалоговых окнах экспорта в форматы GIF, JPEG и PNG имеется вкладка Image Map, управляющая генерацией карты ссылок (Рисунок 10.11). В группе Export Image Map To указывается, куда следует поместить тэг с картой ссылок. Возможен вывод в буфер обмена (флажок Clipboard) и/или в файл (флажок File). В последнем случае следует указать имя файла в стандартном диалоге Windows, открываемом кнопкой Browse. В группе Image Map Options находятся раскрывающиеся списки Name и Approximate curves with lines, а также флажок Save all clickable areas as rectangles. Первый список задает имя карты ссылок таким, как оно будет указано в параметре NAME тэга MAP. По умолчанию предлагается имя, совпадающее с именем файла изображения. Второй список и флажок позволяют задать степень точности описания областей изображения. В самом общем случае они описываются
Кнопки
Гипертекст предполагает навигацию с помощью ссылок. Ссылками могут быть как элементы текста, так и графические элементы. Наиболее часто ими являются кнопки.' В самой общей формулировке кнопкой можно назвать графический элемент, определяющий одну гипертекстовую ссылку. Вид кнопки целиком определяется дизайном страницы и фантазией дизайнера. Часто кнопкам стараются придать "реалистичный" вид, имитируя объем, подсветку, фактуру и т. п. Хотя CorelXARA предназначена для подготовки иллюстраций, реалистичность не представляет для нее проблемы. В совокупности с удобствами объектной графики это делает программу удобнейшим инструментом создания подобных изображений.
На сервере Xara Ltd. находится замечательная библиотека готовых кнопок в формате WEB. Вы можете получить их бесплатно с помощью функции Get Clipart, доступной из галереи Clipart gallery. Поскольку WEB является объектным форматом, файлы этой библиотеки можно редактировать, приводя изображения в соответствие с общим дизайном страницы. Несколько примеров кнопок приведено на Рисунок 10.9.
После создания рисунка кнопки его необходимо экспортировать в подходящий точечный формат. Выбор формата зависит от рисунка. Если в нем используются небольшое количество цветов и сплошные заливки, предпочтительнее формат GIF. При использовании точечных и градиентных заливок выбирайте JPEG. GIF используется и для создания кнопок непрямоугольной формы, поскольку альтернативный формат JPEG не поддерживает атрибута прозрачности. Перед экспортом кнопка должна быть выделена в окне документа. Переключатель Area To Save на вкладке Bitmap Size диалогового окна GIF export bitmap options должен находиться в положении Selection. При экспорте изображений кнопок непрямоугольной формы установите флажок Transparent на вкладке GIF Options.
Контур объектатени

13. Кроме тени, на рисунке должен быть видет отсвет от прожектора. С помощью прозрачностей и белой заливки можно по аналогии с тенями создавать освещенные участки. Создайте еще один объект, контур которого изображен на Рисунок 9.36. Заполните его сплошным белым и придайте ему линейную градиентную прозрачность, как показано на том же рисунке.
Контур ограничивающий область в карте ссылок

.ом мы создали отдельную ссылку для береговой поло-.юд воду. Контур этого объекта — просто прямоуголь-гого чтобы вы его видели, мы придали ему обводку. умеется, была отменена.
-..-ур и назначьте ему ссылку на страницу shore.htm соот-
ire команду Export меню File, выберите формат JPEG и введите 1 фиила. Нажмите кнопку Save.
'J. Ь открывшемся диалоговом окне JPEG export bitmap options подберите подходящую степень сжатия (около 50%), включите генерацию HTML-кода карты ссылок (флажок в области Export Image Map To), точное (Close) описание областей и нажмите кнопку Export.
В результате иллюстрация будет экспортирована в файл JPEG, а в буфере обмена или файле (в зависимости от вашего выбора) окажется HTML-код карты ссылок. Вам останется только вставить этот код в текст HTML-страницы. Ссылку на изображение вам придется создать самостоятельно или с помощью вашего редактора HTML. Вот, например, текст страницы, получившийся у авторов:
<HTML>
<HEAD>
<TITLE>MaHK</TITLE>
</HEAD>
<BODY BGCOLOR="FFFFFF">
<Н1>Точечные заливки и прозрачности</Н1><ВК>
Для того чтобы узнать, как были созданы отдельные фрагменты иллюстрации,
щелкните на них<Р>
<МАР NAME="lighthouse">
<AREA SHAPE=RECT HREF="shore.htm" TARGET="_self"
COORDS="250,606,472,662">
<AREA SHAPE=POLYGON HREF="light.htm" TARGET^"_s elf"
COORDS="466,373,419,330,466,287,512,330"> <AREA SHAPE=POLYGON HREF="ray.htm" TARGET="_self"
COORDS="0,309,449,363,452,328,0,246">
Коррекция изображений и специальные эффекты
В общем случае для качественной обработки изображений встроенных инструментов CorelXARA явно недостаточно, но часто (например, для web-дизайна или при создании эскизов) это и не требуется. Фильтры коррекции и специальных эффектов собраны в подменю команды Bitmap Effects меню Plug-ins.
Коррекцию изображений для полиграфических целей следует производить в специализированных программах для работы с точечными изображениями, например в Adobe Photoshop. В принципе, вы можете расширить возможности CorelXARA для работы с точечными изображениями за счет применения специализированных фильтров коррекции, разработанных сторонними производителями (см. ниже).
Все эти фильтры имеют сходное построение диалоговых окон (Рисунок 9.4). Они содержат две области просмотра, список имеющихся в документе изображении и специфические для каждого эффекта элементы управления. Если изображение, подлежащее обработке, выделено в окне документа, то оно будет автоматически выбрано в списке изображении диалогового окна. В противном случае следует выбрать изображение в этом списке. Это легко сделать, ориентируясь на миниатюру текущего выбранного изображения в левой области просмотра. Она всегда содержит миниатюру изображения в его исходном состоянии, а в правой после нажатия кнопки Test отображается результат обработки. Нажатие кнопки Ok закрывает диалоговое окно фильтра и обрабатывает выбранное изображение согласно выбранным в нем параметрам.
Линейные растры
С линейными растрами вы уже неоднократно встречались как при подготовке иллюстраций, так и в повседневной жизни. Растрирование применяется практически всеми цифровыми устройствами вывода от мониторов до принтеров. Суть растрирования заключается в разбиении изображения на маленькие ячейки так называемой растровой сеткой. При этом каждая ячейка имеет сплошную заливку. Растровая сетка монитора разбивает изображение на пикселы, представляющие собой группу точек люминофора. Лазерный принтер или фотонаборный автомат разбивают изображение на черные точки разного размера. Цветные принтеры и офсетные машины оперируют с несколькими монохромными растрами одновременно. Параметры растрирования имеют решающее значение при выводе на эти устройства, поскольку они тесно связаны с их аппаратными возможностями. Именно они определяют возможные параметры растрирования и накладывают свои специфические ограничения.
Способ передачи полутонов в аналоговых (фотография) и цифровых (принтеры, типографские машины) процессах принципиально различен. Хотя в обоих случаях изображение состоит из очень маленьких элементов, разница заключается как в самих элементах, так и в их расположении. Черно-белое фотографическое изображение строится из точек, состоящих из разного количества молекулярного серебра в слое эмульсии и расположенных в случайном порядке. Эти точки могут иметь различную оптическую плотность, т. е. каждая точка может иметь собственный оттенок серого. В цифровых методах печати использование отдельных красок для передачи каждого оттенка серого невозможно. Представьте себе только, какие затраты труда пошли бы на настройку приводки и печать двухсот с лишним красок, и какой вид имела бы бумага уже после первых десяти! На практике для такой печати используется всего одна краска — черная. Полутона при этом передаются за счет растра. Если рассмотреть отпечатанное в типографии или на лазерном принтере изображение, нетрудно заметить, что оно состоит из множества мелких точек, которые называются растровыми точками. Наиболее часто точки располагаются регулярно, на одинаковом расстоянии друг от друга, формируя линейный растр или растровую сетку. Иногда применяется нерегулярное расположение растровых точек. Формируемый ими растр называется нерегулярным или стохастическим. На Рисунок 11.11 приведено растриро-ванное изображение.
В отличие от фотографии, растровая точка не может иметь какой-либо оттенок — она может быть только черной. Для передачи оттенков в процессе растрирования формируются растровые точки разных размеров. Более "жирные" точки, напечатанные в соседних ячейках растровой сетки, оставляют между собой мало белого пространства. Это создает иллюзию темного оттенка цвета такой области. Наоборот, небольшие точки, напечатанные с тем же интервалом, оставляют большую часть бумаги в пространстве между ними белой. Это создает ощущение светлого оттенка (Рисунок 11.12, а—в).
Линиатура и качество бумаги
Если у вас в распоряжении есть фотонаборный автомат с разрешающей способностью в 3600 dpi, то вы практически абсолютно свободны в выборе ли-ниатуры. Как мы уже говорили, отпечаток, сделанный с высокой линиатурой, смотрится лучше, чем отпечаток с низкой. Может быть, стоит все время использовать линиатуру в 3600 • ^/(256 -1) = 255 Ipi?
К сожалению, качество отпечатка определяется не только оригинал-макетом, но и технологией печати. Бумага не является таким же "хорошим" носителем, как фотопленка. При печати реальными красками имеет место так называемое растискивание точек. Растискивание (dot gain) — это расплыва-ние точек из-за впитывания офсетной краски бумагой. Для получения качественного отпечатка необходимо, чтобы точки растра не накладывались друг на друга. Если же линиатура растра велика, то растискивание приведет именно к этому, и вопреки ожиданию качество отпечатка не возрастет, а ухудшится. Визуально этот дефект проявляется в появлении "грязи" на иллюстрации в тех местах, где есть локальные уменьшения плотности бумаги, ведь даже самая качественная бумага не абсолютно однородна.
Графические редакторы имеют специальный параметр настройки, призванный компенсировать этот эффект. Компенсация сводится к тому, что изображение печатается более светлым, чем требуется, и размер растровых точек уменьшается. Компенсация имеет и отрицательный эффект — ухудшается передача полутонов в светлых областях.
Чем выше качество бумаги и чем более плотен ее верхний слой, тем большую линиатуру растра можно использовать при печати. Высококачественную печать с линиатурой 170 Ipi вообще можно вести только на специально обработанной, мелованной бумаге. Разумеется, чем качественнее бумага, тем она дороже. Этот фактор также приходится учитывать при ее выборе. Для выбора правильной линиатуры растра обязательно проконсультируйтесь с типографией. Работники типографии вам обязательно назовут ее оптимальное значение исходя из сорта применяемой бумаги и возможностей оборудования.
Линиатура и количество градаций серого
Отношение разрешающей способности устройства вывода к линиатуре растра дает величину стороны ячейки растра, измеренную в точках принтера. Максимальное количество точек принтера, образующих растровую точку, равно квадрату стороны ячейки. Так, например, если линиатура растра установлена в 100 Ipi (линий на дюйм), а разрешение принтера — 600 dpi (точек на дюйм), то сторона ячейки растра равна 600/100 = 6 точек. При этих условиях растровая точка формируется из 6х6 == 36 точек принтера. Эта цифра имеет очень большое значение для адекватной передачи фотографического изображения, т. к. определяет количество оттенков серого, которое способен передать растр с заданными параметрами. В общем случае количество оттенков N, передаваемое растром, определяется так:
Маяк на берегу моря

В этом примере авторы шли от принципа детской картинки-раскраски. Сначала были созданы простейшие контуры рисунка, затем они были заполнены точечными заливками, и в завершение с помощью прозрачностей были созданы тени. При неспешной работе на создание такого рисунка у нас ушло около 20 минут. Его воспроизведение должно занять у вас еще меньше времени.
Мозаичная структура точечных изображений

В CorelXARA подобная операция проделывается при экспорте иллюстрации в точечные форматы и при создании копии ее фрагментов в виде точечных изображений с помощью команды Create bitmap copy меню Arrange. Более подробно эта команда рассматривается ниже.
Такой простой способ кодирования обеспечивает и легкость его автоматизации с помощью сканеров. Основным узлом сканера является линейка из светочувствительных элементов. Она помещается на оригинал (рисунок, фотография, слайд и т. п.), а измеренный каждым ее элементом цвет заносится в соответствующую ячейку столбца таблицы. При перемещении линейки вдоль изображения она измеряет цвета через равные расстояния. Эти значения заносятся в строки таблицы. В результате в таблице оказывается точный снимок оригинала в цифровой форме. Каждая ячейка таблицы называется точкой, а вся таблица — точечным изображением.
Монитор тоже является точечным устройством. Его экран покрыт прямоугольной сеткой из точек люминофора. При демонстрации изображения кодированная информация визуализируется с помощью операции обратной сканированию. Каждой точке изображения ставится в соответствие точка люминофора, называемая пикселом. Пиксел принимает цвет соответствующей ему точки изображения. Поэтому точку цифрового изображения часто отождествляют с пикселом и говорят, что точечное изображение состоит из пикселов.
Осталось дополнить эту сильно упрощенную, но справедливую схему несколькими деталями.
Настройки режимов печати и коррекции цветов для принтеров Epson Stylus Color

Большинство цветных принтеров используют для печати краски трех или четырех цветов. Как правило, это цвета модели CMYK или CMY. В главе 4 мы уже отмечали, что цветовые охваты разных цветовых моделей не совпадают. Поэтому цвета отпечатка на цветном принтере почти всегда отличаются от того, что вы видите на экране. Уменьшить эту погрешность можно только с помощью тщательной калибровки монитора и принтера. CorelXA-RA не поддерживает калибровки аппаратуры, но некоторое представление о том, как будет выглядеть иллюстрация при печати, она может дать. Команда Show Printer Colors меню Window включает режим эмуляции цветов печати принтера на экране. Как убедились авторы, соответствие цветов для наиболее популярных принтеров (Epson Stylus Color, HP DeskJet и Canon Bubble-Jet) вполне удовлетворительно для большинства задач, не предъявляющих к соответствию цветов повышенные требования. Если вам все же необходимо достичь более точного соответствия, то воспользуйтесь средствами калибровки самого принтера (см. Рисунок 11.3).
Вернемся к диалоговому окну Print Setup (см. Рисунок 11.1). Кроме списка принтеров, оно также содержит настройки форматов бумаги, ее ориентации и выбор используемого лотка принтера. Установки дублируют те, что приведены в окне драйвера принтера, обеспечивая быстрый доступ к наиболее часто используемым параметрам.
Неточная приводка цветов — основная причина треппинга

При печати в две и более красок абсолютно необходимо, чтобы цвета точно располагались друг относительно друга, то есть были приведены. Если по каким-то причинам это не произошло, то в местах, где объекты разных цветов касаются друг друга, возникают нитевидные пробелы, в которые видна бумага. Если же публикация напечатана составными цветами, погрешности приводки выражаются в сдвиге цветовых компонентов объектов. В этом случае тоже возможно возникновение нитевидных пробелов на растриро-ванном изображении. На Рисунок 11.17 показан результат неточной приводки цветов — нитевидные просветы (белый контур). Из-за этих просветов, собственно, и делается треппинг. Треппингом называется незначительное растягивание одного из смежных объектов разных цветов, так что граничащие цвета немного накладываются. Возникающий при наложении третий цвет будет ближе к более темному из них. Форма объекта может от этого слегка исказиться.
Самыми простыми приемами треппинга являются сжатие (choking), или внутренний треппинг, и растяжение (spreading), или внешний треппинг. Сжимается или растягивается, как правило, цветовой объект, более светлый в смысле меньшей нейтральной плотности. Нейтральная плотность — численная характеристика интенсивности цвета (равной интенсивности эквивалента в градациях серого), и именно по ее значению следует принимать решение о том, какой цвет распространять при треппинге. Если перекрывающий объект светлее фона, делается внешний треппинг, а если фон светлее объекта, в фоновом цвете цвета немного стягиваются внутрь — внутренний треппинг.
В результате треппинга, во-первых, возникает третий цвет, а во-вторых, вокруг объекта появляется обводка. Иногда результат получается еще хуже, чем с нитевидным зазором. Однако, если для перекрывания выбран более светлый цвет, чаще всего эта обводка малозаметна. Два вида треппинга объектов (внешний и внутренний) показаны на Рисунок 11.18.
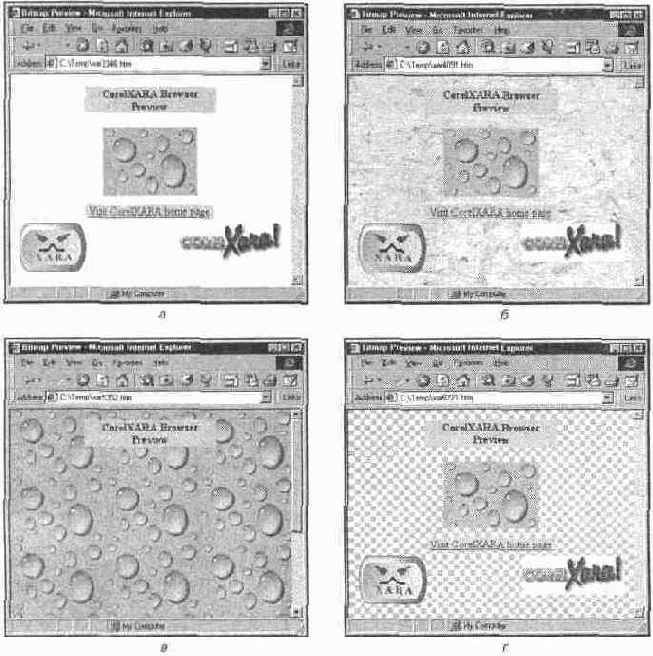
Not at all
(r)
многоугольниками. Точность описания, определяемая количеством углов, может иметь несколько градаций от Very closely (очень точно) до Not at all (очень приблизительно). Как правило, лучше выбрать нечто среднее (Рисунок 10.12). При точном описании увеличивается количество координат в тэге и, соответственно, размер HTML-файла. Довольно часто области карты ссылок несколько разнесены, и точность описания вообще не требуется. В этом случае установите флажок Save all clickable areas as rectangles, и все области будут описаны прямоугольниками.
Установленные в группе Export Image Map To флажки несовместимы с флажком Put HTML Tag On Clipboard, находящимся на вкладке Bitmap Size. Если один из них установлен, то другой автоматически снимается. Иными словами, CorelXARA не может одновременно экспортировать тэг карты ссылок и тэг самого изображения.
Обтравка сложного контура

Обтравка сложного контура может занять много времени. Возможно, некоторую помощь в этом вам предоставит трассировщик точечных изображений CorelXARA, но такие случаи вряд ли будут часты. Автоматизировать этот процесс в рамках CorelXARA невозможно. Обтравку сложных контуров лучше производить в программах точечной графики и импортировать в CorelXARA готовые обтравочные контуры.
Обтравка точечных изображений
Точечные изображения всегда имеют прямоугольную форму. Это ограничение часто вызывает проблемы при их размещении на странице макета или иллюстрации. Приведем простой пример. Допустим, у вас имеется снимок глобуса на белом фоне, и вы хотите вставить его в иллюстрацию, где все остальные объекты нарисованы в CorelXARA. При размещении снимка на цветном фоне вокруг изображения земного шара останется белый прямоугольник (Рисунок 9.17, я). Для такого макета нужно, чтобы изображение имело круглую форму.
Если вы внимательно прочитали предыдущий раздел, то решение этой задачи должно быть для вас очевидно. Разумеется, выход заключается в том, чтобы нарисовать круг, а фотографию глобуса использовать в качестве точечной заливки (Рисунок 9.17, б). Круг в этом случае будет называться контуром обтравки или обтравочнът контуром, а изображение будет обтравлено.
Приведенный пример — это очень простой случай, поскольку обтравочный контур является графическим примитивом. Чаще всего в обтравке нуждаются более сложные объекты. С помощью CorelXARA вы можете обрабатывать объекты любой сложности. Удобнее всего применить к импортированному изображению команду Convert to editable shapes (<Ctrl> + <Shift> + <S>). Граница изображения будет преобразована в контур, а само изображение — в его точечную заливку. Далее, добавляя к контуру новые узлы и изменяя кривизну сегментов, можно обтравить требуемый фрагмент (Рисунок 9.18).
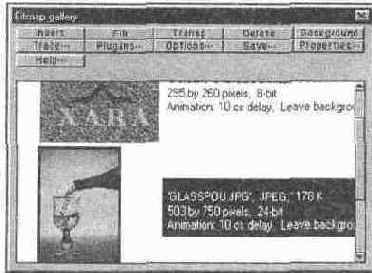
Окно галереи Bitmap gallery

Сервис, предоставляемый галереей Bitmap gallery, не столь обширен, как, скажем, в галерее Clipart gallery. Вы не имеете возможности автоматической сортировки изображений (изображения размещаются в галерее в хронологическом порядке их импортирования) и выбора размера миниатюр. Впрочем, это не затрудняет ее использование, поскольку количество изображений в документе всегда несравнимо меньше, чем в библиотеке. Если оно все же достаточно велико, то воспользуйтесь стандартным диалоговым окном Find. Оно открывается выбором соответствующей команды меню, открываемого нажатием кнопки Options. Поиск производится только по имени файла изображения независимо от положения переключателя Search names & keywords/Search all information. При желании можно и изменить порядок следования миниатюр в галерее. Для этого придется перетаскивать их на нужное место по отдельности.
Кнопки в окне галереи Bitmap gallery позволяют проделывать с изображениями практически все возможные преобразования. Импортирование изображения из галереи на страницу документа осуществляется нажатием кнопки Import. Импорт из галереи значительно быстрее, чем импорт изображения из файла на диске, даже если не принимать в расчет время поиска. Это не должно вызывать удивления, поскольку изображения из галереи Bitmap уже находятся в документе, и реального импортирования посредством фильтров импорта не происходит.
Кнопка Save предназначена для экспорта изображений из галереи. Это является наиболее удобным способом экспорта изображений, поскольку не требует предварительного выделения и ускоряет дело, если требуется экспортировать серию изображений (например, фазы анимации). Об экспорте изображений в точечные форматы см. главу 10.
Нажатие кнопки Plug-ins открывает список команд для вызова встроенных и подключенных эффектов, эквивалентный подменю команды Plug-ins главного меню. Использование этих команд создает в галерее копию выделенного изображения, обработанную соответствующим фильтром. Применение эффектов к изображениям в галерее Bitmap gallery позволяет подбирать художественные фильтры, не боясь потерять уже найденный удачный вариант. Работа с фильтрами эффектов описана выше в настоящей главе.
Окно галереи Fill gallery

Рассматривая точечные заливки, мы предлагали использовать для них импортированные точечные изображения. Текстуры галереи Fill gallery тоже трактуются программой как импортированные точечные изображения. Выигрыш в том, что кнопка Fill этой галереи позволяет очень просто назначать объектам заливки, автоматически выполняя оба действия: импорт и назначение заливки. Для присвоения библиотечной заливки надо всего лишь выделить заливаемый контур, выделить подходящую текстуру в галерее и нажать кнопку Fill. Можно проделать эту операцию с помощью мыши: просто перетащить миниатюру текстуры из окна галереи на выбранный объект. Контур будет немедленно залит выбранной текстурой. Удобно, не правда ли? Добавьте к этому удобства сортировки и поиска, совпадающие с сервисом галереи Clipart gallery, возможности создания собственных библиотек текстур и регулярное обновление стандартной библиотеки через Internet.
Возможности поиска, сортировки, дополнения и обновления библиотеки Fill gallery мы не будем подробно рассматривать потому, что они полностью идентичны таковым для галереи Clipart gallery. Если вы хотите получить более подробную информацию по этим темам, обратитесь к разделу "Галерея Clipart gallery" главы 6.
Web-дизайнеры наверняка оценят и удобство кнопки Background, находящейся в окне галереи Fill gallery. Нажатие этой кнопки сделает выбранную текстуру фоном страницы, автоматически заполнив этим изображением всю страницу. Именно таким образом работают с фоновыми текстурами браузе-ры WWW. Эта возможность избавляет от постоянного рисования прямоугольников размером со всю страницу, заполнением их текстурами и перемещения на отдельный блокированный слой. Всю эту работу CorelXARA выполняет сама по единственному нажатию кнопки Background.
Окно галереи Frame gallery

Кнопки с изображениями глаза и стрелки имеют тот же смысл, что и в окне галереи Layer gallery — они включают видимость всех кадров анимации и их одновременное редактирование соответственно. Используйте эти режимы, если требуется одновременно редактировать объекты, лежащие на разных слоях или, например, масштабировать всю анимацию.
Назначение кнопок: New — создает новый кадр анимации, Copy — создает копию текущего кадра. Delete — удаляет текущий кадр. Текущим считается кадр, который выделен в окне галереи Frame gallery. Именно он отображается на экране и редактируется инструментами CorelXARA. Чтобы сделать кадр текущим, нужно щелкнуть мышью на его строке в окне галереи.
Порядок следования кадров анимации также соответствует их порядку в галерее Frame gallery. Первый кадр анимации — самый нижний, последний — самый верхний. Изменить порядок можно простым перетаскиванием строки кадра на новое место.
Описание областей карты ссылок

Very closely (a); Closely (б);
Остальные тени на рисунке маяка

Рисование пейзажа
Рисунок маяка в целом готов. На белом фоне он смотрится скучновато, и мы используем прозрачности и точечные заливки для создания пейзажа.
1. Нарисуйте встык два прямоугольника. Нижний должен быть примерно в три раза меньше по высоте. Верхний прямоугольник ограничивает на рисунке небо, а нижний — море.
2. Разместите маяк как показано на Рисунок 9.31. Чтобы не рассеивать внимание, маяк на рисунке представлен только контуром. У вас, разумеется, это будет готовый рисунок.
3. Создайте контуры берега и луны, как показано на том же рисунке.
4. Для представления моря и неба мы используем фрактальную заливку Fractal clouds. Придайте этим прямоугольникам такую заливку.
5. Тонируйте заливку неба синим цветом, выбрав в качестве начального цвета средне-синий, а конечного — темно-синий.
6. Очень сильно наклоните заливку моря, чтобы угол между векторами составил почти 180°. Тонируйте ее теми же цветами.
7. Сделаем горизонт более светлым. Придайте прямоугольникам неба и моря встречные линейные прозрачности, как на Рисунок 9.32.
8. Залейте луну белым и придайте ей фрактальную прозрачность, используя Fractal clouds.
9. Для берега используйте соответствующую фотографическую текстуру. Мы выбрали текстуру GROLJND3.TIF, масштабированную со значительным уменьшением.
10. Придайте контуру берега линейную прозрачность, как на Рисунок 9.33. Это создаст эффект прозрачности воды у берега и скроет прямолинейные края объекта.
Overprinted colour bar
(шкала базовых цветов при печати с наложением в разных сочетаниях). Используется для контроля цветопередачи.
Панель свойств для точечной прозрачности

Управление точечной прозрачностью осуществляется с помощью манипуляторов, аналогично точечным запивкам. Вы можете теми же самыми способами масштабировать, вращать и наклонять точечные прозрачности, управлять их разрешением. Как и в случае заливок, для контроля и изменения разрешения необходимо снять активность со всех манипуляторов. Очевидно, что тонирование прозрачности не имеет физического смысла. Поэтому перетаскивание цветовых образцов к манипуляторам прозрачности не приведет ни к какому результату. Вместо этого прозрачность имеет другую специфическую настройку: начальное и конечное значение. По умолчанию начальное значение прозрачности 0%, а конечное — 100%. Это значит, что черные пикселы изображения абсолютно непрозрачны, а белые полностью прозрачны. Если надо добиться заданной степени прозрачности изображения, следует воспользоваться бегунком Transparency на панели свойств. Он регулирует начальное или конечное значение прозрачности в зависимости от того, какой из манипуляторов прозрачности активен. Выделение манипуляторов на концах векторов соответствует конечному значению прозрачности. Выделение общего начала векторов используется для задания начальной прозрачности. Тип выбранного манипулятора отображается на панели свойств как Start transp и End transp. Увеличение начальной прозрачности делает объект в целом более прозрачным. Уменьшение конечной прозрачности — наоборот.
Для быстрого переключения между выделением манипуляторов, соответствующих начальной и конечной прозрачности, используйте клавишу <ТаЬ>.
Панель свойств для точечных заливок

Справа от списка с типами заливок находится список с параметрами повторения заливки. По умолчанию изображение заполняет весь контур, независимо от его размера. Если изображение меньше контура, то оно повторяется, как плитки кафеля. Такому заполнению соответствует вариант Repeating tile (Рисунок 9.12, о). Вариант Repeat inverted сходен с первым, но имеет интересную особенность: каждое следующее изображение в заливке переворачивается зеркально (Рисунок 9.12, б). Такой прием очень полезен, если надо сделать повторение изображений незаметным, создать видимость одного изображения. Зеркальность находящихся рядом изображений гарантирует незаметность границы между ними. Самый простой вариант в списке Fill tiling — это отсутствие повторения. В этом случае изображение (Single tile) просто размещается посередине контура (Рисунок 9.12, в).
Правее первых двух списков на панели свойств располагается список Bitmap name. Он предназначен для выбора точечного изображения, которым должен быть заполнен выделенный объект. Список содержит имена файлов всех изображений, находящихся в документе. Для точечных заливок годятся изображения любого типа.
Остальные параметры точечной заливки настраиваются интерактивно, как и параметры градиентных заливок. При активном инструменте Fill в режиме
Параметры анимации
Кнопка Properties в окне галереи Frame gallery открывает диалоговое окно с четырьмя вкладками. Это же окно открывает команда Animation Properties меню Utilities. Вкладка Frame, на которой открывается диалоговое окно, содержит параметры текущего кадра анимации (Рисунок 10.21). В поле Name указано имя кадра, которое вы можете произвольно изменять. Ниже этого поля ввода находятся флажки Background и Overlay, дублирующие флажки В и О главного окна галереи. В поле Display this frame for вводится время демонстрации кадра в сотых долях секунды. Флажок Show frame управляет видимостью текущего кадра. Если флажок снят, то кадр не отображается в анимации, и в окне галереи рядом с его именем в скобках указано Hidden. Пропуская кадры с помощью этого флажка, вы можете определить минимальное необходимое их количество для данной анимации.
Остальные вкладки относятся не к текущему кадру, а ко всей анимации. На вкладке Animation Loop and Speed находятся параметры, управляющие скоростью и количеством циклов (Рисунок 10.22). В поле Loop укажите требуемое количество циклов анимации или установите флажок Loop continuously, если анимация должна повторяться бесконечно. Поле Display each frame for задает время демонстрации каждого кадра. Установка какого-либо значения в этом поле перекрывает установки времени демонстрации отдельных кадров. Поэтому используйте это поле для первоначальной установки скорости анимации, а регулировкой времени демонстрации отдельных кадров добивайтесь более точной нюансировки.
Параметры вывода компонентов
Параметры вывода цветоделенных компонентов собраны на вкладке Image-setting диалогового окна Print options (Рисунок 11.19).
Печать
Для печати воспользуйтесь командой Print меню File или комбинацией клавиш <Ctrl> + <Р>. Она открывает одноименное диалоговое окно, содержащее ряд дополнительных настроек (Рисунок 11.9). Переключатель Print Objects позволяет напечатать не все объекты иллюстрации, а только предварительно выделенные. Для этого следует установить его в положение Selected objects. Переключатель Print Pages доступен, только если документ представляет разворот, и в диалоговом окне Print options выбрана печать его отдельных страниц. Положение Both соответствует печати отдельно обеих страниц разворота, a Left pages и Right pages — левой и правой сторонам соответственно.
Печать документов большого размера по частям

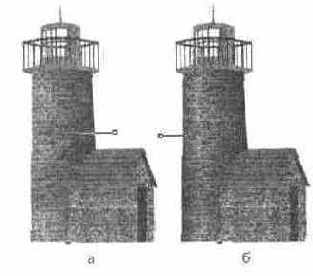
первая часть (а); вторая часть (б)
Печать из CorelXARA наложением
Флажок Overprint this ink в диалоговом окне Separation properties и второй флажок рядом с именем краски на вкладке Separations задают ее печать с наложением. С его помощью вы можете задать любое количество красок, печатаемых с наложением. При этом учитывайте соображения, приведенные выше. Установка этого флажка говорит о необходимости печати краски поверх остальных независимо от оттенков. Такой режим печати может быть установлен и для отдельных объектов с помощью команды Overprint fill подменю команды Imagesetting меню Utilities. Перед выполнением этой команды объект должен быть выделен. Такой способ используется преимущественно для плашечных цветов и черного текста на цветном фоне.
Особым и часто используемым случаем является печать с наложением черной краски. Для этого существует отдельный флажок Always overprint black на вкладке Imagesetting. После его установки все оттенки серого в диапазоне 90—100% будут печататься сплошным черным. Обратите внимание, что установка флажка Overprint this ink в диалоговом окне Separation properties для черной краски даст совсем другой эффект. В последнем случае черная краска будет всегда печататься поверх остальных при любых значениях плотности верной и других красок.
Печать нескольких копий документа на одном листе бумаге

Настройки печати
На вкладке Output диалогового окна Print options находятся настройки, управляющие интерпретацией объектов CorelXARA драйвером принтера (Рисунок II.8).
Переключатель Print layers определяет, какие слои документа следует печатать. При выборе положения All foreground layers выводятся все слои переднего плана, при выборе положения Visible foreground layers — только видимые. Слои заднего плана не печатаются никогда.
Переключатель Print As для принтеров, не поддерживающих PostScript, имеет три положения. Normal соответствует передаче драйверу графических примитивов, заливок и обводок в векторном формате. В режиме Bitmap CorelXARA переводит документ в точечное изображение и посылает его в таком виде драйверу принтера. Очевидно, что это во много раз увеличивает количество передаваемой информации и время печати. Используйте данный режим только в случае возникновения проблем с нормальной печатью. Еще большего времени печати требует режим Anti-aliased bitmap. Он отличается от предыдущего тем, что при создании точечного изображения для печати CorelXARA использует особые алгоритмы сглаживания, позволяющие добиться более высокого качества при выводе.
Печать с наложением
Типографские краски наносятся растровой сеткой под различными углами для предотвращения их смешивания, губительного для хорошей цветопередачи. На первый взгляд, печать с наложением идет против этого правила. На практике все правила имеют ограниченную сферу действия. Печать с наложением используется преимущественно для плашечных цветов или для черной краски при использовании триадных цветов.
Например, при печати черного текста мелкого кегля по цветному фону выворотка не делается, и текст печатается поверх. Если бы выворотка была сделана (на месте текста отсутствовали бы прочие краски), то малейшее нарушение приводки цветов сделало бы текст абсолютно нечитаемым. С другой стороны, черная краска легко "запечатывает" остальные краски, не создавая дополнительного смешанного цвета. Обратите внимание, что треппинг в такой ситуации создаст больше проблем, чем решит. Во-первых, треппинг большого объема текста создаст очень сложные объекты, увеличивающие время вывода или вообще делающих его невозможным. Во-вторых, растяжение фона сделает выворотные области столь мелкими, что фактически печать все равно пойдет с наложением. Если же кегль текста достаточно велик, чтобы треппинг все-таки оставил выворотные области, кайма вокруг них может оказаться заметной.
К печати с наложением следует подходить с осторожностью и помнить об ограниченной области ее применения. Наложение черной краски на большой площади может вызвать нанесение чрезмерного ее количества и опасное переувлажнение бумаги. Применяйте печать с наложением только для небольших областей.
Другая часто встречающаяся ситуация возникает при печати тонов близких к черному, когда количество всех красок превышает 90%. Большинство программ, включая CorelXARA, могут обрабатывать ее особым образом. В таких случаях лучше вместо плотного растра использовать сплошную краску с наложением на все остальные. Это незначительно снизит передачу тонов в тенях, но зато сгладит в этих областях все неровности цвета.
С наложением можно печатать не только черный, но и любые темные пла-шечные цвета. CorelXARA позволяет задать печать с наложением для любого цвета.
Plain Background
(стандартный фон браузера). Как правило, это сплошная белая или серая заливка. Простой фон удобен для тестирования правильности размеров изображения.
Plate information
(информация о каждом компоненте). Включает имя цвета, угол растра, имя документа и файла. Полезна для контроля правильности цветоделения сервис-бюро и вами.
Какие из перечисленных меток следует проставлять, следует вь1яснить в типографии и сервис-бюро. Некоторые сервис-бюро при типографиях сами добавляют нужные метки, и вам этого делать не следует. Единственные метки, которые должны быть проставлены в любом случае, это обрезные. Только вы знаете, где они дожны находиться. Для вывода выбранной метки следует установить флажок рядом с ее именем.
Флажок Emulsion down (reflect image) устанавливает зеркальный вывод изображения на пленку. В большинстве случаев это необходимое требование типографии для изготовления печатных форм. С другой стороны, многие сервис-бюро сами устанавливают этот параметр при выводе пленок на фотонаборном автомате, и вам это делать не нужно. Обязательно выясните этот вопрос в типографии и сервис-бюро.
Иногда типографские формы делаются с негативных пленок, которые вы можете получить, установив флажок Negative. Это довольно редкое требование для офсетной печати, и вам следует выяснить в типографии, негативным или позитивным должен быть оригинал.
Иногда стандартных обрезных меток может быть недостаточно для вашего макета. Например, это может произойти, если отпечаток будет разрезаться на несколько частей. В таком случае вы можете сами нарисовать метки в документе и отключить их автоматическую простановку. Для того чтобы метки имелись на пленках для всех красок, выделите их в документе и выберите команду Print on All Plates в подменю команды Imagesetting меню Utilities. Как правило, метки печатаются черным цветом, но вы можете выбрать и любой оттенок серого с помощью панели цветов или Color editor. Заметьте, что такой способ лучше использования для меток цвета Registration (C100, М100, Y100, К100), поскольку при печати плашечными цветами последний неприменим.
Подключаемые модули
Мы уже отмечали в главе 2 возможность подключения к CorelXARA модулей сторонних производителей. Там же был описан механизм подключения таких модулей. Остается только добавить, что речь идет именно о модулях эффектов, которые должны иметь расширение .8BF. Фильтры импорта или экспорта не могут использоваться CorelXARA. Для того чтобы функционировать в CorelXARA, модули эффектов должны уметь работать с целым изображением, а не только со слоем или выделенной областью. Это вполне логично, поскольку программы подготовки иллюстраций не могут редактировать точечные изображения по пикселам.
Погрешности приводки форм рисунок (а);

отпечаток (б)
Назначим красному кругу голубую обводку. После этого присвоим ей атрибут печати с наложением с помощью команды Utilities\Imagesetting\Overprint Line. Теперь обводка будет печататься поверх круга и фона вдоль границы объектов. Та часть обводки, которая располагается над фоном, не внесет в формы никаких изменений. Другая ее часть, которая заходит на круг, создаст по его краям полоску нового цвета. На голубой форме вы обнаружите искомое уменьшение диаметра выворотки под красный круг. Таким образом осуществлен внутренний треппинг красного круга на голубом фоне. Величина треппинга равна половине ширины обводки, печатаемой с наложением. Эта величина зависит от линиатуры печати примерно так, как это показано в табл. 11.1. Точное значение вам следует выяснить непосредственно в типофафии, поскольку оно напрямую зависит от класса и возраста используемой там техники. Нетрудно догадаться, что можно аналогичным образом проделать и внешний треппинг этого объекта. Достаточно изменить цвет обводки на красный. Как мы уже отмечали в теоретическом разделе, посвященном треппингу, лучше изменять размер более светлого объекта. В нашем случае более светлым является фон, и поэтому предпочтительнее использование внутреннего треппинга. Цветоделенные формы с внутренним и внешним треппингом для приведенного примера изображены на Рисунок 11.24.
Поворот и отражение
Этой функцией CorelXARA предпочтительно пользоваться при изготовлении макетов для тиражирования. Такие макеты, как правило, выводятся на устройствах, использующих язык описания страниц PostScript. При выполнении поворотов или отражений с помощью команд трансформирования (см. следующий раздел), интерпретатор PostScript производит эти действия второй раз при печати, что сильно сокращает ресурсы устройства вывода и замедляет печать. Поэтому перечисленные действия лучше производить с самим изображением, для чего и предназначена команда Flip & Rotate из подменю Bitmap Effects. Она открывает диалоговое окно с переключателем для выбора необходимой операции (Рисунок 9.7 и табл. 9.1):
Предварительный просмотр изображения

На странице предварительного просмотра может быть выведена дополнительная информация об изображении: глубина цвета и размеры изображения, имя и размер его файла, время загрузки в зависимости от скорости соединения с Internet (Рисунок 10.15). Для вывода этой информации установите флажок Include Image Information в группе Additional Information. Установленный флажок Include Image Map Information говорит о необходимости использования карты ссылок для экспортируемого изображения. Если изображение подготовлено как карта ссылок, то вы сможете протестировать ее работу непосредственно в браузере. Кроме перечисленной информации страница содержит три (!) ссылки на сайт http://www.xara.com — "тонкий" намек разработчиков на полезную информацию, находящуюся по этому адресу.
Точечные заливки
В заключение главы мы приведем несложный пример использования точечных заливок для достижения большей реалистичности иллюстрации. Разумеется, нам придется использовать и другие типы заливок и прозрачностей, упомянутых в главе 5, а также сведения из главы 6. Готовая иллюстрация приведена на Рисунок 9.24.
В этом разделе мы приведем два примера, реализующих GIF-анимацию и карту ссылок. При этом мы будем использовать уже готовые иллюстрации из примеров к главам 5 и 9. Начнем с примера анимации.
Примеры кнопок созданных в CorelXARA

К сожалению, в CorelXARA, даже если кнопке назначена ссылка средствами команды Web Address меню Utilities, она не включается автоматически в тэг IMG при установленном флажке Put HTML Image Tag On Clipboard. Поэтому назначать изображению адрес ссылки вам придется в редакторе HTML. Назначение адреса, тем не менее, абсолютно необходимо при использовании подключаемого модуля CorelXARA для браузеров Microsoft и Netscape.
Если на странице располагается много кнопок, то их загрузка может оказаться излишне долгой. Время можно сократить, используя вместо отдельных кнопок изображения-карты ссылок.
Прочие элементы дизайна
Есть еще много характерных элементов, встречающихся на страницах WWW, например, разделители и маркеры. Давно стало отдельным жанром создание надписей "New" и "Under Construction". Все перечисленные элементы широко представлены в библиотеке изображений на сервере CorelXARA, загружаемой с помощью галереи Clipart gallery. Эти изображения имеют объектный формат WEB, т. е. могут быть свободно отредактированы средствами CorelXARA, а затем переведены в подходящие точечные форматы.
Библиотеки различных графических элементов есть не только на сайте CorelXARA, в Internet их множество. Программа позволяет их использовать благодаря способности импортировать графику непосредственно с web-страниц. Импорт осуществляется командой Import from Web меню File. Она открывает одноименное окно с единственным полем ввода. В этом поле следует ввести URL-адрес web-страницы, графику которой вы хотите импортировать. После нажатия кнопки OK CorelXARA обращается к указанной странице и копирует все находящиеся на ней графические файлы в текущий документ. Подчеркнем, что команда предназначена именно для графики, она не импортирует текст страницы и не сохраняет ее макет. Графические файлы импортируются в порядке появления ссылок в HTML-коде страницы.
Progressive colour bar
(цветовые шкалы, аналогичные серой). Выводятся для каждого базового цвета триады (С, М, Y) или для каждого плашеч-ного цвета.
Прорисовка теней
Уникальная реалистичность иллюстраций CorelXARA в первую очередь обеспечивается средствами прозрачностей. Они позволяют создавать блики и тени. Далее мы покажем, как это использовать, на примере нашей иллюстрации.
Основной принцип прорисовки теней на объекте состоит в создании копии объекта, заполнении ее цветом тени (чаще всего черным) и придании ей какой-либо прозрачности. Копирование осуществляется командой Clone, которая располагает копию объекта точно поверх оригинала.
1. Создайте копию башни маяка (фигуры 3) с помощью команды Clone. С помощью команды Move backwards расположите ее непосредственно над оригиналом объекта.
2. Придайте ей сплошную черную заливку и линейную градиентную прозрачность, как показано на Рисунок 9.29, а.
3. Теперь нужно нанести тень с другой стороны башни. Для этого понадобится еще одна копия объекта. Создайте ее и разместите поверх первой.
4. Придайте ей сплошную черную заливку и линейную градиентную прозрачность противоположного направления (Рисунок 9.29, б). Башня приобрела объем, не правда ли?
Таким же способом придайте тени другим объектам, как показано на Рисунок 9.30. а.
1. Примените тот же прием к фонарю на башне (Рисунок 9.30, б).
2. Пол площадки сделайте темнее путем тонирования точечной заливки. Назначьте начальный цвет заливки чисто черным, а конечный 40% черным.
Просмотр
Для электронного распространения иллюстраций разработчики предусмотрели специальный формат WEB (в ранних версиях он назывался Flare). Иллюстрации в этом формате можно просматривать непосредственно с помощью браузеров Netscape и Microsoft, если они оборудованы специальным подключаемым модулем. Он находится на дистрибутивном CD-ROM CorelXARA в комплекте демонстрационной версии программы и свободно распространяется компанией в Internet. Загрузить его можно со страницы http://www.xara.com/downloads/plugin.html (файл прхагас.ехе, 222 Кбайт). Существует версия этого модуля и для компьютеров Macintosh PowerPC (файл xaraplug.sit.hqx, 839 Кбайт).
Иллюстрация размещается на web-странице с помощью тэга EMBED, т. е. является внедренным объектом. Как вы помните, в параметрах тэга указываются размеры объекта. Из этого следует, что иллюстрация на странице всегда имеет прямоугольную форму и ограниченный размер (Рисунок 10.16). Фон страницы в иллюстрации не тождественен фону web-страницы и существует только в границах объекта. Впрочем, для того чтобы вывести иллюстрацию в окне браузера, нет необходимости создавать HTML-код для ее демонстрации. После установки модуля браузер может открывать непосредственно файлы типа WEB, как например, GIF или JPEG. При изменении размеров окна браузера иллюстрация будет автоматически отмасштабирова-на, чтобы занять новую площадь окна целиком.
Просмотр печатной области в режиме Show Print Borders

Когда вы работаете с готовым документом, например, из библиотеки рисунков на CD-ROM, он может иметь не устраивающий вас размер. В результате страница документа может оказаться слишком велика для выбранного формата бумаги или напротив, слишком мала. В подобных случаях вы можете воспользоваться масштабированием при печати, указав нужный коэффициент в поле Scale. Чтобы определить, умещается ли документ на листе при выбранном коэффициенте масштабирования, взгляните на информационное поле в верхней части диалогового окна. Если там имеется сообщение Page only partly printable, то документ будет напечатан только частично.
Переключатель, расположенный ниже, доступен только для документов, содержащих разворот. При выборе положения Print whole spread на один лист бумаги выводятся обе стороны разворота, точно так, как вы видите их на экране. Вариант Print individual pages применяется, если необходимо вывести отдельные листы со сторонами разворота. При печати разворотами, вам придется позаботиться о том, чтобы на один лист бумаги помещались две страницы документа. Для этого следует либо задать соответствующий формат разворота, либо ввести коэффициент масштабирования.
Для пробных отпечатков и некоторых других работ размер иллюстрации может быть произвольным. Нужно лишь, чтобы она поместилась на бумаге. Для таких случаев вам не придется рассчитывать коэффициенты масштабирования, поскольку для этого достаточно выбрать способ размещения Best fit с помощью переключателя, расположенного в нижней половине диалогового окна. При выборе этого положения поле коэффициента масштабирования становится недоступным, поскольку вычисляется автоматически.
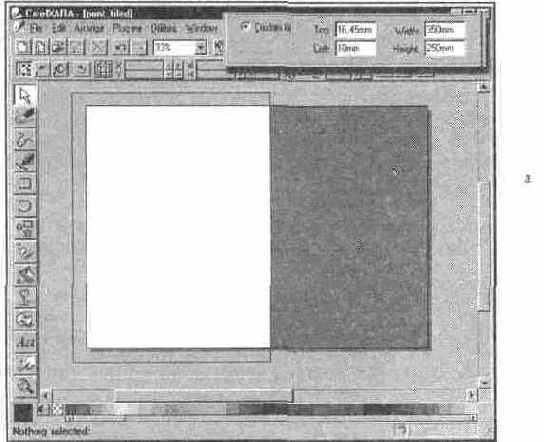
Более точное управление размещением документа на листе бумаги при печати возможно в режиме Custom fit. Он позволяет задавать коэффициент масштабирования и отступы от краев бумаги. Отступы слева и сверху вводятся в полях Left и Тор соответственно. Противоположные отступы вычисляются исходя из ширины и высоты страницы документа, значения которых задаются в полях Width и Height. Эти поля взаимосвязаны с коэффициентом масштабирования. Если размеры, введенные в них, не совпадают с размерами страницы документа, то она будет отмасштабирована при выводе. Поле Scale укажет вам рассчитанный из введенных размеров коэффициент масштабирования. И наоборот, ввод коэффициента масштабирования в поле Scale изменяет значения в полях Width и Height.
Значения отступов могут быть как положительными, так и отрицательными. Это используется для печати документов большого формата по частям. На Рисунок 11.6 показан пример печати документа формата 250х350 мм на двух листах бумаги формата А4 (210х297 мм) с учетом полей принтера (принтер Epson Stylus Color, печатная область 203,3х277,9 мм). Заметьте, что каждая из частей документа будет при печати размещена в центре печатной области принтера. Если бы они касались краев печатной области, то малейшая неровность размещения бумаги неминуемо привела бы к утрате части иллюстрации. Использованное размещение также обеспечило существование небольшой области перекрывания печатаемых фрагментов. Это позволяет впоследствии легко монтировать отпечатки в единый лист.
Просмотр в браузере
При экспорте файлов CorelXARA не только предоставляет удобнейший интерфейс с двумя областями предварительного просмотра, но и возможность просмотра результата экспорта непосредственно в браузере. Для того чтобы ею воспользоваться, следует в диалоговом окне экспорта обратиться к вкладке Browser Preview.
Нажатие кнопки Browser preview на этой вкладке запускает браузер и открывает в нем экспортируемое изображение (Рисунок 10.14). При этом в папке, определенной переменной окружения TEMP, создаются временные файлы с экспортированным изображением и демонстрирующей его HTML-страницей. Вид и информацию, приведенную на странице, определяют остальные элементы управления вкладки Browser Preview.
Группа Background Options на этой вкладке определяет фон страницы:
Простейший документ HTML (а) и его вид в браузере (б)

Язык HTML очень примитивен по сравнению, скажем, с PostScript. Это накладывает на содержание и форматирование документов очень серьезные ограничения:
HTML не позволяет внедрять в документы шрифты. Хотя вы и можете указать для текста любую гарнитуру, существует очень немного шансов, что она есть и у других посетителей вашего сайта. В подавляющем большинстве случаев при создании HTML-документов гарнитура не указывается, и браузер пользователя подбирает ее сам, согласно своим собственным установкам.
Невозможно точно задать кегль, интерлиньяж, трекинг, кернинг, позиции табуляции и другие характеристики текста.
Браузеры поддерживают только графические форматы GIF, JPEG и, в последних версиях, PNG. Объектная графика в HTML не используется.
Невозможно свободное расположение графических и текстовых объектов на странице. Единственным мощным средством форматирования в HTML являются таблицы наподобие тех, что имеются в Microsoft Word и других текстовых редакторах.
HTML бурно развивается и приобретает все новые возможности. Тем не менее, разработка стандартов (спецификаций) HTML, к сожалению, сильно отстает от требований времени. Это приводит к тому, что производители браузеров вводят свои специфические элементы (тэги) в HTML. Такие тэги могут быть верно интерпретированы только браузерами этого производителя. Большую часть рынка браузеров в данный момент занимают две фирмы:
Microsoft Corp. (браузер Microsoft Internet Explorer) и Netscape Communications (браузеры Netscape Navigator и Netscape Communicator). Последние версии этих браузеров (4.0) используют большое количество нестандартизированных тэгов HTML и намеренных нарушений стандартов. В такой ситуации Web-мастера предпочитают не использовать эти расширения, чтобы не создавать отдельные сайты для пользователей разных браузеров. Тем не менее дальнейшая стандартизация или появление стандарта de facto неизбежно.
Дополнительные возможности создателям web-страниц дают и подключаемые модули для браузеров. Они позволяют браузерам работать с не поддерживаемыми стандартом HTML объектами. Некоторые из таких модулей (например, Macromedia Shockware) уже получили довольно широкое распространение. Они позволяют браузерам отображать объектную графику, анимацию, 30-модели, математические и химические формулы, карты и многое другое. Располагает таким модулем для двух наиболее популярных браузеров и CorelXARA.
За подробным описанием HTML мы рекомендуем обратиться к специализированной литературе или многочисленным источникам Internet. Нас интересуют только несколько тэгов, которые описаны ниже.
Тэг A (anchor, указатель) позволяет создавать гипертекстовые ссылки. В самом общем случае он может иметь такие параметры:
HREF=reference. Определяет адрес ресурса в виде URL.
NAME=/ia/ne. Имя указателя, по которому он может быть адресован из других документов или другого места текущего документа.
TARGET=wwfitow. Имя фрейма, в котором должен быть показан ресурс, определяемый параметром HREF. Кроме того, определены четыре специальных имени:
• blank. Новое окно браузера.
• parent. Родительское окно фрейма, в котором находится ссылка.
• self. Тот же фрейм, в котором находится ссылка.
• top. Все текущее окно браузера.
T'nLE=title. Определяет название ссылки, появляющееся в браузере, когда курсор мыши находится над ссылкой.
Вот примеры ссылок с использованием тэга А:
<A HREF="http://www.xara.com"> Ссылка на сайт CorelXARA.</А> <А HREF="index.html" TITLE="Home" TARGET=_top>CcbOTKa на страницу
index.html,находящуюся в том же каталоге.</А> <А TARGET="viewer" HREF=" http://www.xara.corn/downloads/plugin.html">Последняя
версия подключаемого модуля CorelXARA.</A>
Тэг IMG предназначен для размещения на HTML-странице точечных изображений. Вот наиболее употребительные параметры тэга:
^L\G^=top[middle[centei\bottom\lefl[right. Задает расположение изображения в строке документа
ALT=tec/. Текстовое описание изображения для неграфических браузеров или для пользователей, отключающих загрузку изображений.
BORDERS/I. Ширина рамки вокруг изображения.
НЕЮНТ=л. Высота изображения в пикселах.