Адреса объектов в Internet
Вторая важнейшая особенность web-страниц — их интерактивность, обеспечиваемая специальным языком описания страниц. Основной язык Internet —HTML (Hypertext Markup Language, язык разметки гипертекста). Он используется наиболее популярным сервисом Internet — WWW (World Wide Web). Что же такое гипертекст^ Мы уверены, что с гипертекстом вы уже неоднократно сталкивались, даже если ни разу не слышали этого слова. Для того чтобы увидеть гипертекст, достаточно нажать клавишу <F1>. Да, текст помощи к любой программе оформлен в виде гипертекста. Некоторые слова на странице справки выделены цветом и подчеркиванием. Эти слова — ссылки на другие страницы текста, поясняющие или дополняющие выделенные. "Бродить" по перекрестным ссылкам справки можно очень долго. Представьте же себе гипертекст, состоящий из миллионов страниц, — это и будет WWW. Для просмотра публикаций в WWW используются специальные программы просмотра — браузеры (от английского browse — просматривать).
Основным инструментом гипертекста являются ссылки. Ссылки в HTML однозначно описывают положение ресурса и его тип. Ресурсами являются не только другие гипертекстовые страницы, но и любые файлы, графика, анимация, видеоклипы, звук, другие службы Internet и т. п. Эта информация о ресурсе называется URL (Universal Resource Locator, универсальный адрес ресурса) и записывается следующим образом:
<протокол доступа>'.11<имя сервера>/<каталог сервера>/<имя файла>
Протокол доступа определяется типом сервиса Internet, к ресурсам которого происходит обращение (табл. 10.1).
Анимация
Откройте иллюстрацию из примера к главе 5 (на ней изображен карандаш, рисующий цветок). "Оживим" эту иллюстрацию, создав несколько фаз рисования.
1. Создайте новый документ по шаблону Animation.
2. Скопируйте иллюстрацию с цветком в первый кадр документа-анимации.
3. Выделите ее целиком и уменьшите размер примерно до 160х145 пикселов.
Идея анимации состоит в следующем. Сначала рисунок цветка будет закрыт белым. Затем, открывая последовательно его фрагменты, мы создадим иллюзию рисования. Разумеется, при этом карандаш следует перемещать к каждому открываемому фрагменту. В первой фазе анимации карандаш должен располагаться над чистым листом. Для этого нам придется изготовить маску, которая закроет всю иллюстрацию. Поскольку она будет открываться фрагментами, их число должно соответствовать числу фрагментов цветка. Чем больше будет фрагментов, те более реалистичной и "гладкой" будет анимация. С другой стороны, увеличится и размер ее файла. Компромиссным решением будут 10—15 кадров.
В качестве маски для контура стебля и листьев цветка мы используем его копию.
4. Создайте копию кривой, изображающей стебель и листья, с помощью команды Clone.
5. Переместите ее несколькими командами Send Backwards назад, чтобы копия располагалась в стопке объектов непосредственно над оригиналом.
6. Придайте ей белую обводку с толщиной достаточной, чтобы закрыть оригинал.
Последовательно удаляя узлы маскирующей кривой, мы создадим эффект ее рисования. Более сложная маска понадобится для самого цветка. Пусть она состоит из шести частей.
7. С помощью инструмента QuickShape создайте равносторонний треугольник. Придайте ему белую заливку и отмените обводку. Размер треугольника должен быть таким, чтобы он закрывал шестую часть цветка.
8. Разместите его на иллюстрации так, чтобы один из его углов приходился точно по центру цветка.
9. Установите центр вращения треугольника точно в этот угол.
10. Сделайте пять копий треугольника, поворачивая его вокруг выбранного центра. Они полностью закроют цветок.
Если вы затрудняетесь точно контролировать угол поворота, то обратитесь к вкладке General диалогового окна Options. Выберите в списке Angle constraint значение 60°. Теперь, если при повороте объекта удерживать клавишу <Ctrl>, то угол поворота точно совпадет с требуемым.
Bitmap As Background
(экспортируемое изображение выступает как "элементарная ячейка" мозаичного текстурного фона). Идеальное средство тестирования при создании мозаичных текстур средствами CorelXARA.
Bitmap gallery
позволяет придавать объектам точечные заливки (кнопка Fill) и прозрачности (кнопка Transp), а также придавать странице фоновую текстуру (кнопка Background). При этом, в отличие от галереи Fill gallery, заливкой или прозрачностью может стать любое однажды импортированное изображение.
Кнопка Delete удаляет одно или несколько выделенных изображений из галереи.
В процессе интенсивной работы с точечными изображениями эту кнопку приходится использовать довольно часто. Поскольку в галерее сохраняются каждое импортированное изображение (даже если оно больше не нужно) и каждый вариант его обработки фильтрами эффектов, она быстро переполняется ненужными изображениями.
Удаляя лишнее из галереи Bitmap gallery, будьте осторожны: программа не выдает специального предупреждения о том, что изображение использовано в документе. Если вы удалите из галереи такое изображение, то в документе на его месте появится логотип XARA (изображение по умолчанию). То же самое относится к точечным заливкам и прозрачностям. Особенно нежелательной такую ошибку делает невозможность отмены удаления изображения из галереи.
Команды галереи доступны и из контекстного меню, открывающегося щелчком правой кнопкой мыши в окне галереи.
Большое достоинство галереи Bitmap gallery в том, что она работает со всеми открытыми документами. В результате вы получаете удобный каталог всех изображений не только в текущем, но и во всех открытых документах. Это также обеспечивает легкость и удобство обмена изображениями между открытыми документами. Галерея Bitmap gallery содержит столько разделов (папок), сколько документов открыто в данный момент в CorelXARA. Папки носят имена соответствующих документов, позволяя легко определить принадлежность изображений. К сожалению, перемещать изображения между папками в галерее невозможно. Для этого вам придется сначала поместить изображение на страницу соответствующего документа.
Browser Preview
Для запуска просмотра минуя диалоговое окно Animation Properties воспользуйтесь командой Preview Animation in Browser меню Utilities.
Предварительный просмотр анимации возможен не только в окне браузера. CorelXARA имеет для этого специальное окно, открываемое нажатием кнопки Preview в окне галереи Frame gallery. Оно позволяет просматривать анимацию и по кадрам. Это окно может быть также вызвано специальной командой Preview All Frames меню Utilities.
Все команды галереи Frame gallery доступны также из контекстного меню, открываемого щелчком правой кнопки мыши в главном окне галереи.
Checkered Background
(специальный фон для тестирования прозрачных областей изображения). Он выглядит как шахматная доска из серых и белых клеток. Такой фон страницы невозможно спутать с фоном самого изображения.
Чересстрочная развертка

Невозможность создания полноцветных изображении с прозрачными участками в рамках форматов GIF и JPEG привела к появлению нового формата. Формат PNG был разработан в качестве альтернативы формату GIF и для представления изображении в сети World Wide Web и в других электронных сетях. Этот формат сохраняет всю цветовую информацию и один альфа-канал изображения, а также использует для минимизации объема файла алгоритм уплотнения, не приводящий к потере данных. Альфа-канал используется браузером в качестве маски прозрачности. Плотность сжатия PNG-файлов аналогична TIFF, поскольку они используют сходный алгоритм и не приводят к снижению качества изображений. К сожалению, старые версии некоторых браузеров не поддерживают этот формат, но если вы ориентируетесь на Internet Explorer или Netscape Navigator, то можете смело им пользоваться.
Цифровые растры
Растрирование цифровыми методами организовано другим способом. Изображение в лазерных принтерах и фотонаборных автоматах создается лазерным лучом. Луч не может иметь переменный размер для создания растровых точек изменяющегося размера. Поэтому процесс растрирования заключается в объединении "реальных" точек, создаваемых лазерным лучом, в группы, образующие растровые точки.
Растр представляет совокупность квадратных ячеек, на которые разбито изображение. Каждая ячейка отводится для одной растровой точки. Растровая точка состоит из группы "реальных" точек одинакового размера, создаваемых устройством вывода. Чем большая часть такой ячейки заполнена точками принтера, тем больший размер имеет формируемая ими растровая точка и более темный оттенок серого она передает. Например, для того чтобы добиться заливки участка изображения 50%-серым, программа растрирования (растеризатор) заполнит этот участок растровыми точками, каждая из которых будет представлять собой наполовину заполненную ячейку растра. При необходимости передать 25%-серый, ячейки растра будут заполнены черным только на четверть (Рисунок 11.13).
Точки принтера в ячейке растра могут занимать различные положения. От этого будет зависеть форма растровой точки. В полиграфии используются различные формы растровых точек, но наиболее традиционная и широко распространенная — круглая. Для того чтобы приблизить форму растровой точки к кругу, при заполнении ячейки растра растеризатор пытается наносить "реальные" точки как можно ближе к центру ячейки. Результат представлен на Рисунок 11.14. Там же приведены примеры других форм растровых точек. CorelXARA может управлять формой растровых точек. Несколько примеров поддерживаемых форм растровых точек приведено на Рисунок 11.14.
Crop marks
(обрезные метки). Расставляются по углам документа и сообщают работникам типографии о том, где следует производить обрезку готовых отпечатков.
Цветоделение и растрирование
Цветные документы представляют более сложный случай растрирования. Оригинал-макеты для них должны быть представлены в виде нескольких пленок: по одной для каждой наносимой краски. Разделение цветного изображения на отдельные краски (компоненты) называется цветоделением. Простейшим случаем является использование плашечных цветов. В этом случае каждый из них выводится на отдельную пленку. Концепция полутонового растра позволяет пользоваться оттенками при работе с плашечными цветами. Оттенки определяются заранее при помощи Color editor. При определении оттенка фактически выполняется растрирование, при котором интенсивность цвета уменьшается пропорционально размерам точек полутонового растра. Математически, процентный параметр оттенка соответствует размеру соответствующих ему точек растра.
Более общим случаем является цветоделение полноцветных документов. При этом для представления всех цветов используются четыре краски модели CMYK, называемые также триадными. Следовательно, полноцветные документы выводятся с помощью фотонаборного автомата на четыре пленки, соответствующие базовым цветам этой модели. Каждый из них растрируется отдельно с различными углами наклона растровой сетки.
При горизонтальном или вертикальном расположении строк растровой сетки (линий растра) подчеркивается линейная структура последнего, и визуально растр более заметен. Традиционно угол наклона при печати монохромных документов и печати плашечными цветами составляет 45° — это значение обеспечивает наилучшую маскировку линейной структуры растра, и проверено временем.
Из-за чего приходится обсуждать углы наклона растра? Во-первых, из-за того, что этот параметр может быть изменен средствами CorelXARA. Наличие этого элемента управления прямо-таки провоцирует изменить наклон растра и посмотреть, что получится. Да, действительно, наклон растра можно изменить, но делать этого не следует практически никогда. Углы наклона, установленные по умолчанию, определены путем многолетних практических экспериментов с цветной печатью и монохромной печатью полутоновых изображений. Кроме того, оптимальный угол наклона растра указан в файле описания выбранного вами принтера (PPD). Если у вас нет веских оснований для изменения наклона растра (и в типографии не возражают), не меняйте принятые по умолчанию значения. Если вы работаете с цветным документом, скорее всего, вывод окончательного оригинал-макета, цветоде-ленных полос и фотоформ будет выполняться не вами, а сервисным бюро. Изменив принятые по умолчанию углы наклона, вы готовите его сотрудникам хорошо замаскированную западню. Если же им удастся ее избежать, то в нее почти наверняка попадут в типографии.
С разными углами наклона растра приходится иметь дело почти исключительно при печати триадными цветами. На это имеются две причины. Во-первых, нанести триадные краски на лист без изменения угла наклона растра просто невозможно — в противном случае цветные точки, соответствующие базовым цветам, будут просто печататься одна поверх другой. Углы наклона растров для базовых цветов должны быть подобраны таким образом, чтобы были видны все точки, — без этого базовые цвета не смогут зрительно смешиваться для читателя, образуя нужный цвет. Конечно, и в этом случае не обойтись без частичного перекрывания точек, но, поскольку триадные краски полупрозрачны, в этом нет большой беды. Тем не менее, принятые по умолчанию углы наклона растров, соответствующих базовым триадным цветам, подобраны на основе многолетнего опыта, и для их изменения нужны очень весомые причины. В конечном итоге углы наклона растров должны быть подобраны так, чтобы точки базовых цветов группировались в виде розеток (см. верхнее левое изображение на Рисунок 11.16). Каждую такую розетку можно рассматривать как некую метаточку цветного растра, образующую цвет в данной точке изображения.
Цветоделенные формы с проделанным треппингом

Таблица 11.1. Зависимость величины треппинга отлиниатуры печати
| Линиатура растра, Ipi | Ширина треппинга, пункты |
| 65 | 0,55-2,20 |
| 100 | 0,36-1,44 |
| 133 | 0,27-1,08 |
| 150 | 0,24-0,96 |
| 200 | 0,18-0,72 |
В большинстве случаев треппинг значительно улучшает вид иллюстрации, но возможны и исключения. Приведенный нами пример как раз попадает в этот разряд! Наложение голубого цвета фона на красный цвет круга даст черный цвет. Следовательно, в результате треппинга красный круг получит черную обводку, которую трудно назвать незаметной. Поскольку CorelXARA не показывает результат наложения красок, в процессе выполнения треппинга вам придется в каждом случае самостоятельно определять, улучшит ли это вид иллюстрации.
Кое-какую проверку внешнего вида области наложения красок при треппинге и наложении можно устроить с помощью режима прозрачности Stained Glass, примененного к одному из объектов. Значение прозрачности при этом устанавливается равным 0. Тогда при нахождении объекта на белом фоне его цвет остается неизменным. При наложении же его на другие объекты вы можете наблюдать эффект смешивания краски объекта с краской подложки. Этот же способ можно порекомендовать для проверки эффекта воздействия на иллюстрацию тонированной бумаги. Нулевую прозрачность типа Stained Glass можно задать ярким и светлым объектам, а в качестве фона страницы установить предполагаемый цвет бумаги.
Диалоговое окно Animation properties Вкладка Animation Loop and Speed

На вкладке Animation Colors находятся параметры палитры всех кадров анимации (Рисунок 10.23). Для адекватной демонстрации мультипликации на компьютерах с офаниченной палитрой цветов необходимо использовать для всех кадров анимации единую палитру (global palette). Это может быть либо палитра браузеров (Global browser palette), либо оптимальная палитра (Global optimized palette). По обсуждавшимся выше причинам предпочтительнее использование первой. Вариант Optimized palette per frame соответствует демонстрации каждого кадра в своей оптимальной палитре. Такой вариант не приведет к ожидаемому результату только на мониторах, способных отображать цвета в режимах High Color и True Color. При использовании оптимальной палитры в поле Number of colors in palette может быть задано максимальное количество цветов в кадрах анимации. Уменьшение количества цветов намного сокращает размер файла анимации. Переключатель Dithering управляет сглаживанием, эмуляцией отсутствующих в палитре цветов, он имеет три положения. None задает отсутствие сглаживания. При этом отсутствующие цвета отображаются ближайшими из палитры изображения. Этот режим может привести к очень сильным цветовым сдвигам. Используйте его, только если анимация содержит немного цветов. Вариант Ordered представляет каждый цвет комбинацией из нескольких пикселов других цветов. В результате такого сглаживания появляется характерный регулярный узор, который выглядит несколько назойливо. Более приемлемый вид обеспечивается алгоритмом Error diffusion, который и используется в большинстве случаев.

Предварительный просмотр
Вкладка Preview in Browser диалогового окна Animation properties предоставляет возможность предварительного просмотра готовой анимации в браузере (Рисунок Ю.24). Способ просмотра аналогичен применяемому в фильтрах экспорта. Вы также имеете возможность выбрать для анимации один из возможных фонов: браузера (Plain Background), документа (Document Background) или клетчатый (Checkered Background). Флажок Include Image Information также включает отображение на странице просмотра дополнительной информации об анимации. Для начала просмотра нажмите кнопку
Диалоговое окно Bitmap tracer

Поле Passes определяет количество проходов трассировщика. Если установлено более одного прохода, то трассировщик сначала создает грубый рисунок с небольшим количеством объектов, а затем его последовательно уточняет, нанося поверх новые. Чем большее количество проходов вы зададите, тем точнее будет повторять оригинал трассированное изображение. Разумеется, при этом будет возрастать количество объектов, затрудняя редактирование и замедляя работу программы. Тем не менее, мы советуем устанавливать как минимум два прохода для того, чтобы предотвратить появление "дырок" между объектами. Когда в поле Passes установлено число, отличное от единицы, становится доступным бегунок Initial color tolerance. Он определяет максимальное отклонение цветов генерируемых объектов от оригинальных на первом проходе. Это значение рекомендуется устанавливать достаточно большим, чтобы на первом проходе формировался только грубый эскиз. Обеспечить высокую точность окончательного рисунка вам позволит низкое значение, устанавливаемое бегунком Final color tolerance. Он задает максимальное отклонение цвета на последнем проходе. Чем ниже это значение, тем больше получающееся количество объектов.
На количество объектов также оказывает большое влияние положение бегунков Remove noise и Minimum area. Первым задается уровень шума (количество пикселов случайного цвета) на изображении, а вторым — минимальный размер области с близкими цветами пикселов, которую следует трассировать. Шум — частое явление на точечных изображениях. Он появляется из-за погрешностей как оригинала, так и обработки. Кроме того, установка большого значения уровня шума позволяет трассировать изображения в индексированных цветах, подвергшиеся сглаживанию. Подавление шума заключается в усреднении цветов соседних пикселов и отбрасывании явно выпадающих по цвету. Увеличение значения Minimum area приводит к снижению деталировки изображения, тем самым сокращая количество объектов. Это очень полезно, если на изображении присутствует много мелких объектов, например, трава или щебень.
Количество узлов на контурах объектов определяется положением бегунков Accuracy и Smoothing. Первый определяет, насколько точно должен следовать контур границе цветовых областей на точечном изображении. Излишнее увеличение точности может привести даже к воспроизведению "формы" отдельных пикселов. Точность обеспечивается увеличением количества узлов на контурах, что сильно усложняет последующее редактирование. Сглаживание (Smoothing) улучшает точность проработки острых углов у объектов. Сглаживание достаточно существенно увеличивает время трассировки, но создает более простые и редактируемые объекты.
Когда предварительные установки будут сделаны, нажмите кнопку Trace-Программа оттрассирует изображение и в правом поле просмотра покажет результат. По мере трассирования в поле, расположенном непосредственно под областью просмотра, будет показываться текущее количество контуров и узлов в рисунке. Оценка этих параметров позволит вам продолжить оптимизацию настроек трассировщика. Зная, какие установки влияют на количество объектов, а какие — на число узлов, вы сможете добиться компромисса между сложностью рисунка и его качеством. Заканчивается трассировка нажатием кнопки Insert, которая закроет диалоговое окно Bitmap tracer и поместит трассированное изображение на страницу документа.
Если вы трассируете серию сходных оригиналов, или просто решили временно покинуть трассировщик, но не хотите терять найденные установки. сохраните их нажатием кнопки Save settings. Когда вы сможете вернуться к трассировке, нажатие кнопки Reset settings восстановит их. И наконец, если вы совсем запутались со всеми этими настройками, нажмите кнопку Defaults, и будут восстановлены значения по умолчанию.
Диалоговое окно Create bitmap options

В нижней части окна расположены три вкладки, содержащие настройки типа и размера точечного изображения. Вкладка Palette Options разделена на четыре группы. В группе Color Depth (Bits per pixel) расположен переключатель типа точечного изображения. Положение 24-bit (Millions of colors) соответствует полноцветному изображению в модели RGB. Остальные варианты приводят к получению индексированных изображений с различными размерами палитр и, следовательно, размерами изображений.
Переключатель Color Depth (Bits per pixel) не имеет положения, соответствующего полутоновым изображениям. Поэтому для получения полутонового изображения придется сделать дополнительный шаг. Сначала надо получить полноцветное изображение, установив переключатель в положение 24-bit (Millions of colors), а затем перевести его в полутоновое командой Color Depth (о преобразовании типов изображений см. следующий раздел).
Остальные элементы управления становятся доступными только при получении индексированных изображений. Переключатель Dithering определяет алгоритм сглаживания (эмуляции отсутствующих в палитре изображения цветов). Если изображение содержит менее 256 цветов, то отключите сглаживание, переведя переключатель в положение None. В остальных случаях наилучшие результаты обеспечивает, как правило, вариант Error Diffusion.
Переключатель Palette Options дает возможность выбора цветов в палитре индексированного изображения. При этом предлагаются варианты Browser Palette и Optimized Palette. В первом случае используется стандартная палитра браузеров WWW, что обеспечивает правильное воспроизведение цветов на компьютерах разных платформ. Второй вариант обеспечивает автоматическую генерацию наилучшей для данного изображения палитры в ущерб адекватности его воспроизведения на разных компьютерных платформах. Более подробно эта тема обсуждается в главе 10.
Выбирая размер палитры, вы задаете только максимальное количество цветов индексированного изображения. Действительное количество цветов может быть и меньшим. Уменьшение количества цветов уменьшает и размер файла изображения за счет более сильного сжатия. В поле Number of Colors вы можете задать реальное число цветов, необходимых в изображении. Флажок Add system colors добавляет в палитру изображения 28 стандартных цветов палитры Windows. Это обеспечивает наличие в палитре изображения цветов, сильно различающихся по цветовому тону. Иногда это приводит к значительному улучшению качества индексированного изображения.
Вкладка Options содержит единственный флажок Transparent, соответствующий прозрачному фону. Он становится доступным только для индексированных изображений. Если этот флажок установлен, то всем пикселам изображения, не входящим в выделенный фрагмент, будет присвоен "прозрачный" цвет. Такие изображения широко используются при верстке web-страниц и могут быть отдельно сохранены в формате GIF.
Размер изображения задается на вкладке Bitmap Size. В полях Width и Height вводятся размеры по горизонтали и вертикали в пикселах. Раскрывающийся список DPI определяет разрешение изображения. В нем приведены наиболее часто встречающиеся значения разрешений, но вы можете ввести любое значение непосредственно в поле списка. Как мы уже отмечали, разрешение необходимо программам для расчета физических размеров изображения в зависимости от устройства вывода или при размещении на странице макета.
Расположенная ниже вкладок кнопка Preview позволяет увидеть в активной области предварительного просмотра результат растрирования до выполнения самой операции. Это позволяет вам легко экспериментировать с настройками палитры индексированных изображений. Еще более облегчает эксперимент наличие двух независимых областей предварительного просмотра А и В. Допустим, вы активизировали область А, задали размер палитры в 256 цветов и щелкнули на кнопке Preview. В этой области отобразится вид иллюстрации после растрирования. Будучи удовлетворены результатом, вы решите попробовать уменьшить размер палитры. Для следующего эксперимента следует изменить соответствующие установки и активизировать область В. Нажатие кнопки Preview теперь выведет изображение с меньшей палитрой в области В. Сравнивая варианты изображения в областях А и В вы решаете, какой вариант более приемлем. Числа в областях предварительного просмотра подскажут вам текущие размер и тип изображений, а также размеры файлов после сохранения. Выбрав лучший из двух вариантов, вы можете продолжить эксперименты, используя предварительный просмотр в другой области. Таким образом, одна из областей всегда будет содержать наилучший из опробованных вариантов, а вторая — свободна для дальнейших экспериментов.
После их завершения активизируйте ту область предварительного просмотра, которая содержит лучшее на ваш взгляд изображение, и нажмите левую кнопку в нижнем ряду кнопок. В зависимости от того, какая из областей активна, она будет называться либо Create А, либо Create В. После этого диалоговое окно будет закрыто, а на страницу текущего документа помещено выбранное изображение.
Диалоговое окно Export web file options

Главная задача оптимизации состоит в сокращении и без того компактного объектного изображения. Для уменьшения размера файла вы можете удалить из него данные, не влияющие на вид иллюстрации. Установка флажка Remove invisible layers может значительно уменьшить размер файла, если иллюстрация содержит много объектов на невидимых слоях. Неиспользуемые в иллюстрации определения цветов также могут быть удалены из файла с помощью флажка Remove unused colors. Более радикальным средством является установка флажка Remove extra editing information. Она включает в себя два предыдущих действия и несколько дополнительных шагов:
Все определения цветов преобразуются в одну модель RGB и удаляются связи между ними: определения оттенков и связанных цветов
Удаляется слой направляющих
Удаляются имена слоев
Удаляется информация о масштабе и единицах измерения
Удаляются установки линеек и координатной сетки
Удаляется информация о размере страницы
Удаляются установки печати
Удаляется информация о документе
Если вы предполагаете впоследствии редактировать иллюстрацию, то вам придется сохранить ее копию в формате XAR или не устанавливать флажок Remove extra editing information. Небольшую экономию места можно получить, не храня в файле WEB миниатюру иллюстрации. Это достигается установкой флажка Remove preview bitmap.
Все эти меры, как правило, не дают и сотой доли того выигрыша, который можно получить за счет сжатия имеющихся в иллюстрации точечных изображений. Они могут храниться в файлах формата WEB в сжатом по алгоритму JPEG виде. Установка флажка Use JPEG on compatible bitmaps включает сжатие для совместимых с этим форматом изображений. К таковым не относятся только монохромные и индексированные изображения. Бегунок, расположенный ниже, регулирует степень сжатия. К сожалению, в диалоговом окне нет областей предварительного просмотра, позволяющих оценить качество сжатых изображений, поэтому вам придется выяснять этот параметр в отдельных экспериментах с фильтром экспорта JPEG. Поскольку при экспорте не выполняется автоматический пересчет изображений на экранное разрешение, за этим параметром вам придется следить самим. Вы можете оставить его достаточно высоким, если планируете, что иллюстрацию будут рассматривать в браузере под увеличением. Однако помните, что разрешение оказывает очень сильное влияние на размер изображения, и не всякий пользователь будет дожидаться, окончания его загрузки.
CorelXARA не может внедрять в свои файлы использованные в иллюстрации шрифты, и для правильной передачи их нужно перевести в кривые. Вы можете это сделать сами командой Convert to editable shapes меню Arrange или на стадии экспорта, установив в рассматриваемом диалоговом окне флажок Convert text to outlines. Мы не рекомендуем включать в WEB-файлы значительные объемы текста. Это не столько увеличивает их размеры, сколько сильно замедляет отрисовку. Используйте текст в кривых только для заголовков и подписей к рисункам, а основной массив текста вводите в тело документа HTML.
Переключатель Area to view указывает, что следует отображать в окне брау-зера (или в окне объекта на странице) после загрузки страницы. При выборе положения Drawing в окне будет видна вся иллюстрация, положения Selection — выделенный в документе объект. Выбирайте последний вариант, если основная полезная информация заключена в фрагменте изображения, а остальное следует рассматривать только при особой необходимости.
Для того чтобы поместить на HTML-страницу объект-иллюстрацию, следует включить в ее тело тэг EMBED с параметрами, перечисленными выше в этой главе. Вы можете написать его вручную, а можете доверить CorelXARA. Если установлен флажок Put HTML tag on clipboard, то после экспорта в буфере обмена Windows окажется текст тэга. Затем вы можете вставить его в текст web-страницы командой Paste используемого вами редактора. Использование этой функции не имеет смысла, только если вы планируете просмотр иллюстрации самой по себе. В этом случае в текст web-страницы надо просто поместить ссылку на файл с иллюстрацией.
Диалоговое окно фильтра Brightness & Contrast

Яркость и контраст
Настройка яркости и контраста точечных изображений — это простейший случай коррекции недостатков изображения. Она осуществляется в диалоговом окне Brightness & Contrast, открывающемся по одноименной команде из подменю Bitmap Effects. Диалоговое окно имеет три бегунка, соответствующих изменению яркости (Brightness), контраста (Contrast) и насыщенности (Colour) (Рисунок 9.8).
Бегунок Brightness при перемещении вправо одинаково увеличивает яркость всех пикселов изображения. При перемещении влево яркость пикселов, наоборот, уменьшается. Изменение яркости приводит к тому, что изображение становится более темным или светлым.
Для коррекции "вялых" (как говорят фотографы) изображений используется настройка контраста. Перемещение этого бегунка вправо увеличивает контраст всего изображения, влево — уменьшает. Увеличение контраста приводит к увеличению разницы в яркостях пикселов, делая оттенки более различимыми. Излишнее увеличение контраста приводит к двум нежелательным последствиям: неестественной цветопередаче и исчезновению деталей в самых темных и светлых областях изображения. Поэтому не увлекайтесь и следите за результатами в окне предварительного просмотра.
Столь же осторожно следует использовать и возможность коррекции насыщенности. Излишнее увеличение насыщенности может привести к появлению в изображении неестественных ("ядовитых") цветов.
Вы можете использовать все перечисленные параметры изображения и для достижения специальных изобразительных эффектов. В этом случае правильность установок определяется исключительно вашей изобретательностью и художественным вкусом.
Наиболее часто при коррекции изображения требуется настройка всех этих характеристик. Увеличение яркости излишне темного изображения часто обнаруживает его малый контраст. Ухудшение цветопередачи при увеличении контраста иногда приходится компенсировать снижением насыщенности и т. п. Работая с этим диалоговым окном, всегда помните о том, что эту работу никак нельзя отнести к сколь-либо профессиональной коррекции. Если вы изготавливаете макеты для типографской печати, обязательно используйте для работы с точечными изображениями специализированные программы. С их помощью проводите всю обработку изображений до импортирования в CorelXARA.
Диалоговое окно фильтра Resize

Изменение размеров
Изменить размер точечного изображения можно с помощью команды Resize из подменю Bitmap Effects. В диалоговом окне, выводимом этой командой (Рисунок 9.6), расположены поля ввода значений ширины и высоты изображения в пикселах, которые в момент открытия окна содержат текущие размеры изображения. Для изменения размеров изображения нужно просто ввести в них новые значения. Установка флажка Lock aspect ratio гарантирует сохранение пропорций, автоматически рассчитывая второе измерение изображения при вводе первого. Флажок Linear interpolation регулирует качество интерполяции. Поскольку программа выполняет пересчет размеров очень быстро, мы рекомендуем всегда устанавливать его.
При изменении размеров точечных изображений всегда помните о том, что увеличение их размеров не приводит к повышению качества (деталировки).
Диалоговое окно фильтра Special Effects

Не менее часто используется и обратная операция — уменьшение резкости или размывка. Этот эффект тоже имеет три градации (Blur (Low), Blur (Medium) и Blur (High) в порядке усиления эффекта) и плавную регулировку бегунком Amount. Чаще всего используется для размывки типографского растра на сканированных изображениях, смягчения контрастных изображений, создания специальных эффектов. Например, создать эффект "мягкой тени" от сложного контура (например, текста) можно с помощью размывки. Для этого следует создать копию контура в виде точечного изображения, применить несколько раз подряд самую сильную размывку и поместить ниже контура с небольшим сдвигом по диагонали.
Любопытный эффект Laplacian увеличивает цветовой контраст изображения в местах с существенной разницей в цветах соседних пикселов. Это аналог эффекта Sharpen, но только при этом усиливается разница соседних пикселов не по яркости, а по цвету.
Остальные предопределенные эффекты созданы для выделения областей наибольшего цветового и тонового контраста. С их помощью можно выделять такие области по вертикалям, горизонталям и диагоналям. В сочетании с эффектом Dilation, увеличивающим размеры светлых областей, эффекты Edge detection дают неплохой художественный результат.
При выборе эффекта Custom становится доступной для заполнения матрица свертки в правой нижней части диалогового окна. В полях этой матрицы вводятся положительные или отрицательные числа, являющиеся коэффициентами изменения яркостей пикселов изображения. Среднее поле соответствует текущему пикселу, а остальные — его ближайшим соседям. При создании эффекта каждый пиксел изображения (и 8 соседних) обрабатывается согласно коэффициентам матрицы. Если вы хотите сохранить общую яркость изображения, сумма всех введенных чисел должна составлять единицу. Фильтр позволяет создавать разнообразные эффекты, включая аналоги предопределенных Sharpen и Edge detection. Мы не будем подробно останавливаться на создании собственных эффектов, оставляя их для ваших собственных экспериментов.
Диалоговое окно GIF export bitmap options

В нижней части окна расположены три вкладки, содержащие настройки типа и размера точечного изображения. Вкладка Palette Options разделена на четыре группы. В группе Color Depth (Bits per pixel) расположен переключатель выбора типа точечного изображения. Положение 24-bit (Millions of colors) соответствует полноцветному изображению в модели RGB. Онo может быть использовано для экспорта JPEG- и PNG-файлов. В случае экспорта в формат GIF этот вариант недоступен, поскольку поддерживается только индексированный цвет. Остальные варианты приводят к индексированным изображениям с различными размерами палитры и, следовательно, размерами изображения.
Остальные области становятся доступными только при получении индексированных изображений. Переключатель Dithering определяет алгоритм сглаживания. Если изображение содержит менее 256 цветов, то отключите сглаживание, переведя переключатель в положение None. В остальных случаях наилучшие результаты обеспечивает, как правило, вариант Error Diffusion.
Переключатель Palette Options дает возможность выбора цветов в палитре индексированного изображения. При этом предлагаются варианты Browser Palette и Optimized Palette. В первом случае используется стандартная палитра браузеров WWW, что обеспечивает правильное воспроизведение цветов на компьютерах разных платформ. Второй вариант обеспечивает автоматическую генерацию наилучшей для данного изображения палитры в ущерб адекватности его воспроизведения на разных компьютерных платформах.
Вопрос о палитре для индексированных изображений, ориентированных на web, достаточно тонок. К сожалению, не существует межплатформенного стандарта цветов, что усложняет создание сайтов с широким кругом посетителей. Немалые проблемы создает и устаревший парк компьютеров. Значительное количество пользователей Internet располагают компьютерами с видеооборудованием, не способным воспроизводить более 256 цветов одновременно. Системы, под управлением которых работают такие компьютеры, часть этих цветов (как правило, не более 40) используют для собственных нужд. Системные цвета могут быть использованы в изображениях, но не могут быть изменены, что ограничивает доступную палитру до 216 цветов. Производители браузеров (в первую очередь Netscape) попытались стандартизировать хотя бы эту часть цветов. В результате была создана стандартная палитра (web-safe palette) из 216 цветов. Палитра была получена просто равномерным делением всех RGB-цветов (коды ООООООп—FFFFFFh) на 216 частей. Использование стандартной палитры дает значительную гарантию того, что цвета изображений будут верно отображаться и на старом видеооборудовании.
Впрочем, на проблему палитры изображений существуют две противоположные точки зрения. Сторонники первой отстаивают концепцию "web для всех" и предлагают создавать страницы с учетом минимальных требований к аппаратуре посетителя сайта. Они настаивают на использовании в web-страницах только ограниченной палитры и очень малого количества графики вообще. Такими соображениями, например, руководствовались создатели сайта c¦net. Другой крайней точкой зрения является учет только "средних" пользователей, обладающих более современной техникой. Если сайт коммерческий, то в ход идет довод "если он не может купить себе видеокарту за $20, он не в состоянии ничего купить и у нас". Если бы существовало верное решение этой дилеммы, то мир web не был бы столь разнообразен, как сейчас. Создатели сайтов сами прогнозируют круг посетителей и строят свою политику исходя из этого. Видимо это и есть разумный подход к проблеме. Если ваш сайт содержит железнодорожные расписания, то он должен следовать первой концепции. И напротив, сайт, посвященный полиграфическому дизайну, скорее всего, посещают пользователи с самой современной аппаратурой.
Выбирая размер палитры, вы задаете только максимальное количество цветов индексированного изображения. Действительное количество цветов может быть и меньшим. Уменьшение количества цветов уменьшает и размер файла изображения за счет более сильного сжатия. В поле Number of Colors вы можете задать реальное число цветов, необходимых в изображении. Флажок Add system colors добавляет в палитру изображения 28 стандартных цветов палитры Windows. Это обеспечивает наличие в палитре изображения цветов, сильно различающихся по цветовому тону. Иногда это приводит к значительному улучшению качества индексированного изображения.
При экспорте изображений в формат JPEG эта вкладка меняет название на JPEG Options и содержит всего два элемента управления (Рисунок 10.7). JPEG поддерживает только полноцветные изображения, поэтому настройки палитры для него не имеют смысла. С помощью бегунка JPEG Quality в широких пределах и плавно изменяется степень сжатия изображений. Поскольку это алгоритм сжатия с потерей части информации, усиление сжатия ухудшает качество изображения. Используя предварительный просмотр, в этом диалоговом окне легко определить максимально допустимую степень сжатия, оставляющую изображение в приемлемом виде. Флажок Progressive включает чересстрочную развертку изображения в окне браузера. Для остальных форматов он также вынесен на вкладку <Формат> Options и назван Interlaced.
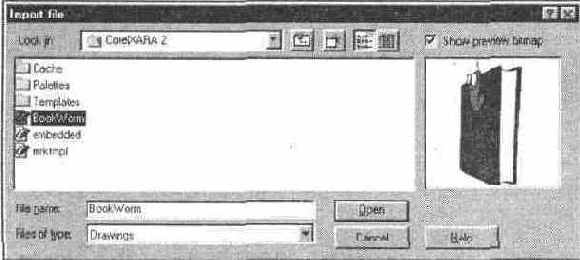
Диалоговое окно Import file

Поскольку CorelXARA может определять формат импортируемого файла, процедура импорта упрощается до перетаскивания его пиктограммы из папки Windows Explorer в окно документа.
Наиболее удобен импорт файлов из галереи Clipart gallery. Файлы точечных изображений можно каталогизировать и импортировать с помощью этой галереи точно так же, как и файлы иллюстраций. Если вы планируете использовать какой-либо файл многократно, внесите его в собственную библиотеку. Это обеспечит вам легкий предварительный просмотр, поиск и получение информации об изображении. Создание собственных библиотек для галереи Clipart gallery подробно описывалось в главе 6.
Диалоговое окно Print

В этом же окне вы можете установить требуемое количество копий документа в поле Copies. Как правило, это можно сделать и в диалоговом окне драйвера принтера, но здесь это выполняется быстрее и удобнее. Флажок Collate Copies определяет порядок печати, если печатаются отдельно обе страницы разворота. Его имеет смысл использовать для принтеров, имеющих свою память, в которой формируется страница. В основном это относится к лазерным принтерам. После того как страница сформирована, они могут печатать ее копии с очень высокой скоростью. В этом случае автоматический подбор копий, устанавливаемый флажком Collate Copies, лучше отменить, поскольку ручной подбор копий займет меньше времени, чем загрузка каждой страницы в память принтера. Для остальных принтеров установленный флажок избавит вас от ручного подбора копий.
Из этого окна доступны диалоговые окна Print Setup и Print options, но сделанные в них установки будут действительны только на один сеанс печати. Для их открытия следует нажать кнопку Printer или Options соответственно.
Кнопка Problems? это "спасательный круг" в проблемных ситуациях с печатью из CorelXARA. Она открывает серию экранов справки, предлагающих пошаговое разрешение этих проблем. Структура справки аналогична средству Print Troubleshooter, входящему в состав Windows.
Диалоговое окно Print options Вкладка Output

Вне зависимости от выбранного режима печати прозрачности CorelXARA всегда представляются принтеру в виде точечных изображений, поскольку ни один язык описания страниц принтера не имеет аналогов этих заливок. Вы можете управлять разрешением этих точечных изображений, переведя переключатель Transparency resolution в положение Manual и введя значение разрешения в поле ввода. CorelXARA может и сама рассчитать разрешение, оптимальное для используемого принтера, если переключатель находится в положении Automatic.
Большинство языков описания страниц принтеров представляют градиентные заливки в виде серии фигур со сплошными заливками. Если градиентная заливка достаточно длинна, то эти полосы могут проявится на отпечатке. С другой стороны, увеличение числа переходов в градиентных заливках приводит к увеличению обрабатываемой принтером информации и времени печати. Компромисс между этими направлениями позволяет найти список Fill quality. Он предлагает три варианта: High, Normal и Low. При печати на принтере используйте низкое (Low) или нормальное качество заливок, соответствующее небольшому количеству переходов.
Флажок Print all text as shapes включает режим перевода текста в кривые перед передачей его драйверу принтера. При сброшенном флажке текст пересылается в виде символов соответствующего шрифта. Если шрифт не является для принтера резидентным, то он будет предварительно загружен. Такой вариант более экономичен с точки зрения ресурсов принтера и времени обработки. Тем не менее, особенности некоторых не-PostScript-принтеров заставляют воспользоваться преобразованием в кривые для нормальной печати шрифтов. Например, это разрешает проблему печати выворотного ("негативного") текста на лазерных PCL-принтерах.
Диалоговое окно Print options Вкладка Print layout

Расположенная ниже пара кнопок Orientation задает книжную или альбомную ориентацию страницы. Надо отметить, что в CorelXARA ориентация страницы указывается дважды: в диалоговых окнах Print Setup (по существу, в окне драйвера принтера) и Print Layout. В первом устанавливается ориентация листа бумаги, а во втором — документа. Если вы печатаете документ с книжной ориентацией страницы, то следует установить ее в обоих диалоговых окнах. Для документа, имеющего альбомную ориентацию, требуется поворот листа документа относительно бумаги, т. е. ориентации документа и бумаги не должны совпадать. Какая из них должна быть книжной, а какая — альбомной, определит направление печати — слева направо или справа налево.
CorelXARA может показать размещение страницы документа на печатном листе. Этот режим переключается командой Show Print Borders меню Window. При включенном отображении печатной области на экране появляется двойная тонкая рамка (Рисунок 11.5). Внешняя рамка соответствует краям листа бумаги. Внутренняя рамка представляет границу печатной области с учетом полей принтера. Почти все принтеры имеют с краев листа узкую область (поля), на которой печать невозможна. Те части иллюстрации, которые располагаются на полях принтера, не будут напечатаны. Поля являются аппаратным ограничением и не могут быть изменены. Таким образом, режим отображения печатной области дает вам удобную возможность убедиться, что иллюстрация будет напечатана целиком. Поможет он и в более сложных случаях размещения, обсуждаемых ниже.
Диалоговое окно Print options Вкладка Separations

Параметры цветоделения
При выводе цветоделения необходимо установить флажок Print color separations, расположенный в нижней части вкладки. В противном случае документ будет выведен композитом (в цвете), и придется осуществлять цветоделение средствами фотонаборного автомата, если таковые имеются.
В расположенном ниже списке присутствуют триадные цвета и все определенные в документе плашечные. Установив рядом с именем цвета флажок, вы задаете вывод его на отдельную пленку. В большинстве случаев для печати используются либо триадные цвета, либо плашечные. Быстрый переход от печати плашечными цветами к триадным осуществляется установкой флажка Print spot colors as process colors. Во многих случаях перевод пла-шечных цветов в триадные не может быть абсолютно адекватным. Поэтому во избежание цветовых сдвигов не следует применять указанный прием. Иногда триадные цвета используются и совместно с плашечными. Особенно характерно это при использовании специальных красок (золотой, серебряной, флуоресцирующей и т. п.). В этом случае количество компонентов превышает четыре. Увеличение количества красок решающим образом влияет на стоимость печати, поэтому старайтесь использовать минимальное количество плашечных цветов или только триадные.
Диалоговое окно Separation properties

Каждая краска выводится со своими параметрами растрирования, доступ к которым осуществляется с помощью кнопки Properties. Ее нажатие открывает диалоговое окно Separation properties для выбранной в списке краски (Рисунок 11.22). В поле Angle указывается угол наклона растра, а в поле Frequency — его линиатура. В подавляющем большинстве случаев вам не следует изменять углы наклона для триадных красок. Углы наклона растра для плашечных цветов CorelXARA устанавливает равными 45°. Для печати несколькими плашечными цветами эта установка может оказаться неприменимой. В таких случаях проконсультируйтесь об углах растрирования плашечных цветов в типографии. Если вы предварительно проставили требуемое значение линиатуры в поле Default screen frequency, то это значение будет фигурировать и в полях Frequency для отдельных красок. В противном случае вам следует установить его для каждой краски отдельно. Флажок Print this ink дублирует первый флажок в списке цветов и разрешает или запрещает вывод отдельной пленки для этой краски.
Диалоговое окно статуса печати Printing

11.2. Растрирование
Процессы типографской печати требуют наличия в макете иллюстраций, обработанных специальным образом. Полутоновые одноцветные иллюстрации должны быть растрированными, а цветные — еще и цветоделенньши. Для типографии макет должен быть представлен на прозрачной пленке в натуральную величину. Вывод документа на пленку осуществляется с помощью фотонаборных автоматов. В самом грубом приближении они похожи на лазерные принтеры, только лазер засвечивает не светочувствительный барабан, а фотопленку. Все фотонаборные автоматы используют язык PostScript и имеют в несколько раз более высокое разрешение печати, чем лучшие принтеры (в среднем 3600 dpi). Фотонаборные автоматы — весьма дорогостоящие и сложные устройства, покупку которых может позволить себе далеко не каждое издательство. Для вывода оригинал-макетов, как правило, обращаются к услугам сервис-бюро, специализирующихся на предпечатной подготовке.
Хотя процедура вывода на фотонаборный автомат абсолютно аналогична выводу на PostScript-принтер, последующий типографский процесс предъявляет к нему некоторые специфические требования. Нам придется обсудить их, прежде чем обратиться к рассмотрению возможностей CorelXARA по подготовке макетов для типографской печати.
Диалоговое окно Web Address

Поле ввода URL предназначено для ввода адреса ссылки в формате URL. Оно может содержать как абсолютную ссылку с указанием домена (например, "http://www.xara.com/download/index.html"), так и относительную (например, ".. /sales/may/chart, html"). Ссылка может обращаться к ресурсам не только WWW, но и других сервисов Internet: ftp://tucows.wplus.net /files/CorelXara2TLNew.exe, mailto:bhv@mail.nevalink.ru, и др. Многие браузе-ры умеют "догадываться" о полном URL-адресе ресурса по многочисленным формам сокращенной записи. Например, если вы введете в браузере "www.corel.corn", то он наверняка обратится к сайту http://www.corel.com/, "сообразив", что вы имеете в виду именно web-сервер с таким именем. Разумеется, к такому выводу он приходит на основании имени сервера, которое традиционно именно для web-серверов. CorelXARA также может корректировать сокращенную запись URL, если в диалоговом окне Web Address установлен флажок Correct URL automatically.
В менее очевидных случаях автоматическая коррекция URL может привести к неверным результатам. Например, это возможно, если сервер поддерживает несколько сервисов (например, www.xara.com) или имеет нехарактерное имя (например, tucows.wplus.net). В обоих приведенных случаях обращение произойдет к web-серверу, даже если вы имели в виду FTP: ftp://www.xara.com или ftp://tucows.wplus.net/.
Обратите внимание, что часто в URL не указывается имя файла ресурса. Это не ошибка, поскольку такая запись использует специальное соглашение. Если URL соответствует некоему каталогу, то считается, что обращение идет к файлу index, html (или index.htm), находящемуся в этом каталоге. Таким образом, URL www.xara.com в действительности соответствует http://www.xara.com/lndex.html. Соблюдайте это соглашение при создании собственных сайтов. Обязательно называйте их начальные страницы именами index.html или index.htm.
Раскрывающийся список Target frame for URL позволяет задать имя фрейма, в котором будет открыт ресурс. Введите в строку ввода имя фрейма, определенное в документе, или выберите подходящее из списка. Предопределенные имена соответствуют значениям параметра TARGET в тэге А (см. выше).
Переключатель Clickable area определяет область, реагирующую на щелчок мышью. При выборе положения Shape of object только щелчок во внутренней области объекта приводит к переходу по указанной ссьыке. При выборе положения Rectangle surrounding object для перехода по ссылке достаточно щелкнуть внутри габаритного прямоугольника объекта.
Назначение ссылки выделенному объекту происходит после нажатия кнопки Change.
Одна ссылка может быть назначена любому количеству объектов. Для этого в документе следует выделить все необходимые объекты или группы. Впоследствии щелчок на любом из них в браузере приведет к переходу на заданный URL. При открытом диалоговом окне Web Address выделение любого объекта в документе позволит вам быстро вьыснить ассоциированный с ним URL. Он отобразится в соответствующем поле диалогового окна. Если вам требуется изменить существующую ссылку, просто откорректируйте ее и нажмите кнопку Change. Для удаления ссылки используйте кнопку Remove.">
Document Background
(заливочный или мозаичный текстурный фон документа CorelXARA). Дает возможность проверить, как будет смотреться изображение на выбранном фоне в браузере. Редактирование текстурного фона не отображается в окне браузера, т. к. CorelXARA использует в параметре BACKGROUND тэга BODY файл с исходной текстурой.
Дополнительная информация об изображении при предварительном просмотре

Если вам настолько понравился предварительный просмотр в браузере, что вы готовы отказаться от просмотра средствами фильтра, то установите флажок Show all previews in browser. Теперь нажатие кнопки Preview в нижней части окна будет всегда вызывать браузер, а не обновлять области предварительного просмотра в окне фильтра.
Дополнительная обработка контуров
Теперь нам предстоит соорудить на башне маяка окно. Это будет хорошим упражнением к главе 6.
1. Нарисуйте инструментом Rectangle серию пересекающихся прямоугольников, как показано на Рисунок 9.27, а.
2. Объедините их в единую фигуру командой Add shapes из подменю команды Combine shapes меню Arrange (Рисунок 9.27, б). Это в дальнейшем упростит заливку получившейся рамы окна. Пусть она получит номер 9.
3. Поместите раму на подобающее ей место башни маяка (Рисунок 9.27, в).
4. С помощью инструмента Mould придайте раме слегка изогнутую форму для имитации цилиндрической формы башни (Рисунок 9.27, г).
Фоны
Любая web-страница может содержать фоновое изображение или заливку. Фоновая заливка задается параметром BGCOLOR в тэге BODY. Например, <BODY BGCOLOR="#EEBB33"> соответствует сплошной золотисто-желтой заливке. Поскольку сплошные фоновые заливки генерируются браузером, они требуют пренебрежимо малого времени передачи и загрузки. Цвета фонов задаются шестизначным числом в шестнадцатеричной системе счисления. Первые две цифры (старшие разряды) определяют количество красной компоненты цвета, вторые соответствуют зеленой, третьи — синей.
CorelXARA позволяет задавать фоновые заливки страниц документов с помощью галереи Color gallery. Для создания заливки следует выбрать в ней любой цвет и нажать кнопку Background. Программа автоматически создаст блокированный слой заднего плана Page background, на котором разместит
По сути мозаичный фон идентичен точечным заливкам в CorelXARA при установленном атрибуте Repeating tile. Именно такой способ и используется программой для их имитации. Текстурные фоны создаются с помощью галереи Fill gallery. Нажатие кнопки Background делает выбранную текстуру мозаичным фоном страницы. При этом создается слой Page background с прямоугольником, заполненным точечной заливкой. Если слой уже существовал (например, ранее страница имела сплошной заливочный фон), то заливка прямоугольника заменяется на точечную.
Часто встречается особый прием, позволяющий создавать мозаичные фоны, повторяющиеся только по вертикали. Строго говоря, это невозможно, поскольку нет соответствующего тэга. Обходной путь состоит в создании фоновой текстуры, имеющей маленький вертикальный размер и очень большой горизонтальный. Он должен превышать обычную ширину экрана, т.е. иметь ширину не менее 1200 пикселов. Браузер, разумеется, повторит текстуру не только по вертикали, но и по горизонтали, просто пользователь этого не увидит (Рисунок 10.13).
Форматы файлов
Как только передача графической информации по глобальным сетям стала обычным делом, компания CompuServe (крупнейшая онлайновая служба) предложила формат GIF, который использовал эффективный алгоритм сжатия (в отличие от более ранних форматов, например, PCX). Этот формат используется в Internet и по сегодняшний день. Он позволяет сохранять только индексированные изображения.
Особенно интересно уникальное применение этого формата для создания анимационных эффектов. Формат GIF позволяет хранить в одном файле несколько изображений, а браузеры могут их поочередно демонстрировать. Для каждого изображения можно указать время его демонстрации. Если каждое из изображений, хранящееся в файле GIF, представляет фазу анимации, то браузер покажет маленький "мультфильм". Эта особенность формата GIF нашла очень широкое применение в web-дизайне. Такие анимацион-ные эффекты можно встретить практически на каждой странице WWW. Особенно часто анимированные изображения используются в баннерах (от английского banner — плакат), рекламных объявлениях (см. раздел 10.5).
Другая полезная для web-дизайнера особенность формата GIF в том, что он поддерживает "прозрачность". Любые участки изображения, хранимого в этом формате, могут быть прозрачными. В браузере в этих участках будет виден фон. Особенно часто этот ход применяется для размещения на странице непрямоугольных изображений. Поскольку изображение индексированное, дизайнер должен выбрать "прозрачный цвет". Это может быть любой из цветов палитры изображения, который браузер будет трактовать как прозрачный участок.
Вторым форматом графических файлов в WWW является JPEG. Этот уникальный алгоритм позволяет добиваться очень высокой плотности сжатия. Высокая плотность сжатия достигается ценой потери качества изображения,что неприемлемо для издательских систем, но абсолютно несущественно для web-страниц. JPEG позволяет хранить полноцветные и полутоновые изображения, что является великолепным дополнением к формату GIF. Оба формата GIF и JPEG поддерживают чересстрочную развертку. Это выглядит так, будто по мере загрузки страницы изображение становится более четким и подробным. Такой способ демонстрации заключается в загрузке изображения не подряд, а через несколько (2—5) строк (Рисунок 10.5).
Форматы файлов
Описывая кодирование цветовой информации, мы имели в виду скорее принцип, чем непосредственную реализацию. Разумеется, способ хранения изображений в памяти компьютера определяют разработчики конкретных программ. С другой стороны, для того чтобы их хранить, переносить между компьютерами и разными приложениями, требуется некоторая стандартизация способа записи — формат файлов. Из-за разнообразия типов изображений и областей их использования существует огромное количество разных форматов графических файлов. Даже исключительно для точечных графических форматов действует принцип "Больше стандартов хороших и разных!". Если не принимать во внимание узкоспециализированные форматы, останется несколько наиболее употребительных.
При выборе формата для точечных изображении важны следующие аспекты:
Распространенность формата. Многие приложения имеют собственные форматы файлов точечных изображений, и другие программы могут оказаться неспособны работать с ними. Выбирайте наиболее широко распространенные форматы файлов, распознаваемые всеми приложениями, с которыми вы работаете.
Поддерживаемые типы точечных изображений. Форматы, поддерживающие исключительно индексированные цвета, неприменимы при изготовлении макетов для тиражирования.
Поддерживаемые цветовые модели полноцветных изображений. Многие графические форматы не позволяют хранить, например, изображения в цветовой модели CMYK, что делает их непригодными для полиграфии.
Возможность хранения дополнительных каналов масок. Многие программы подготовки иллюстраций способны использовать их для создания контуров обтравки (см. ниже в этой главе).
Возможность сжатия информации. Как мы уже отмечали, объем памяти (оперативной или дисковой) для хранения точечных изображений весьма велик. Для того чтобы сократить занимаемое графическим файлом место, используются специальные алгоритмы сжатия, уменьшающие размер файлов. Использование сжатых форматов предпочтительнее для экономии дискового пространства. В оперативной памяти изображения всегда находятся в несжатом виде.
Способ сжатия. Имеется большое количество алгоритмов сжатия графических файлов. Некоторые форматы могут иметь до десятка вариантов, различающихся по этому признаку. В целом алгоритмы сжатия можно разделить на две неравные группы: сжатие без потери информации и сжатие с потерей информации (lossive compression). Алгоритмы второй группы позволяют достигать огромных коэффициентов сжатия (до пятидесятикратного), но при этом из изображения удаляется часть информации. При небольшом сжатии (степень сжатия, как правило, можно регулировать) эти потери могут быть совершенно незаметны. Сжатие с потерей информации используется для передачи изображений по глобальным сетям и для макетов, не требующих высокого качества. В полиграфии форматы с таким сжатием, как правило, не используются.
Возможность хранения объектной (векторной) графики.
Возможность хранения калибровочной информации и параметров рас-трирования. Имеет смысл, только если изображение, предназначено для типографской печати.
Ниже приведен список наиболее распространенных форматов файлов для точечных изображений. Все эти форматы могут быть импортированы в любую программу, ориентированную на работу с графикой. CorelXARA также имеет фильтры импорта и экспорта (за исключением PCD) для всех этих форматов.
PCX. Формат, разработанный фирмой Z-Soft для программы PC PaintBrush, является одним из самых старых, и практически любое приложение, работающее с графикой, легко импортирует его. Он поддерживает исключительно индексированный цвет и имеет преимущественно историческое значение.
BMP и DIB. Форматы предназначены для Windows, и поэтому поддерживаются всеми приложениями, работающими в этой среде. Используют только индексированные цвета.
TIFF. Формат TIFF (Tagged Image File Format) был создан в качестве универсального формата для хранения сканированных изображений с цветовыми каналами (файл с расширением .TIF). Он импортируется во все программы настольных издательских систем, его можно открыть и работать с ним практически в любой программе обработки точечной графики. Этот формат позволяет хранить изображения с любой глубиной цвета и цветовой моделью. Поддерживаются дополнительные каналы масок, калибровочная информация и параметры растрирования. В последней, шестой спецификации позволяет хранить простейшие объектные контуры. Поддерживаются многочисленные алгоритмы сжатия без потери информации. Предпочтительный формат для изготовления макетов, ориентированных на типографскую печать и другие способы тиражирования.
JPEG. Формат JPEG (Joint Photographic Experts Group) предназначен для хранения точечных файлов со сжатием по алгоритму с потерей информации. Формат поддерживает только полноцветные изображения в моделях RGB и CMYK. Возможно хранение простых объектных контуров. Не поддерживаются дополнительные каналы. Широко используется для верстки страниц WWW.
GIF. Другим широко распространенным в Internet форматом является GIF (Graphics Interchange Format). Более того, он был создан компанией CompuServe специально для передачи изображений в глобальных сетях. К моменту создания он обладал самым эффективным методом сжатия без потерн информации. "Второе дыхание" формат обрел с появлением версии 89а. В этом варианте он допускает хранение в одном файле нескольких изображений. Чаще всего такая возможность используется на страницах Web. Web-браузер демонстрирует изображения, находящиеся в файле GIF 89а, последовательно. Если каждое изображение представляет собой фазу мультипликации, то вы увидите маленький мультфильм. Другая используемая браузерами особенность формата состоит в определении "прозрачного цвета". Все элементы изображения, заполненные этим цветом, не будут выводиться ими на экран. Формат поддерживает только индексированные изображения.
PNG. Само название формата, Portable Network Graphics, говорит о его предназначении — спользовании при передаче изображений в сетях. Поддерживает полноцветные изображения RGB и индексированные изображения. Возможно использование единственного дополнительного канала для хранения обтравочной маски. Использует эффективный алгоритм сжатия без потери информации.
PCD. Формат Photo CD первоначально разрабатывался фирмой Eastman Kodak Corp. как часть технологии беспленочной фотографии, но в этом качестве большой популярности не приобрел. Вместо этого он начал играть заметную роль в практике использования настольных редакционно-издательских систем. Всего лишь за несколько лет из чистой экзотики этот формат стал обычным способом хранения большого числа изображений — особенно при издании всевозможных каталогов. Полезной особенностью формата является возможность определения требуемого разрешения изображения при импорте. Это избавляет от длительного импорта 20-мегабайтных изображений с непременным столь же длительным их пересчетом на более низкое разрешение.
EPS. Формат EPS (Encapsulated PostScript), разработанный фирмой Adobe Systems Inc., имеет особое значение для полиграфии. Этот формат представляет собой описание изображения на языке PostScript, предпочтительном для полиграфических целей. В этом формате можно хранить векторную и растровую графику, шрифты, растрированные изображения и информацию о растрировании, контуры обтравки и кривые калибровок. Как и сам язык PostScript, формат EPS является универсальным форматом описания не только точечных, но и объектных изображений, текстовой информации. Поддерживает большинство цветовых моделей, дополнительные каналы. Возможно использование сжатия по практически любым алгоритмам.
Fractal Plasma (б)
В отличие от точечных заливок, для фрактальных определены варианты перехода цветов: Fade, Rainbow и Alt Rainbow. Они имеют тот же смысл, что и для градиентных заливок.
Фрактальные заливки
Фракталами являются геометрические фигуры, которые при последовательном делении дают фрагменты, повторяющие (хотя бы приблизительно) исходную фигуру в уменьшенном виде. Таким образом, графическое представление фрактала не зависит от масштаба. Многие математические объекты являются фракталами: кривые Серпинского, снежинка Коха, кривые Пеано, множества Мандельброта и др. В компьютерной графике широко используется свойство фракталов не зависеть от масштаба. Графическое представление фракталов используется для генерации точечных текстур любого разрешения.
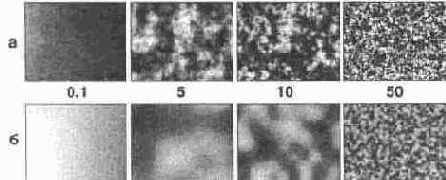
CorelXARA имеет два предопределенных типа фрактальных заливок: Fractal Clouds и Fractal Plasma. Фрактальные заливки являются полутоновыми точечными заливками, имеют те же самые параметры, тонируются и трансформируются теми же способами. Отличие их в том, что для фрактальных заливок вы можете установить любое разрешение и изменять их вид.
Для того чтобы присвоить выделенному объекту фрактальную заливку, активизируйте инструмент Fill и в списке Fill type на панели свойств выберите вариант Fractal Clouds или Fractal Plasma. Объект будет залит соответствующей фрактальной текстурой, появятся манипуляторы для ее трансформирования. Если ни один из манипуляторов не выделен, то панель состояния содержит поля ввода значений разрешения и масштаба фрактала. Как уже отмечалось выше, разрешение заливки следует устанавливать исходя из устройства вывода. Вводя в поле масштаба числа от 0.1 до 16 384, вы можете придавать заливке нужный вид. Вид этих заливок при разных масштабах фракталов представлен на Рисунок 9.16.
Фрактальные заливки с различными значениями зернистости

Fractal Clouds (a);
Галерея Bitmap gallery
Галерея Bitmap gallery (Рисунок 9.21) имеет особое значение в CorelXARA, поскольку предназначена для управления всеми имеющимися в документе точечными изображениями, независимо от способа их использования. В нее автоматически помещаются все импортированные изображения, независимо от их источника: с помощью команд Import и Open, или из галерей Fill gallery или Clipart gallery. После удаления изображения со страницы документа изображения остаются в галерее Bitmap gallery и доступны для повторного использования как отдельные изображения и как заливки или прозрачности. Изображения из галереи Bitmap gallery, отсутствующие на странице документа, тем не менее, сохраняются в его файле. При открытии документа во время следующего сеанса работы с ним эти изображения снова окажутся у вас "под рукой" — в галерее Bitmap gallery.
Для каждого изображения в галерее Bitmap gallery указываются размер и глубина цвета, а также имя и размер его файла. Ту же информацию можно увидеть, нажав кнопку Properties.
Любопытно, что CorelXARA рассматривает каждое импортированное изображение как потенциальный кадр анимации. Поэтому в галерее Bitmap gallery для каждого изображения указано время демонстрации и способ смены кадра. Анимация средствами CorelXARA подробно рассматривается в главе 10.
Галерея Fill gallery
Работая с точечными заливками, вы наверняка обнаружите, что наиболее часто требуются заливки, имитирующие натуральные поверхности, т. е. текстуры. Это изображения, имитирующие различные камни, ткани, сорта древесины и бумаги. Библиотеку таких часто используемых текстур уже создали разработчики CorelXARA. Ее оформление в виде галереи добавляет многочисленные удобства в каталогизации, поиске и применении текстур. Речь идет о галерее Fill gallery, окно которой вызывается одноименной командой меню Utilities (Рисунок 9.19).
По устройству эта галерея очень напоминает галерею Clipart gallery, с которой вы познакомились, изучая главу 6. Она тоже представляет собой каталог изображений, разделенных по разделам (папкам). Среди них вы найдете текстуры камней, тканей, земли, мрамора, дерева и др. Изображения из этой галереи вы можете использовать непосредственно, так же как и изображения галереи Clipart gallery. Для того чтобы импортировать в документ текстуру в виде точечного изображения, достаточно просто перетащить его
Галерея Frame gallery
CorelXARA имеет встроенный GIF-аниматор, который работает со специальным типом документов. Для создания такого документа следует использовать специальный предопределенный шаблон Animation. Для скорости используйте комбинацию клавиш <Ctrl> + <Shift> + <N>, эквивалентную последовательности команд File, New, Animation. В шаблоне Animation установлена единица измерения пиксел и размер страницы, превышающий размеры самых больших мониторов (2045х1536 пикселов). Рабочий стол в этом шаблоне отсутствует, т. е. установлен в 0 пикселов. Как и любой другой шаблон CorelXARA, шаблон Animation может быть изменен в соответствии с конкретными задачами. Главное же отличие документов, создаваемых по этому шаблону, в том, что они многостраничные. Каждая страница документа предназначена для одной фазы (кадра) мультипликации.
Перечень всех кадров мультипликации и параметры каждого из них содержатся в особой галерее Frame gallery (Рисунок 10.20). Внешне она очень напоминает уже знакомую вам галерею Layer gallery, что естественно, ведь кадры аналогичны слоям иллюстрации. Вместо атрибутов блокировки и видимости слоев флажки галереи Frame gallery управляют способом смены кадров с помощью атрибутов background (флажок В) и overlay (флажок О). Когда для кадра установлен первый флажок, кадр становится фоновым для последующих. Даже если рисунок занимает не всю площадь кадра, свободные участки все равно считаются не прозрачными, а имеющими цвет фона страницы. При установленном флажке О непрозрачные участки, кадра отрисовываются поверх предыдущего кадра. И, наконец, оба флажка могут быть сняты. Это соответствует отрисовке непрозрачных участков кадра поверх текущего (т. е. ближайшего предыдущего) фонового кадра.
GIF89a
Говоря о GIF-анимации, имеют в виду именно эту спецификацию формата. Более ранние его версии не поддерживают многостраничное™ как базы анимации. GIF 89a позволяет хранить в одном файле любое количество изображений одного размера. Кроме того, для каждого из изображений (кадров) можно независимо определить ряд параметров:
Цветовая палитра. Для каждого кадра может использоваться собственная палитра индексированных цветов.
Время демонстрации. Время, которое кадр будет демонстрироваться брау-зером.
Способ смены кадра. Возможны два варианта: кадр либо целиком замещает предыдущий, либо только непрозрачные участки.
Изменяя эти параметры кадров, можно создавать довольно сложные анима-ционные эффекты.
GIFанимация
Мы уже упоминали возможность создания простейшей мультипликации средствами формата GIF. Этот способ в силу своей простоты и компактности преобладает на web-страницах. Он поддерживается подавляющим большинством браузеров и не требует сколько-либо существенных затрат ресурсов компьютера и времени на обработку (в отличие, например, от апплетов Java). CorelXARA способна существенно облегчить вам работу по созданию GIF-анимации.
Растровые изображения
Графические программы можно условно разделить на программы для создания точечной (растровой) и объектной (векторной) графики. Такая специализация сложилась ввиду абсолютно разного способа описания изображений этими программами. Разные способы описания подразумевают необходимость различных возможностей, инструментов и приемов работы. С увеличением вычислительной мощности компьютеров мы наблюдаем тенденцию к слиянию этих ранее специализированных типов. Объектная графика вносит легкость редактирования, компактность и гибкость, а точечная — автоматизированный ввод, эффектность и реалистичность. Программа подготовки иллюстраций должна предоставлять элементарные возможности работы с точечной графикой, и в CorelXARA они имеются.
CorelXARA для WWW
С каждой новой версией CorelXARA все более отчетливо проявляется ориентация программы на web-дизайн. Это стремительно развивающееся направление дизайна вызывает и столь же быстрое появление инструменталь-Hbix средств верстки и подготовки изображений для web-страниц. CorelXARA способна значительно облегчить как создание отдельных графических элементов, так и дизайн всего сайта. Простота управления объектами в CorelXARA дает возможность быстро создавать эскизы web-страниц. Более того, используя подключаемые модули для Netscape Navigator (Communicator) и Microsoft Internet Explorer, вы можете размещать на них документы CorelXARA. Новый, предназначенный для электронного распространения, формат WEB поддерживает гипертекстовые ссылки, которые вы можете использовать на web-странице.
Печать
Хотя в последних версиях CorelXARA все более проявляется ориентация на web-дизайн, программа обладает и всем необходимым для печати иллюстраций на принтерах. В новой версии также расширены возможности подготовки макетов для типографской печати. С помощью CorelXARA вы можете выполнять их цветоделение с использованием триадных и/или плашечных цветов, произвольными параметрами растрирования и треппингом. В первом разделе этой главы описаны установки печати на офисных цветных и лазерных принтерах, в других разделах освещены вопросы подготовки оригиналов для тиражирования типографским способом.
Глубина цвета
Для представления графики в Internet широко используются индексированные изображения. Они, как вы помните, позволяют передавать до 256 фиксированных цветов. Набор использованных в изображении цветов (палитра) хранится в файле вместе с изображением и используется браузером для демонстрации.
Изображения с индексированным цветом получают из полноцветных путем уменьшения количества цветов. Как же передать 16 млн цветов полноцветного изображения 256 цветами индексированного? Для этого существует операция, называемая сглаживанием (dithering). Сглаживание построено на том же обмане зрения, что и типографская печать: несколько расположенных рядом точек разных цветов, будучи достаточно мелкими, производят впечатление точки "суммарного" цвета (Рисунок 10.4). Отличие типографской печати от индексированного изображения только в том, что в первом случае используются четыре краски, а во втором — 256.
Глубина цвета
До сих пор, говоря о переводе изображений в цифровую форму, мы не касались способа кодировки цвета, отделываясь замечанием о том, что компьютер "запоминает цвета". В действительности вопрос кодирования принципиально важен и требует более подробного рассмотрения. Способ кодирования информации о цвете и количество этой информации напрямую определяют место, требующееся на хранение изображений, и скорость их обработки. Максимальное количество цветов, которое может быть использовано в изображении данного типа, получило название глубина цвета.
Самый простой случай это монохромное или черно-белое изображение (bitmap). Поскольку каждая точка изображения может иметь только два цвета, для кодирования цветовой информации хватит одного бита. Зная это, нетрудно рассчитать, сколько места требуется для хранения любого изображения такого типа. Например, если размер изображения 800х600 пикселов, то оно займет в памяти 800 пикселовхбОО пикселовх! бит = 480 000 бит = = 58,6 Кбайт.
Бит — наименьшая из единиц измерения количества информации, которая может принимать всего 21 =2 значения или состояния (да/нет, 1/0, черное/белое и т. п.). Восемь битов составляют один байт. Байтом можно закодировать 28 = 256 состояний. Десятичные приставки, используемые для этих единиц, несколько отличаются от традиционных. В килобайте (Кбайт, Кб) 1024 байта, а в мегабайте (Мбайт, Мб) — 1024 Кбайт, или 1 048 576 байтов.
Этот самый экономный тип изображений прекрасно подходит для штриховых иллюстраций, чертежей, гравюр, простых логотипов и т. п. Изображения этого типа можно получить непосредственно сканируя изображения в режиме Black and White или Line Art (в программном обеспечении различных сканеров этот режим называется по-разному). Глубина цвета монохромных изображений равна 2.
Изображения, состоящие из оттенков серого цвета, соответствуют полутоновым изображениям. Каждая точка полутонового изображения может иметь один из 256 оттенков серого: от черного (0) до белого (255). Нетрудно догадаться, что для хранения информации об одной точке при этом требуется ровно 1 байт памяти компьютера. Таким образом, изображение займет в восемь раз больше места в памяти, чем монохромное. Если вновь обратиться к нашему примеру с изображением 800х600 пикселов, то полутоновое изображение этого размера займет 468,4 Кбайт.
Полутоновые изображения широко используются для хранения черно-белых (в традиционном, фотографическом смысле) фотографий и в тех случаях, когда без других цветов можно обойтись. Приведенный простой расчет показывает, что использование полутонового типа для хранения штриховых изображений не увеличит их качества, а приведет к пустой трате времени и памяти компьютера. Глубина цвета полутоновых изображений равна 256.
Для полноцветных изображений требуется еще больше ресурсов. Как уже отмечалось в главе 4, цвета в компьютерных программах задаются указанием количества базовых цветовых компонентов для конкретной цветовой модели. Это справедливо и для точечных изображений. Они, как правило, могут быть созданы и сохранены в одной из трех цветовых моделей: RGB, Lab и CMYK. CorelXARA может импортировать изображения в любой из этих моделей. Полноцветное изображение состоит из цветовых каналов, соответствующих базовым цветам модели изображения. Канал представляет собой полутоновое изображение, яркость пикселов которого равна количеству соответствующего базового цвета в изображении. Например, если пиксел цветного изображения имеет оранжевый цвет R=255, G=128, B=0, то соответствующий пиксел в красном канале будет белым (255), в зеленом канале 50% серым (128), а в синем — черным (0).
Объем памяти, занимаемой полноцветным изображением, зависит от количества каналов, которое оно содержит. Изображения RGB и Lab содержат по три канала, каждый из которых является полутоновым, т. е. восьмибитным, изображением. Следовательно, такие изображения занимают в три раза больше места в памяти, чем полутоновые того же размера. Изображения CMYK имеют четыре канала, и занимаемая ими память в четыре раза больше, чем память, требующаяся для полутоновых изображений того же размера. Например, изображение RGB размером 800х600 пикселов будет занимать 1,37 Мбайт, а изображение CMYK — 1,83 Мбайт. Поскольку каждый пиксел такого изображения описывается 8х3 = 24 битами, глубина цвета составит 224 = 16,8 млн цветов.
Изображения всех основных типов широко используются при изготовлении оригинал-макетов, предназначенных для тиражирования любыми способами. Кроме перечисленных, существует еще один тип цветных изображений, который до недавнего времени имел сугубо историческое значение. До широкого распространения видеоадаптеров с большим объемом видеопамяти и мониторов SVGA, большинство компьютеров были способны одновременно отображать на экране не более 256 цветов. Более старые мониторы ограничивали это количество до 64 или 16. Наиболее рациональным способом кодировки в таких условиях являлось их индексирование. Идея кодирования состояла в том, что каждому из цветов изображения присваивался порядковый номер, который использовался для описания всех пикселов изображения, имеющих этот цвет. Поскольку для разных изображений оптимален разный набор цветов, этот набор хранился в памяти компьютера вместе с изображением. Набор цветов, использованных в изображении, получил название палитры, а способ кодирования цвета — индексированный цвет (indexed color).
Объем памяти, занимаемый индексированным изображением, зависит от количества цветов в его палитре. Так, для описания 256 цветов требуется 1 байт (восемь битов), для 64 цветов нужно 6 битов, для 16 цветов — 4 бита, и т. д. В худшем случае, для изображения с палитрой из 256 цветов, требуется столько же памяти, сколько и для полутонового. Очевидно, что глубина цвета индексированных изображений совпадает с размером их палитры.
Столь низкое ограничение на количество отображаемых цветов вызвало появление различных способов имитации отсутствующих в палитре цветов за счет имеющихся. Например, расположив рядом пикселы более темного и более светлого оттенков одного цвета, можно передать отсутствующий промежуточный цвет. Это всего лишь один из многочисленных и, порой весьма сложных, приемов сглаживания (dithering) индексированных цветов.
С развитием компьютерных видеосистем индексированные цвета перестали использоваться столь широко. Даже современные офисные компьютеры способны отображать на экране 65536 (режим High Color) или 16,8 млн цветов (режим True Color). Тем не менее, для индексированных изображений нашлась своя экологическая ниша — World Wide Web. Подробное рассмотрение подготовки графики для Internet мы отложим до главы 10, а сейчас перейдем к форматам графических файлов.
Grayscale bar
(шкала полутонов от 10% черного до чисто черного с шагом 10%). Используется для контроля правильности передачи полутонов.
HSPACE=w Отступ
слева.
VSPACE=«. Отступ сверху.
SRC=w/. URL-адрес файла изображения.
USEMAP=Mr/. URL-адрес карты ссылок для изображения.
Примеры использования тэга:
<IMG SRC=mygraphic.bmp>
<IMG SRC="image.gif" BORDER="0" WIDTH="431" HEIGHT="360"
USEMAP="#img map">
Последний пример использует изображение как карту ссылок. Эта возможность, заложенная в HTML, позволяет не просто использовать изображения в качестве гипертекстовых ссылок, а назначать различным фрагментам изображений различные ссылки. Разметка изображения должна быть непосредственно приведена в документе с использованием тэга MAP. Он имеет единственный параметр NAME, указывающий имя карты ссылок. Это имя, будучи использовано в тэге IMG, и делает изображение картой ссылок. Между тэгами <МАР> и </МАР> должно находиться несколько тэгов <AREA>, описывающих разметку изображения. Тэг <AREA> может иметь несколько параметров, среди которых наиболее общие следующие:
ALT=tetf. Текстовое описание ссылки для неграфических браузеров или для пользователей, отключающих загрузку изображений.
COORDS=coo/Yfc. Координаты области изображения, используемой как гипертекстовая ссылка.
HREF=w/. URL-адрес ссылки.
SHA.PE=shape-type. Графический примитив, описывающий область изображения. Он может быть одним из следующих:
• RECT (прямоугольник). Требует ввода координат углов.
• CIRC (круг). Должны быть указаны координаты центра и радиус.
• POLY (многоугольник). Указываются координаты всех углов.
• TARGET=wWow. Фрейм, в котором должен появиться ресурс, указанный в ссылке. Имеет те же параметры, что и для тэга А.
• TITLE=/exr. Определяет название ссылки, появляющееся в браузере, когда курсор мыши находится над ссылкой.
Вот пример описания карты ссылок с использованием тэгов MAP и AREA.
<МАР NAME="img_map">
<AREA SHAPE="RECT" COORDS="50, 25, 150, 125"
HREF="http://www.sample.com">
<AREA SHAPE="RECT" COORDS="50, 25, 150, 125" NOHREF>
<AREA TARGET="viewer" HREF==" sample, htm" SHAPE="CIRCLE" COORDS="50, 25,
150, 125">
</МАР>
CorelXARA создает карты ссылок автоматически, и вам не придется ломать голову над вычислением координат областей изображения.
Тэг EMBED используется CorelXARA для включения в HTML-документ иллюстраций в формате WEB. В принципе с помощью этого тэга можно включать в документ любые объекты, поддерживаемые браузером: изображения, видео, звук и т. п. Тэг имеет следующие параметры:
HEIGHT=n. Высота объекта в пикселах. П WIDTH=/i. Ширина объекта в пикселах.
NAME=/ЈX/. Имя объекта для использования его в гипертекстовых ссылках. П SRC=w/. URL- адрес объекта.
"fVPE^type. Зарегистрированный тип MIME-объекта. Объекты CorelXARA имеют тип "application/vnd.xara".
Кроме перечисленных, тэг может содержать любое количество параметров, специфичных для конкретного объекта.">
Иллюстрации CorelXARA на webстранице
С помощью CorelXARA удобно подготавливать точечные изображения для web-страниц. Но точечные изображения имеют большой размер и долго загружаются. Кроме того, они не могут быть отмасштабированы с сохранением качества. Если, например, вы хотите поместить на страницу серию подробных схем, то вам придется предусмотреть на каждую схему несколько отдельных изображений с фрагментами схем более крупным планом. Такая страница может занять сотни килобайтов и будет загружаться долго. CorelXARA предлагает более простой выход — разместить на странице объектные изображения.
Иллюстрация в окне браузера внедренная в HTMLдокумент (а);

открытая непосредственно (б)
Имитация темных и светлых оттенков серого с помощью растра

Таким образом, воспроизведение полутонов серого типографским способом, дающим возможность печатать фотографии, целиком и полностью построено на оптическом обмане. Глаз воспринимает градации серого на изображении, при печати которого использовалась только черная краска, но не сплошной заливкой, а в виде отдельных точек.
Импорт анимации
Можно создать анимацию и редактированием готовых файлов. Открытие анимированного GlF-файла командой Open приводит к созданию документа-анимации. Любопытно, что CorelXARA корректно открывает даже оптимизированные файлы. Оптимизация заключается в удалении из каждого кадра анимации пикселов, не изменившихся с предыдущего кадра. Такое простое действие позволяет сократить размер файла на 25—30%. При открытии такого файла CorelXARA возвращает удаленные пикселы, и кадры предстают в своем первозданном виде.
Разумеется, импортированные кадры представляют собой точечные изображения и не подлежат непосредственному редактированию инструментами CorelXARA. Вы можете только добавить в них дополнительные элементы или использовать их как эскиз для новой мультипликации.
Импортирование изображений
CorelXARA, как и большинство программ для подготовки иллюстраций, не имеет собственного интерфейса со сканером. Единственным способом поместить изображение в документ является его импортирование.
Импортирование графических файлов осуществляется командой Import меню File (<Ctrl> + <Shift> + <!>). Команда открывает диалоговое окно Import file, в котором вы можете выбрать требуемый файл (Рисунок 9.2). Расположенная справа область предварительного просмотра отображает миниатюру выбранного документа, если его файл содержит таковую. Если вам кажется, что эта возможность замедляет работу, отключите показ миниатюр, сбросив флажок Show preview bitmap.
Список импортируемых CorelXARA графических форматов весьма обширен. Как правило, в этом списке следует установить вариант All files (*.*), который предоставит программе самостоятельно определять форматы импортируемых файлов. Если папка, из которой производится импортирование файлов, содержит много файлов различных типов, то удобнее конкретизировать список отображаемых в диалоговом окне файлов. Вы можете выбрать между точечными изображениями (Bitmaps), объектными (Drawings), текстовыми файлами (Text files) и файлами в формате EPS (EPS files). Точно указывать формат импортируемого файла имеет смысл только в тех редчайших случаях, когда программа не справляется с его автоматическим определением.
Инструменты Zoom и Push действуют и в окне браузера

Команда Full View закроет текущую web-страницу и откроет в окне браузера сам файл иллюстрации. В этом случае вы также можете пользоваться инструментами Zoom и Push. Недоступной становится только команда Default View контекстного меню. Это не должно вызывать удивления, поскольку иллюстрация, в отличие от области внедренного объекта, не имеет предопределенных размеров.
Если отрисовка иллюстрации на вашем компьютере занимает слишком много времени, выберите команду Smoothed контекстного меню. Флажок рядом с именем команды будет снят, иллюстрация будет выведена без сглаживания. Это несколько ухудшит качество изображения, но значительно увеличит скорость перерисовки объекта при масштабировании.
Понравившуюся иллюстрацию вы можете сохранить у себя на компьютере в виде файла WEB, если выберете команду Save Graphic As контекстного меню. Она откроет стандартный диалог Windows, позволяющий выбрать для иллюстрации имя файла и папку.
С появлением новых версий и расширением возможностей CorelXARA обновляется и подключаемый модуль для браузеров. Выберите команду About контекстного меню, и открывшееся диалоговое окно подскажет вам, какая версия модуля установлена на вашем компьютере. Команда Go to Xara откроет браузер на сайте Xara Ltd, где вы можете получить обновленную версию модуля.
Изображение на странице макета

до обтравки la): после обтравки (б)
Изображение отпечатанное с линиатурами 50 85 и 100 Ipi

Линиатура и разрешение точечных изображений
Рассмотрев линейные растры, вы вправе задать вопрос о том, какое же разрешение должно иметь сканированное изображение для получения хорошего отпечатка. Разрешение, необходимое для сканированных изображений, связано не столько с разрешающей способностью устройства вывода, сколько с линиатурой печати. Так получается потому, что на отпечатке глаз воспринимает не "реальные" точки принтера, а растровые. Вопреки ожиданиям, для получения одной растровой точки требуется не одна полутоновая точка (т. е. точка сканированного изображения), а полторы-две. Например, если вы планируете печатать изображение с линиатурой 150 Ipi, то разрешение исходного изображения должно находиться в интервале 225—300 dpi- Если изображение имеет большее разрешение, то растеризатор сам отбросит лишнюю информацию, содержащуюся в нем. Разумеется, для этого ему понадобится время, иногда весьма значительное. Поэтому использование завышенного разрешения не только бесполезно, но и вредно, т. к. увеличивает время печати, не повышая качества отпечатка.